J'ai besoin de comprendre... pour résoudre un problème.
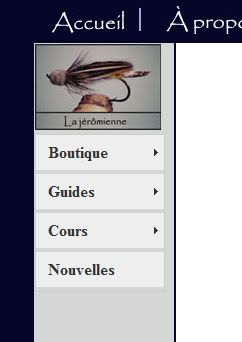
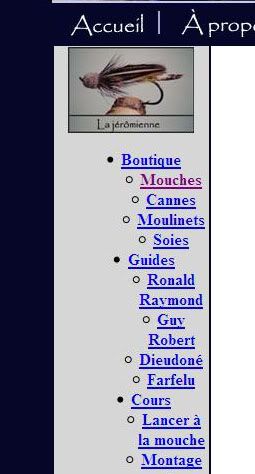
Voici, je tente de créer une barre de menus incluant des sous-menus avec Dreamweaver CS4. Je devrais avoir le résultat suivant en tout temps, voir image-1. Mais voilà qu'avec mon système d'exploitation (Windows7 et j'utilise Explore8) j'obtien le résultat suivant, voir photo-2 (les sous menus n'apparaissent pas quand je place mon curseur sur un menu. Et surprise, quand je fais le test sur l'ordinateur de ma conjointe (Windows XP - Explore8 ou Mozilla) j'obtient une autre apparence, voir image-3. Voyez le code à la fin de mes images. Que dois-je faire?
Image 1
Image 2
Image 3
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25












 Répondre avec citation
Répondre avec citation



Partager