Bonjour à tous,
J'ai commencé à développer un site web, mais ne m'étant pas assez documenté, je n'ai absolument pas intégrer de $RouteProvider.
Je n'avais donc pas un site en "single page".
J'ai donc voulu m'y mettre, et ai créé un Route.js qui est le fichier faisant la navigation, un index.html qui sert de page principale, puis des inscription.html, connexion.html et affiche_aide.html qui sont des pages qui seront chargées depuis index.html.
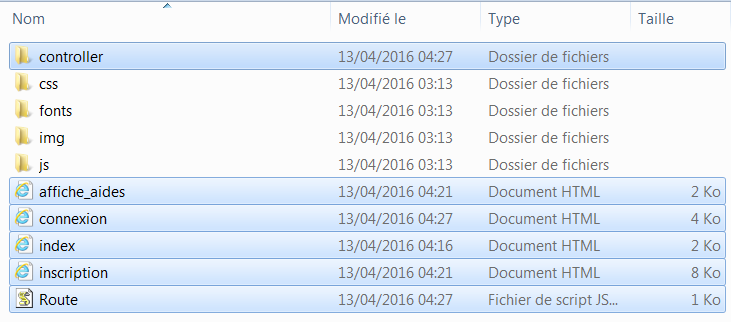
Au niveau du dossier contenant tous les fichiers, le voici :
index.html, inscription.html connexion.html affiche_aide.html et Route.js sont à la racine.
Les controllers de inscription.html, connexion.html et affiche_aide.html sont dans le dossier "controller".
Route.js :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
index.html :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
inscription.html :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
connexion.html :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
affiche_aides.html :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
Malheureusement, lorsque je lance ma page index.html, absolument rien ne se passe, une page blanche alors que devrait s'afficher connexion.html vu que : .when('/', {templateUrl: 'connexion.html'}).
En plus de ça, je me demande si plusieurs <ng-app> dans index.html ne posent pas un problème ?Error: Accès refusé.
at Anonymous function (http://ajax.googleapis.com/ajax/libs....min.js:92:209)
at q (http://ajax.googleapis.com/ajax/libs...r.min.js:89:65)
at Anonymous function (http://ajax.googleapis.com/ajax/libs....min.js:86:214)
at Anonymous function (http://ajax.googleapis.com/ajax/libs...min.js:118:207)
at m.prototype.$eval (http://ajax.googleapis.com/ajax/libs...min.js:132:347)
at m.prototype.$digest (http://ajax.googleapis.com/ajax/libs...min.js:129:357)
at m.prototype.$apply (http://ajax.googleapis.com/ajax/libs...min.js:133:111)
at Anonymous function (http://ajax.googleapis.com/ajax/libs....min.js:19:477)
at e (http://ajax.googleapis.com/ajax/libs...r.min.js:39:87)
at d (http://ajax.googleapis.com/ajax/libs....min.js:19:398)
Error: [$compile:tpload] http://errors.angularjs.org/1.4.5/$compile/tpload?p0=connexion.html&p1=undefined&p2=undefined
at Anonymous function (http://ajax.googleapis.com/ajax/libs...min.js:143:414)
at Anonymous function (http://ajax.googleapis.com/ajax/libs...min.js:118:207)
at m.prototype.$eval (http://ajax.googleapis.com/ajax/libs...min.js:132:347)
at m.prototype.$digest (http://ajax.googleapis.com/ajax/libs...min.js:129:357)
at m.prototype.$apply (http://ajax.googleapis.com/ajax/libs...min.js:133:111)
at Anonymous function (http://ajax.googleapis.com/ajax/libs....min.js:19:477)
at e (http://ajax.googleapis.com/ajax/libs...r.min.js:39:87)
at d (http://ajax.googleapis.com/ajax/libs....min.js:19:398)
at yc (http://ajax.googleapis.com/ajax/libs....min.js:20:172)
at Zd (http://ajax.googleapis.
Vu qu'il y a celui de index.html puis celui des .html chargés.
Merci à tous pour votre aide.










 Répondre avec citation
Répondre avec citation


Partager