Bonjour à tous,
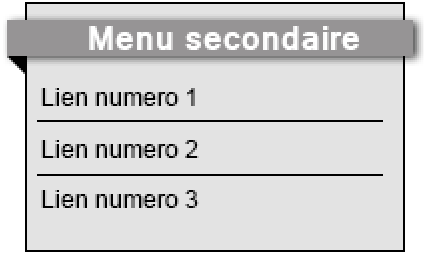
Je suis de retour vue que la première on m'a très bien aidé donc j'aimerais avoir un menu latéral de ce genre*:
Le fond de mon titre (Menu secondaire) est composé d'un fond en rectangle qui déborde sur les côtés. Il y a aussi un petit triangle sur la gauche dans le coin pour donné un effet de relief. De plus, j'aimerais avoir une ombre sous ce rectangle comme le montre la photo. Ensuite, les liens de ma liste à puce ont un trait sous chacun d'eux mais le dernier ne doit pas en avoir.
Comment réaliser ce genre de menu*? Pour l'instant, j'ai réalisé seulement la mise en forme de ce menu. Pour les éléments un peu plus compliqué à appliquer je ne sais pas trop comment m'y prendre. Il faut savoir que ce menu sera amené à modification avec plus ou moins de liens.
HTML
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
CSS
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66










 Répondre avec citation
Répondre avec citation







Partager