1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
| <?php
//////////////////////////////////////////////////////////////////////////////////////////////////
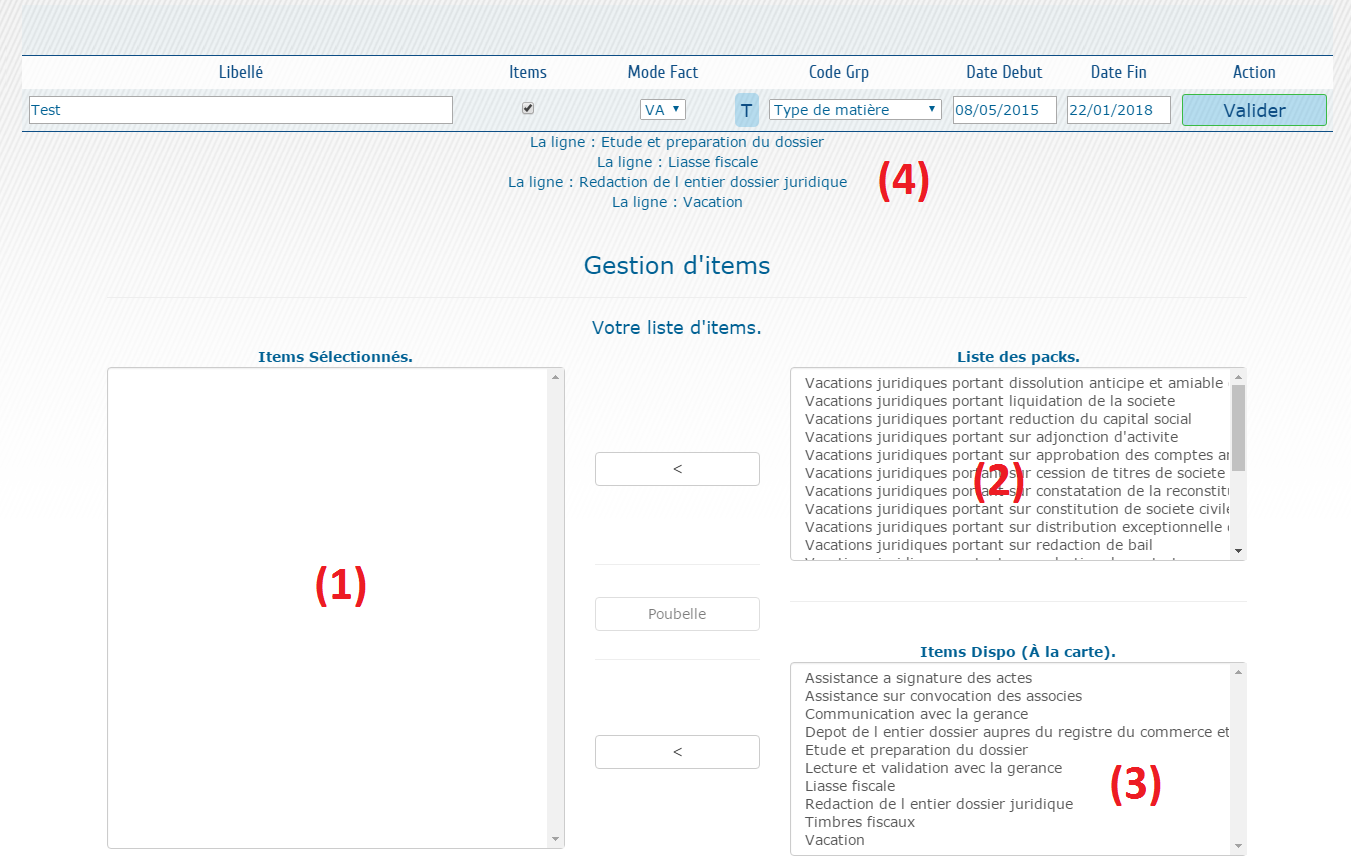
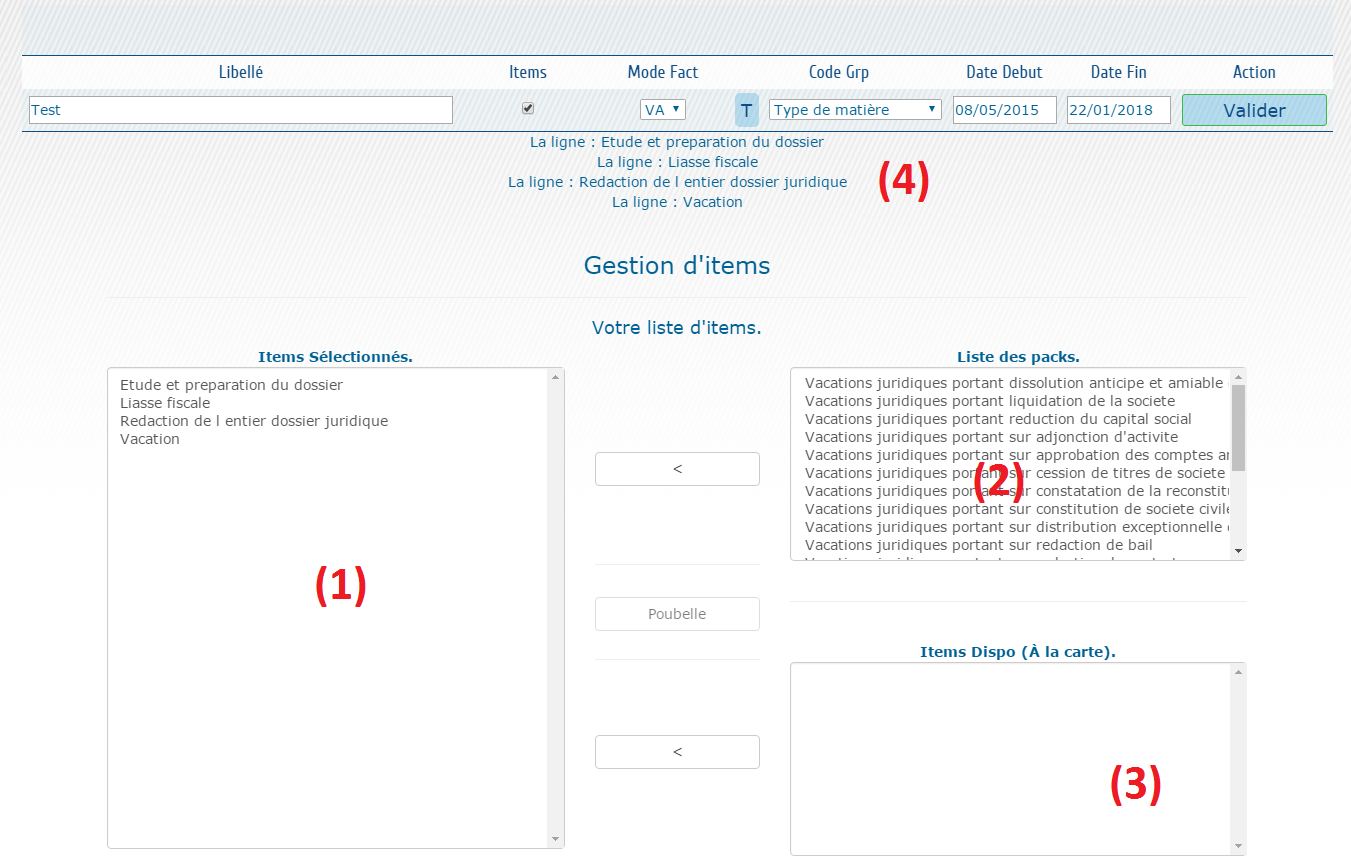
/////////////////////////Le numero (4) sur l'Impr. Ecran /////////////////////////////////////////
//////////////////////////////////////////////////////////////////////////////////////////////////
$sqlVotreListe = "SELECT * FROM tbl_article_perso WHERE ar_perso_id_cli=$nocli AND ar_perso_id_nolig_devis=$nolig ORDER BY ar_perso_new_lib";
$resultVotreListe = mysql_query($sqlVotreListe);
while ($VotreListe = mysql_fetch_object($resultVotreListe))
{
echo "La ligne : ".$VotreListe->ar_perso_new_lib."<br>";
}
//////////////////////////////////////////////////////////////////////////////////////////////////
?>
<div id="divItems" class="off">
<div id="demo" class="container">
<link rel="stylesheet" media="all" href="../../css/bootstrap.min.css">
<div class="page-header"><h3>Gestion d'items</h3></div>
<h4 id="demo-multiple-destinations">Votre liste d'items.</h4>
<div class="row">
<!--
//////////////////////////////////////////////////////////////////////////////////////////////////
/////////////////////////Le numero (1) sur l'Impr. Ecran /////////////////////////////////////////
//////////////////////////////////////////////////////////////////////////////////////////////////
-->
<div class="col-xs-5">
<b>Items Sélectionnés.</b>
<select name="from[]" id="multi_d" class="form-control" size="26" multiple="multiple">
<?php // Liste des items selectionnés
$sqlVotreListe = "SELECT * FROM tbl_article_perso WHERE ar_perso_id_cli=$nocli AND ar_perso_id_nolig_devis=$nolig ORDER BY ar_perso_new_lib";
$resultVotreListe = mysql_query($sqlVotreListe);
while ($VotreListe = mysql_fetch_object($resultVotreListe))
{
print ("<option value='$VotreListe->ar_perso_id_item_reference'>$VotreListe->ar_perso_new_lib</option>\n");
}
?>
</select>
</div>
<!--
//////////////////////////////////////////////////////////////////////////////////////////////////
-->
<div class="col-xs-2" style="margin-top: 105px;">
<button type="button" id="multi_d_leftSelected" class="btn btn-default btn-block"><</button>
<hr style="margin: 78px 0 32px;" />
