1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
| <?php require_once "PDO_connect.php";
$query="SELECT * FROM smartphone.abonnements";
try{
$prep = $bdd->prepare($query);
$prep->execute();
$resultats = $prep->fetchAll();
}catch(Exception $e){;
echo "Erreur ! ".$e->getMessage() ;
}
$host = "localhost";
$user = "root";
$pass = "Mm101010";
$dbn = "smartphone";
$link = mysqli_connect($host, $user, $pass, $dbn);
?>
<!DOCTYPE>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Abonnement</title>
<link rel="stylesheet" type="text/css" href="Bouton.css">
<link rel="stylesheet" type="text/css" href="TableauxAbonn.css">
<link rel="stylesheet" type="javacrispt" href="select.js">
</head>
<style>
.selline { background-color: silver;}
</style>
<body>
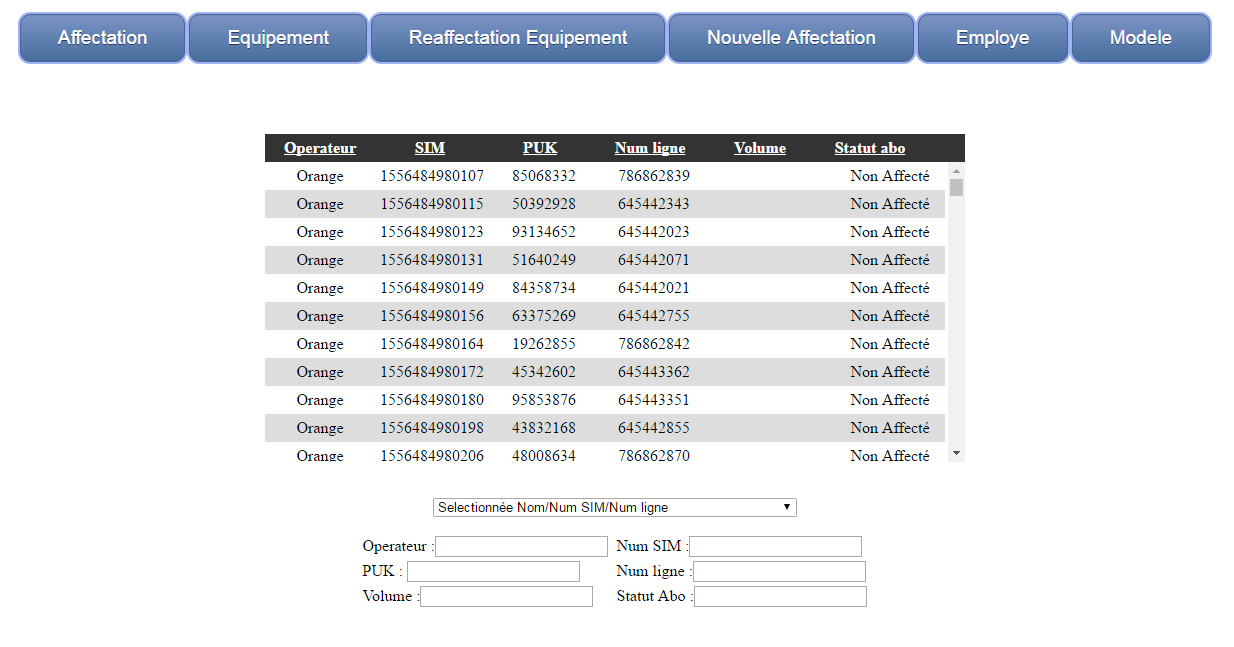
<center><h1>Abonnements</h1></center>
<center>
<a class="Affectation" href="http://localhost/formulaire/Form_PHP/php_presque_fini/Affectation.php" rel="nofollow noopener noreferrer" target="_blank">Affectation</a>
<a class="Equipement" href="http://localhost/formulaire/Form_PHP/php_presque_fini/Equipement.php" rel="nofollow noopener noreferrer" target="_blank">Equipement</a>
<a class="Reaffectation_Equipement" href="http://localhost/formulaire/Form_PHP/php_presque_fini/Reaffectation_Equipement.php" rel="nofollow noopener noreferrer" target="_blank">Reaffectation Equipement</a>
<a class="Nouvelle_Affectation" href="http://localhost/formulaire/Form_PHP/php_presque_fini/Nouvelle_Affectation.php" rel="nofollow noopener noreferrer" target="_blank">Nouvelle Affectation</a>
<a class="Employe" href="http://localhost/formulaire/Form_PHP/php_presque_fini/Employe.php" rel="nofollow noopener noreferrer" target="_blank">Employe</a>
<a class="Modele" href="http://localhost/formulaire/Form_PHP/php_presque_fini/Modele.php" rel="nofollow noopener noreferrer" target="_blank">Modele</a>
</center>
<br><br><br>
<center>
<table id="table" class="Tableau" >
<thead>
<tr>
<th>Operateur</th>
<th>SIM</th>
<th>PUK</th>
<th>Num ligne</th>
<th>Volume</th>
<th>Statut abo</th>
</tr>
</thead><tbody onclick="getTrValues(event)">
<?php
echo "<br>";
if(!empty($resultats)){
foreach ($resultats as $row) {
echo "<tr>";
echo "<td data-name=\"Operateur\">".$row["Operateur"]."</td>";
echo "<td data-name=\"Num_SIM\">".$row["Num_SIM"]."</td>";
echo "<td data-name=\"PUK\">".$row["PUK"]."</td>";
echo "<td data-name=\"Num_ligne\">".$row["Num_ligne"]."</td>";
