Bonjour,
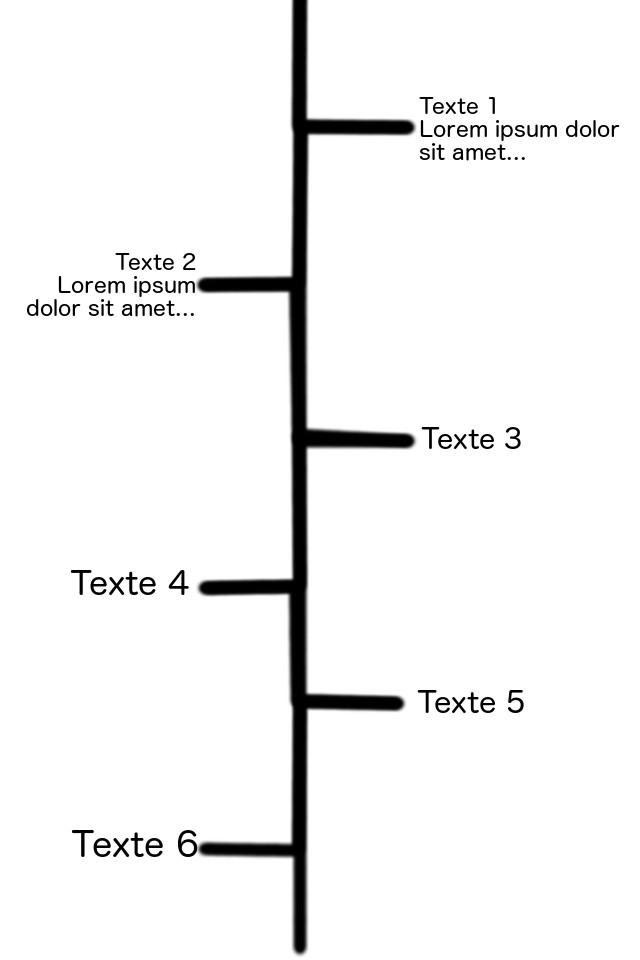
Connaitriez vous une manière optimisée de créer une ligne verticale avec du texte à sa gauche et à sa droite comme sur l'image suivante ?
Pour l'instant j'ai eu l'idée suivante : http://jsfiddle.net/ckyod5xs/ en utilisant un tableau à deux colonnes. Mais il manque toujours les petites lignes horizontales.
Auriez-vous une idée pour créer les lignes horizontales entre les textes et la grande ligne verticale ?
Y-a-t'il des manières d'optimiser ce code ?
Je vous remercie pour votre aide.










 Répondre avec citation
Répondre avec citation

Partager