<button type="button" disabled id="multi_d_rightAll_2" class="btn btn-default btn-block">Poubelle</button>
<hr style="margin: 28px 0 75px;" />
<button type="button" id="multi_d_leftSelected_2" class="btn btn-default btn-block"><</button>
</div>
<div class="col-xs-5">
<!--
//////////////////////////////////////////////////////////////////////////////////////////////////
/////////////////////////Le numero (2) sur l'Impr. Ecran /////////////////////////////////////////
//////////////////////////////////////////////////////////////////////////////////////////////////
-->
<b>Liste des packs.</b>
<select name="to[]" id="multi_d_to" class="form-control" size="10" multiple="multiple">
<?php // List des packs Compta et fiscal
$sqlCptaEtFis = "SELECT * FROM tbl_article_famille WHERE fa_actif='O' AND fa_matiere=1 ORDER BY fa_lib";
$resultCptaEtFis = mysql_query($sqlCptaEtFis);
while ($blistCptaEtFis = mysql_fetch_object($resultCptaEtFis))
{
print ("<option value='$blistCptaEtFis->fa_id'>$blistCptaEtFis->fa_lib</option>\n");
}
?>
</select>
<!--
//////////////////////////////////////////////////////////////////////////////////////////////////
-->
<br/><hr/><br/>
<!--
//////////////////////////////////////////////////////////////////////////////////////////////////
/////////////////////////Le numero (3) sur l'Impr. Ecran /////////////////////////////////////////
//////////////////////////////////////////////////////////////////////////////////////////////////
-->
<b>Items Dispo (À la carte).</b>
<select name="to_2[]" id="multi_d_to_2" class="form-control" size="10" multiple="multiple">
<?php // List des Items dispo
$sqlItemDispo = "SELECT * FROM tbl_article WHERE ar_actif='O' ORDER BY ar_lib";
$resultItemDispo = mysql_query($sqlItemDispo);
while ($blistItemDispo = mysql_fetch_object($resultItemDispo))
{
print ("<option value='$blistItemDispo->ar_id'>$blistItemDispo->ar_lib</option>\n");
}
?>
</select>
<!--
//////////////////////////////////////////////////////////////////////////////////////////////////
-->
</div>
</div>
</div>
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/prettify/r298/prettify.min.js"></script>
<script type="text/javascript" src="../../script/multiselect.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// make code pretty
window.prettyPrint && prettyPrint();
