Bonjour à tous,
Je découvre Jquery depuis peu et je ne saisis pas totalement la logique.
Notamment sur la façon dont il peut interpréter l'import de nouveaux éléments dans le DOM, par la requête ajax.
J'essaie de rendre une mini messagerie plus fluide et j'y introduis donc Jquery pour ajouter des messages ou les modifier sans rechargement de page.
Voilà le scénario :
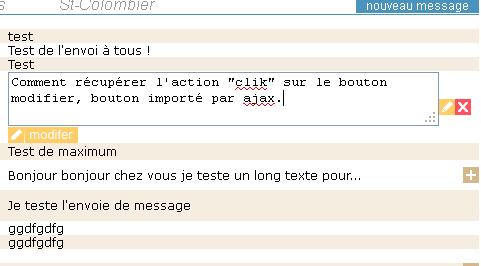
Lorsque je souhaite modifier un message, je passe par une requête ajax en jquery qui va aller chercher le message concerné en base de données et le retourner dans un textarea avec un bouton (image) pour validation. Ces nouveaux éléments prennent place dans la page par l'attribut html() de la fonction ajax de Jquery.
Jusqu'ici no problemo. (cf photo).
Mon problème :
Comment faire pour que la fonction "clik" de ce nouveau "bouton modifier" de soumission du textarea, importé dans le DOM, puisse soumettre le contenu tapé dans le textarea lui aussi fraichement importé dans le DOM.
D'après mon constat Jquery ne gère que le DOM lors du chargement de la page ? (je débute hein !).
En gros si j'ai bien compris, ceci ne marche pas car "img#bt_modifier" n'est pas connu de Jquery car importé après chargement :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
Autrefois je passais par des requête Ajax en javascript basic qui faisaient le job sans difficulté avec onClik, onBlur par le biais de fonctions...
Mais je pense que Jquery a une autre approche, plus simple et plus rapide...
Dites moi si je fais fausse route et par la même occasion si vous avez des références de bouquins pour appréhender Jquery façon débutant je suis preneur.
Merci !












 Répondre avec citation
Répondre avec citation
Partager