Bonjour, je cherche à mettre du texte qui monte sur une tof. J'ai réussi mon rendu sur firefox mais sur chromium mon texte vient se placer dessous.....J'ai téléchargé tout un tas de navigateur pour me rendre compte.... Tout est dans le flux sur epiphany et sur midori et donc très pourri mais fonctionne parfaitement sur chrome...
Une idée?
PS : je me doute que j'encode comme un cochon alors soyez pas trop dur....
ici le bout de css concerné
Ici le code html....
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
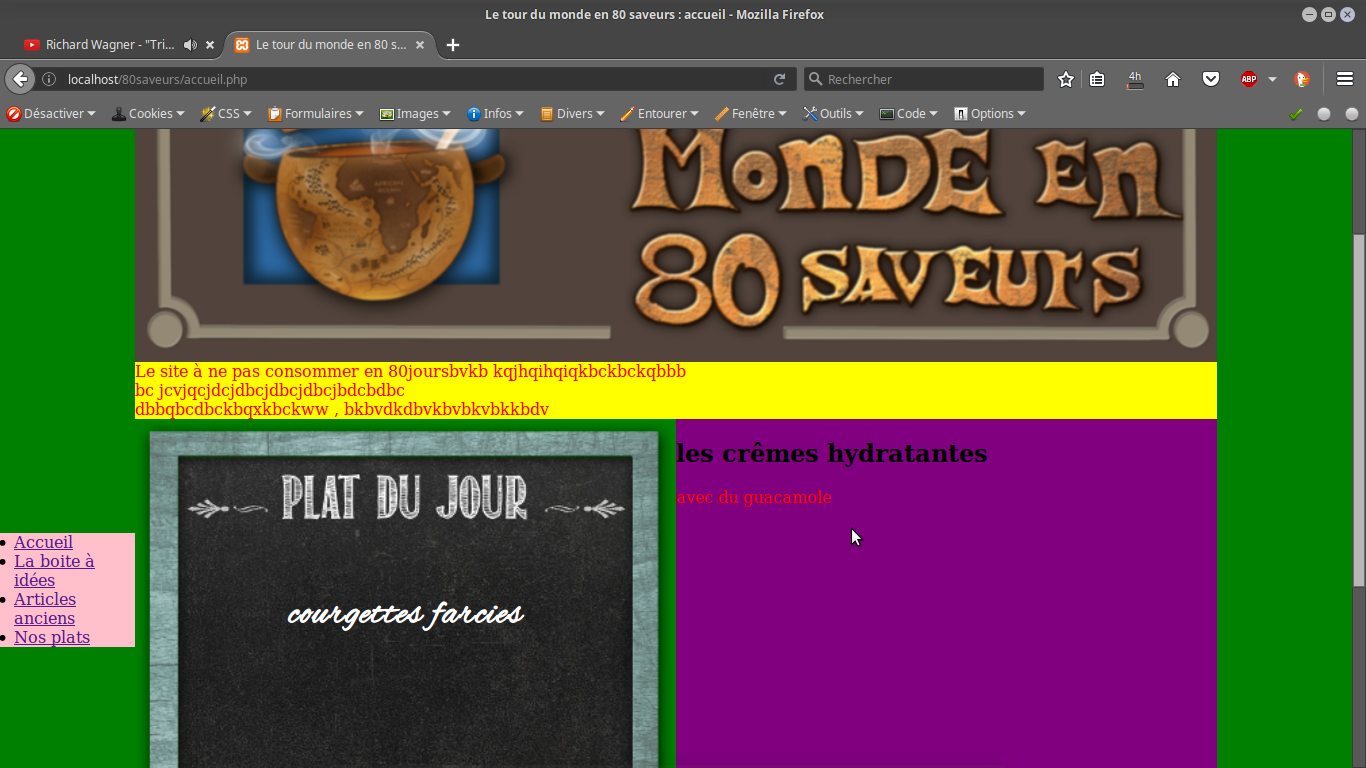
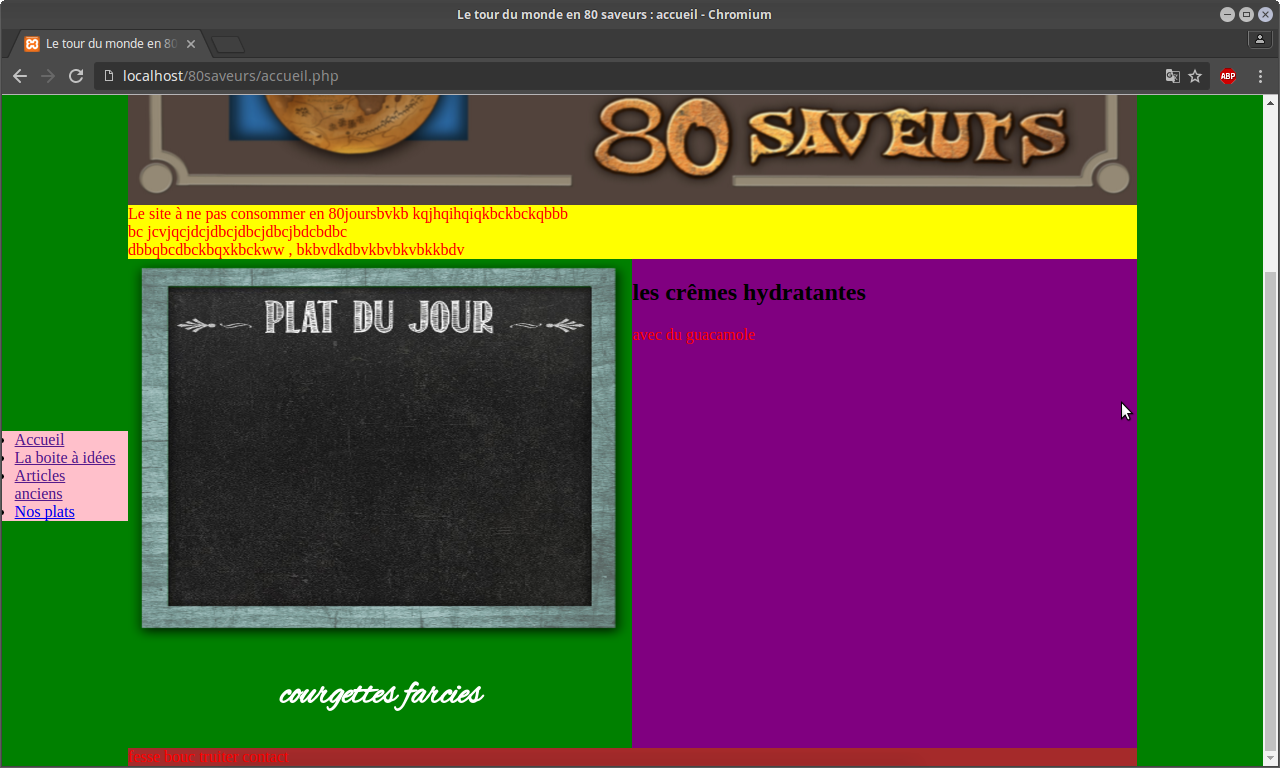
en bonus la tof firefox et chromium
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
Grand merci











 Répondre avec citation
Répondre avec citation





Partager