Bonjour,
Ce que j’essaie de produire:
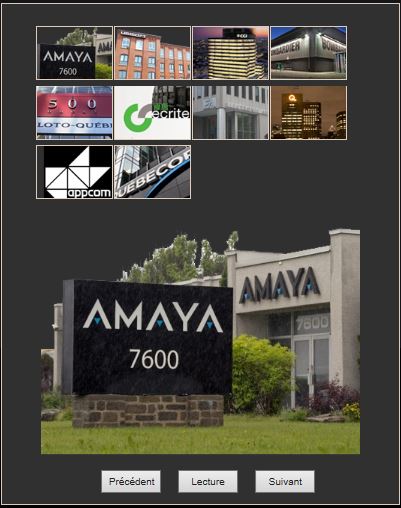
Visionneuse dynamique
- Sans la librairie JQuery (seulement avec js, css et html). C'est le genre de chose qui n'est pas facile à trouver sur Google.
- Boutons de navigations (suivant, précédent et lecture/pause)
- La grande image dépend de la vignette (thumbnails = petite image) sélectionnée.
- La visionneuse doit être sur le mode "Lecture" au chargement de la page, donc le bouton lecture/pause doit afficher "Pause".
- Indiquer la vignette présentement sélectionnée avec un encadré de couleur. Dans le mode "Lecture" à chaque 3 secondes la vignette change avec la suivante. Une fois arrivé à la dernière vignette, on revient à la première.
- L'utilisateur peut cliquer sur la vignette de son choix pour la faire afficher dans la zone de la Grande image.
Voici un aperçu du résultat final.
HTML
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
CSS
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
JavaScript
En gros, ce projet ne fonctionne pas et j'ai besoin de vous pour me trouver des exemples qui fonctionnent ou pour restructurer le code que je vous présente.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86












 Répondre avec citation
Répondre avec citation









Partager