Bonsoir à tous,
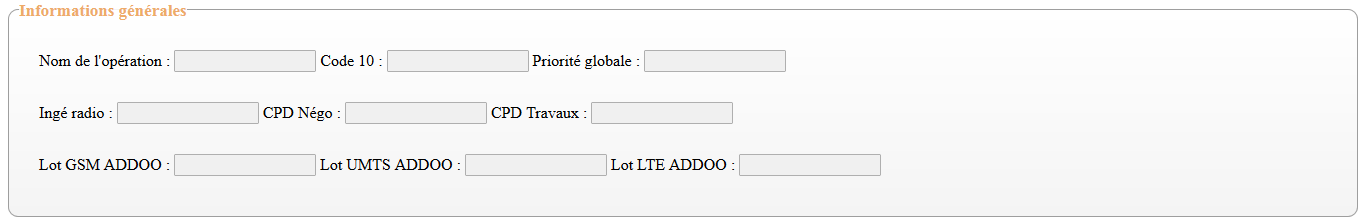
Je rencontre un petit problème que voici:
Donc j'aimerais espacer chacun de mes label+input mais je ne sais pas comment faire, j'ai essayé avec des marge mais je n'ai jamais obtenu ce que je voulais.
Voici mon code HTML:
Et voici mon CSS:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
Désolé si c'est un peu sale mais je débute et j'étais préssé ^^
Merci de votre aide










 Répondre avec citation
Répondre avec citation



















Partager