Bonjour,
d'abord, j'expose mon problème dans ce forum car je pense qu'il y a plutôt un problème de CSS.
Le problème dont je parle est visible si je mets le fichier en local, mais pas si le code est dans codepen : http://codepen.io/jreaux62/pen/bBVZJE
En local :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
styles.css :
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
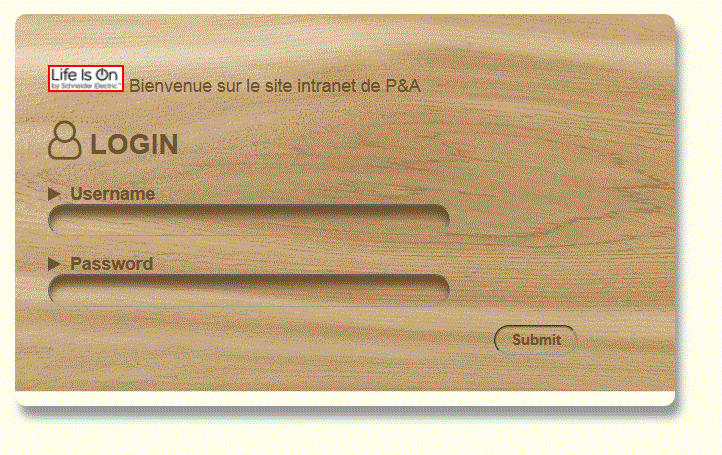
et en local, voici un aperçu de la page :
Il y a clairement un souci sur la droite...Je ne vois pas d'où ça peut venir...












 Répondre avec citation
Répondre avec citation







 et cela c'est quoi
et cela c'est quoi en regardant de plus près il apparaît simplement que ton image faisant 343px de hauteur ne permet pas de couvrir la hauteur de ton <form> et ce compte tenu de la hauteur cumulée des éléments qui se trouvent à l'intérieur, font-size, margin et/ou autre padding.
en regardant de plus près il apparaît simplement que ton image faisant 343px de hauteur ne permet pas de couvrir la hauteur de ton <form> et ce compte tenu de la hauteur cumulée des éléments qui se trouvent à l'intérieur, font-size, margin et/ou autre padding.


 : "texture bois clair"
: "texture bois clair"
Partager