Bonjour,
J'ai un petit problème que je n'arrive pas à résoudre ni à trouver de réponse sur Google.
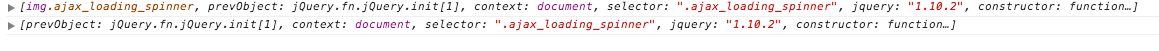
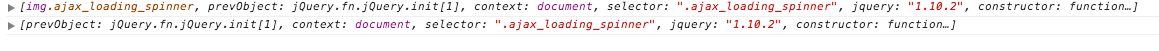
J'ai une photo avec une classe, et dès que je fais console.log la première fois, ça marche. Et puis après ça vient comme objet.
Voici la capture d'écran :

Mon code html :
<img class="ajax_loading_spinner" src="<?=base_url().'files/images/icone/ajax-loader.gif'?>" alt="Loading" />
Mon code js :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
//add to cart in ajax
$(".form").submit(function() {
console.log($('.ajax_loading_spinner'));
name=$(this).find('.title').val();
alert (' vous avez ajouter '+name+' au panier ');
$.ajax({
type: "POST",
data: $(this).serialize(),
url: $(this).attr('action'),
success: function(result)
{
$.post("shop/ajax",function (data)
{
$(".calc").html(data);
});
}
});
return false;
});
}); |
Merci à vous !










 Répondre avec citation
Répondre avec citation


















 Pas de question technique par MP !
Pas de question technique par MP !
Partager