if ( window.location.hash ) {
scrollTo(window.location.hash);
}
$('.nav').on('click', 'a', function(e) {
scrollTo($(this).attr('href'));
});
$('#multiselect').multiselect();
$('#search').multiselect({
search: {
left: '<input type="text" name="q" class="form-control" placeholder="Search..." />',
right: '<input type="text" name="q" class="form-control" placeholder="Search..." />',
}
});
$('.multiselect').multiselect();
$('.js-multiselect').multiselect({
right: '#js_multiselect_to_1',
rightAll: '#js_right_All_1',
rightSelected: '#js_right_Selected_1',
leftSelected: '#js_left_Selected_1',
leftAll: '#js_left_All_1'
});
$('#keepRenderingSort').multiselect({
keepRenderingSort: true
});
$('#undo_redo').multiselect();
$('#multi_d').multiselect({
right: '#multi_d_to, #multi_d_to_2',
rightSelected: '#multi_d_rightSelected, #multi_d_rightSelected_2',
leftSelected: '#multi_d_leftSelected, #multi_d_leftSelected_2',
rightAll: '#multi_d_rightAll, #multi_d_rightAll_2',
leftAll: '#multi_d_leftAll, #multi_d_leftAll_2',
search: {
left: '<input type="text" name="q" class="form-control" placeholder="Rechercher..." />'
},
moveToRight: function(Multiselect, $options, event, silent, skipStack) {
var button = $(event.currentTarget).attr('id');
if (button == 'multi_d_rightSelected') {
var $left_options = Multiselect.$left.find('> option:selected');
Multiselect.$right.eq(0).append($left_options);
if ( typeof Multiselect.callbacks.sort == 'function' && !silent ) {
Multiselect.$right.eq(0).find('> option').sort(Multiselect.callbacks.sort).appendTo(Multiselect.$right.eq(0));
}
} else if (button == 'multi_d_rightAll') {
var $left_options = Multiselect.$left.children(':visible');
Multiselect.$right.eq(0).append($left_options);
if ( typeof Multiselect.callbacks.sort == 'function' && !silent ) {
Multiselect.$right.eq(0).find('> option').sort(Multiselect.callbacks.sort).appendTo(Multiselect.$right.eq(0));
}
} else if (button == 'multi_d_rightSelected_2') {
var $left_options = Multiselect.$left.find('> option:selected');
Multiselect.$right.eq(1).append($left_options);
if ( typeof Multiselect.callbacks.sort == 'function' && !silent ) {
Multiselect.$right.eq(1).find('> option').sort(Multiselect.callbacks.sort).appendTo(Multiselect.$right.eq(1));
}
} else if (button == 'multi_d_rightAll_2') {
