Salut, salut,
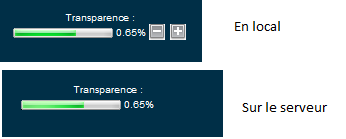
je reviens vers vous car j'ai de nouveau un truc bizarre : j'ai 2 boutons image qui apparaissent bien en local, mais plus du tout quand je suis sur le serveur.
Voici le code et le CSS :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
Je suis sur que ça doit être un truc tout bête, mais je passe à côté.
Je compte sur vous.
Merci d'avance.











 Répondre avec citation
Répondre avec citation )
)








Partager