Bonjour,
Je suis entrain de faire un TP,oul'on me demande de creer une ardoise magique.
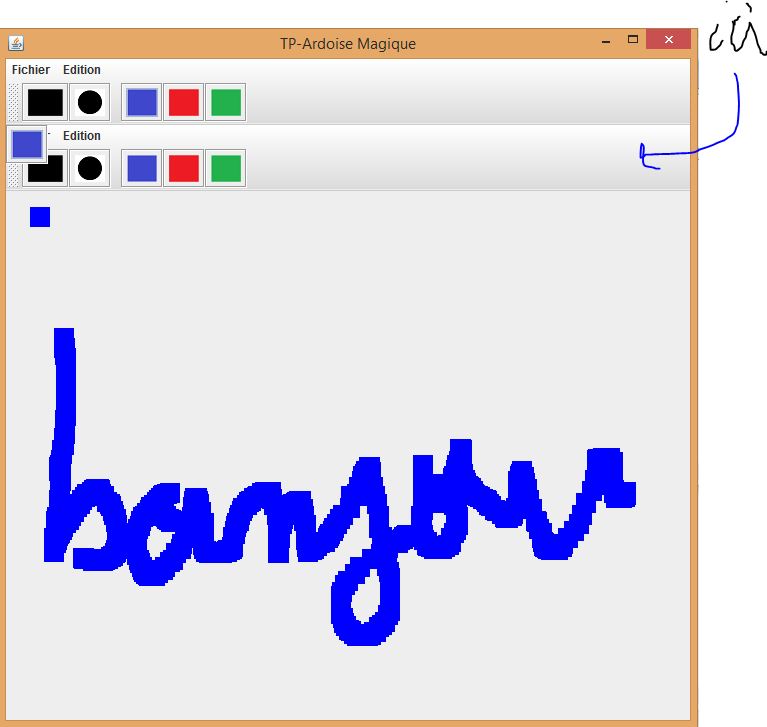
Tout d'abrod voila ce que j'obtiens:
Comme vous le voyez tout fonctionne bien sauf que:
1-Des que je commence a dessiner la 2eme barre de menu apparer
2-Je n'arrive pas a changer la forme du pointeur.
Pour le "prb1" ,j'ai compris qu'en faite les 2 barres de menu se peignaient sur le JPanel,et pas sur la JFrame,j'ai essaye differentes methodes pour bien lui faire comprendre que les barres de menu devaient s'ajouter a "pan" et non pas a "JPan1",mais sans succes.
Je vous mets tour mon code au cas ou.
Voici mon code:
Classe Fenetre:
Classe Panneau:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
Voila Merci de votre aide .
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
A+










 Répondre avec citation
Répondre avec citation














Partager