1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
| <!DOCTYPE html>
<html>
<head>
<title>Exemple</title>
<style>
td, th, tr
{
border : 1px solid #917018;
padding: 3px;
margin: 0px;
background-color: #ffc426;
color:#917018;
}
td#vert
{
border : 1px solid #165e18;
padding: 3px;
background-color: #27b62a;
color:#165e18;
}
td#bleu
{
border : 1px solid #165e18;
padding: 3px;
background-color: #2e2adb;
color:#18165e;
}
td#rouge
{
border : 1px solid #901010;
padding: 3px;
background-color: #db2a2a;
color:#901010;
}
</style>
<script>
function calculer()
{
form.rrouge.value="r"+"%";
form.rvert.value="v"+"%";
form.rbleu.value="b"+"%";
}
</script>
</head>
<body>
<table>
<tr>
<td>Index</td>
<td>Pourcentage</td>
<td>Equipe</td>
<td>Niveau</td>
</tr>
<tr>
<td>1</td>
<td>30%</td>
<td id="rouge">Rouge</td>
<td>13</td>
</tr>
<tr>
<td>2</td>
<td>20%</td>
<td id="vert">Verte</td>
<td>12</td>
</tr>
<tr>
<td>3</td>
<td>20%</td>
<td id="bleu">Bleue</td>
<td>12</td>
</tr>
<tr>
<td>4</td>
<td>10%</td>
<td id="rouge">Rouge</td>
<td>11</td>
</tr>
<tr>
<td>5</td>
<td>10%</td>
<td id="vert">Verte</td>
<td>11</td>
</tr>
<tr>
<td>6</td>
<td>5</td>
<td id="bleu">Bleue</td>
<td>13</td>
</tr>
<tr>
<td>7</td>
<td>4%</td>
<td id="vert">Verte</td>
<td>12</td>
</tr>
<tr>
<td>8</td>
<td>1%</td>
<td id="rouge"s>Rouge</td>
<td>13</td>
</tr>
</table>
<form name="form">
<input type="button" value="Calculer" onclick="calculer()">
<table>
<tr>
<td id="rouge">Rouge</td>
<td><input type="text" readonly="readonly" style="width:179px;" name="rrouge"></td>
</tr>
<tr>
<td id="vert">Verte</td>
<td><input type="text" readonly="readonly" style="width:179px;" name="rvert"></td>
</tr>
<tr>
<td id="bleu">Bleue</td>
<td><input type="text" readonly="readonly" style="width:179px;" name="rbleu"></td>
</tr>
</form>
</body>
</html> |
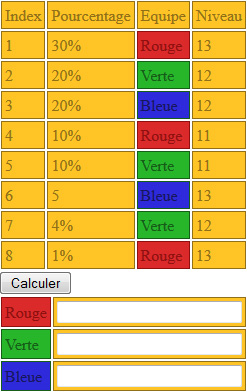
). Sur la carte, il y a 8 bases. Chaque base représente x% de la carte, comme dans le tableau de la page HTML qui suit. Le but de chaque équipe est de posséder le plus de territoire possible. Voici un tableau avec les base capturée par chaque équipe :











 Répondre avec citation
Répondre avec citation


















 Pas de question technique par MP !
Pas de question technique par MP !

Partager