var $left_options = Multiselect.$left.children(':visible');
Multiselect.$right.eq(1).append($left_options);
if ( typeof Multiselect.callbacks.sort == 'function' && !silent ) {
Multiselect.$right.eq(1).eq(1).find('> option').sort(Multiselect.callbacks.sort).appendTo(Multiselect.$right.eq(1));
}
}
},
moveToLeft: function(Multiselect, $options, event, silent, skipStack) {
var button = $(event.currentTarget).attr('id');
if (button == 'multi_d_leftSelected') {
var $right_options = Multiselect.$right.eq(0).find('> option:selected');
Multiselect.$left.append($right_options);
if ( typeof Multiselect.callbacks.sort == 'function' && !silent ) {
Multiselect.$left.find('> option').sort(Multiselect.callbacks.sort).appendTo(Multiselect.$left);
}
} else if (button == 'multi_d_leftAll') {
var $right_options = Multiselect.$right.eq(0).children(':visible');
Multiselect.$left.append($right_options);
if ( typeof Multiselect.callbacks.sort == 'function' && !silent ) {
Multiselect.$left.find('> option').sort(Multiselect.callbacks.sort).appendTo(Multiselect.$left);
}
} else if (button == 'multi_d_leftSelected_2') {
var $right_options = Multiselect.$right.eq(1).find('> option:selected');
Multiselect.$left.append($right_options);
if ( typeof Multiselect.callbacks.sort == 'function' && !silent ) {
Multiselect.$left.find('> option').sort(Multiselect.callbacks.sort).appendTo(Multiselect.$left);
}
} else if (button == 'multi_d_leftAll_2') {
var $right_options = Multiselect.$right.eq(1).children(':visible');
Multiselect.$left.append($right_options);
if ( typeof Multiselect.callbacks.sort == 'function' && !silent ) {
Multiselect.$left.find('> option').sort(Multiselect.callbacks.sort).appendTo(Multiselect.$left);
}
}
}
});
$("#optgroup").multiselect();
});
function scrollTo( id ) {
if ( $(id).length ) {
$('html,body').animate({scrollTop: $(id).offset().top - 60},'slow');
}
}
</script>
</div> |
. Je vous explique !











 Répondre avec citation
Répondre avec citation








 Affichez votre code en couleurs : [CODE=php][/CODE] (bouton # de l'éditeur) et [C=php][/C]
Affichez votre code en couleurs : [CODE=php][/CODE] (bouton # de l'éditeur) et [C=php][/C]







 ... Mais c'est vrai que ça aurait été pratique
... Mais c'est vrai que ça aurait été pratique 

 )
)

Partager