1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
| <?php
include ("jpgraph/src/jpgraph.php");
include ("jpgraph/src/jpgraph_bar.php");
include("connexion.php");
$tab_wait = array();
$tab_talk = array();
$tab_pause = array();
$tab_dead = array();
$tab_dispo = array();
$tableauuser = array();
$sql_ventes_par_produits =
"
SELECT sum(wait_sec) as w, sum(dispo_sec) as d,
sum(talk_sec) as t, sum(pause_sec) as p,
sum(dead_sec) as de, full_name
FROM `vicidial_users` as vu, vicidial_agent_log as val
where vu.user=val.user
group by full_name "
;
$mysqlQuery = mysql_query($sql_ventes_par_produits, $mysqlCnx) or die('Pb de requête: ' . mysql_error());
//mysql_close();
while ($row_type_user = mysql_fetch_array($mysqlQuery)) {
$tab_wait[] = $row_type_user['w'];
$tab_dispo[] = $row_type_user['d'];
$tab_pause[] = $row_type_user['p'];
$tab_talk[] = $row_type_user['t'];
$tab_dead[] = $row_type_user['de'];
$tableauuser[] = $row_type_user['full_name'];
}
// *******************
// Création du graphique
// *******************
// Construction du conteneur
// Spécification largeur et hauteur
$graph = new Graph(1000,500);
// Réprésentation linéaire
$graph->SetScale("textlin");
// Ajouter une ombre au conteneur
//$graph->SetShadow();
// Fixer les marges
$graph->img->SetMargin(60,30,25,140);
// Chaque histogramme sera placé dans un tableau commun
$aGroupBarPlot = array();
//Histo 1
$bplot = new BarPlot($tab_wait);
$bplot->SetFillGradient('blue', '#9090FF', GRAD_VER);
$bplot->SetLegend('wait');
$bplot->value->Show();
$bplot->value->SetFont(FF_ARIAL, FS_NORMAL,7);
$bplot->value->SetColor('black');
$bplot->value->SetFormat('%d');
$aGroupBarPlot[] = $bplot;
//Histo 2
$bplot2 = new BarPlot($tab_dispo);
$bplot2->SetFillGradient('blue', '#90FF90', GRAD_VER);
$bplot2->SetLegend('dispo');
$bplot2->value->Show();
$bplot2->value->SetFont(FF_ARIAL, FS_NORMAL,7);
$bplot2->value->SetColor('black');
$bplot2->value->SetFormat('%d');
$aGroupBarPlot[] = $bplot2;
//Histo 3
$bplot3 = new BarPlot($tab_talk);
$bplot3->SetFillGradient('green', '#90FF90', GRAD_VER);
$bplot3->SetLegend('talk');
$bplot3->value->Show();
$bplot3->value->SetFont(FF_ARIAL, FS_NORMAL,7);
$bplot3->value->SetColor('black');
$bplot3->value->SetFormat('%d');
$aGroupBarPlot[] = $bplot3;
//Histo 4
$bplot4 = new BarPlot($tab_dead);
$bplot4->SetFillGradient('violet', '#90FF90', GRAD_VER);
$bplot4->SetLegend('dead');
$bplot4->value->Show();
$bplot4->value->SetFont(FF_ARIAL, FS_NORMAL,7);
$bplot4->value->SetColor('black');
$bplot4->value->SetFormat('%d');
$aGroupBarPlot[] = $bplot4;
//Histo 5
$bplot5 = new BarPlot($tab_pause);
$bplot5->SetFillGradient('white', '#FF9090', GRAD_VER);
$bplot5->SetLegend('pause');
$bplot5->value->Show();
$bplot5->value->SetFont(FF_ARIAL, FS_NORMAL,7);
$bplot5->value->SetColor('black');
$bplot5->value->SetFormat('%d');
$aGroupBarPlot[] = $bplot5;
//Objet qui regroupe les histogrammes
$gbarplot = new GroupBarPlot($aGroupBarPlot);
// Spécification des couleurs des barres
$bplot->SetFillColor('red');
$bplot2->SetFillColor('blue');
$bplot3->SetFillColor('green');
$bplot4->SetFillColor('violet');
$bplot5->SetFillColor('white');
// Afficher les valeurs pour chaque barre
$bplot->value->Show();
// Fixer l'aspect de la police
$bplot->value->SetFont(FF_ARIAL,FS_NORMAL,9);
// Modifier le rendu de chaque valeur
$bplot->value->SetFormat('%d');
// Le titre
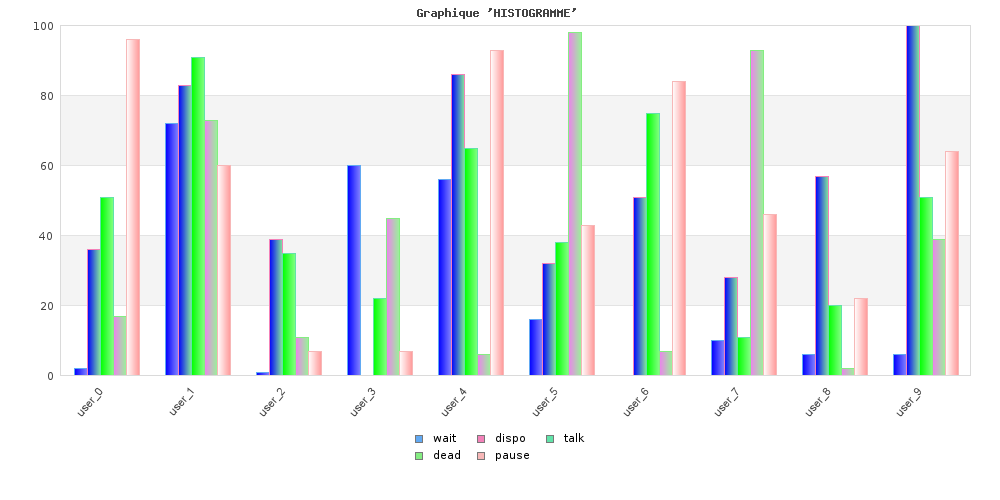
$graph->title->Set("Graphique 'HISTOGRAMME' ");
$graph->title->SetFont(FF_FONT1,FS_BOLD);
// Titre pour l'axe horizontal(axe x) et vertical (axe y)
//$graph->xaxis->title->Set("Années");
//$graph->yaxis->title->Set("Nombre de ventes");
$graph->yaxis->title->SetFont(FF_FONT1,FS_BOLD);
$graph->xaxis->title->SetFont(FF_FONT1,FS_BOLD);
// Légende pour l'axe horizontal
$graph->xaxis->SetTickLabels($tableauuser);
$graph->xaxis->SetFont(FF_ARIAL,FS_NORMAL,8);
$graph->xaxis->SetLabelAngle(50);
// Ajouter au graphique les 2 histos
$graph->Add($gbarplot);
// Afficher
$graph->Stroke();
?> |









 Répondre avec citation
Répondre avec citation






Partager