echo "<td data-name=\"Volume\">".$row["Volume"]."</td>";
echo "<td data-name=\"Statut_abo\">".$row["Statut_abo"]."</td>";
echo "</tr>";
}
}else {
echo "Pas d'enregistrements dans cette table...";
}
?>
</tbody></table></center>
<br><br>
<script type="text/javascript">
$(document).ready(function () {
$("#table").jqGrid({
url: 'data.json',
datatype: "table",
colModel: [
{ label: 'Operateur', name: 'Operateur', width: 45, key: true },
{ label: 'Num_SIM', name: 'Num_SIM', width: 75 },
{ label: 'PUK', name: 'PUK', width: 90 },
{ label: 'Num_ligne', name: 'Num_ligne', width: 100 },
{ label: 'Volume', name: 'Volume', width: 80, sorttype: 'integer' },
// sorttype is used only if the data is loaded locally or loadonce is set to true
{ label: 'Statut_abo', name: 'Statut_abo', width: 80, sorttype: 'number' }
};
};
function getSelectedRow() {
var grid = $("#table");
var selr = jQuery ('# grid'). JqGrid ('getGridParam', 'selrow');
if (selr)
alert("Selected row primary key is: " + selr);
else
alert("No rows are selected");
}
function selectRow() {
jQuery('#table').jqGrid('setSelection','1014');
}
</script>
<center>
<?php
$query = "SELECT USER_ID, Nom, Num_SIM, Num_ligne FROM select_nom_prenom_user ORDER BY Nom, Num_SIM, Num_ligne ASC";
if($result = mysqli_query($link, $query));
{
echo'<select name="select_nom_prenom_user">';
echo'<option value="" selected="selected" disabled="disabled">Selectionnée Nom/Num SIM/Num ligne</option>';
while ($idresult = mysqli_fetch_row($result))
{
$USER_ID = $idresult[0];
$Nom = $idresult[1];
$Num_SIM = $idresult[2];
$Num_ligne = $idresult[3];
echo'<option value="' . $USER_ID . '">' . $Nom . ' ' . $Num_SIM . ' ' . $Num_ligne . '</option>';
}
echo'</select></p><p>';
}
?>
</select><table><div id="saisie">
<tr>
<td>Operateur :<input id="_1" type="text" name="Operateur" value=""> </div></td>
<td></td>
<td>
Num SIM :<input id="_2" type="text" name="Num_SIM" value=""></div>
</td>
</tr>
<tr>
<td>PUK : <input id="_3" type="text" name="PUK" value=""></div></td>
<td></td>
<td>
Num ligne :<input id="_4" type="text" name="Num_ligne" value=""></div>
</td>
</tr>
<tr>
<td>
Volume :<input id="_5" type="text" name="Volume" value=""></div>
</td>
<td></td>
<td>
Statut Abo :<input id="_6" type="text" name="Statut_abo" value=""></div>
</td>
</tr>
</div>
</table>
</center>
</body>
</html> |











 Répondre avec citation
Répondre avec citation















Partager