Bonjour,
J'ai un souci avec mon code, j'ai fait un evenement onclick sur un object avec class="ajouter" voila le code :
il est dans une div que j'ai appellé blocNote voila le code :
Code : Sélectionner tout - Visualiser dans une fenêtre à part <a><img class="ajouter" src="ajouter.png" title="ouvrir un nouveau bloc note"> </a>
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
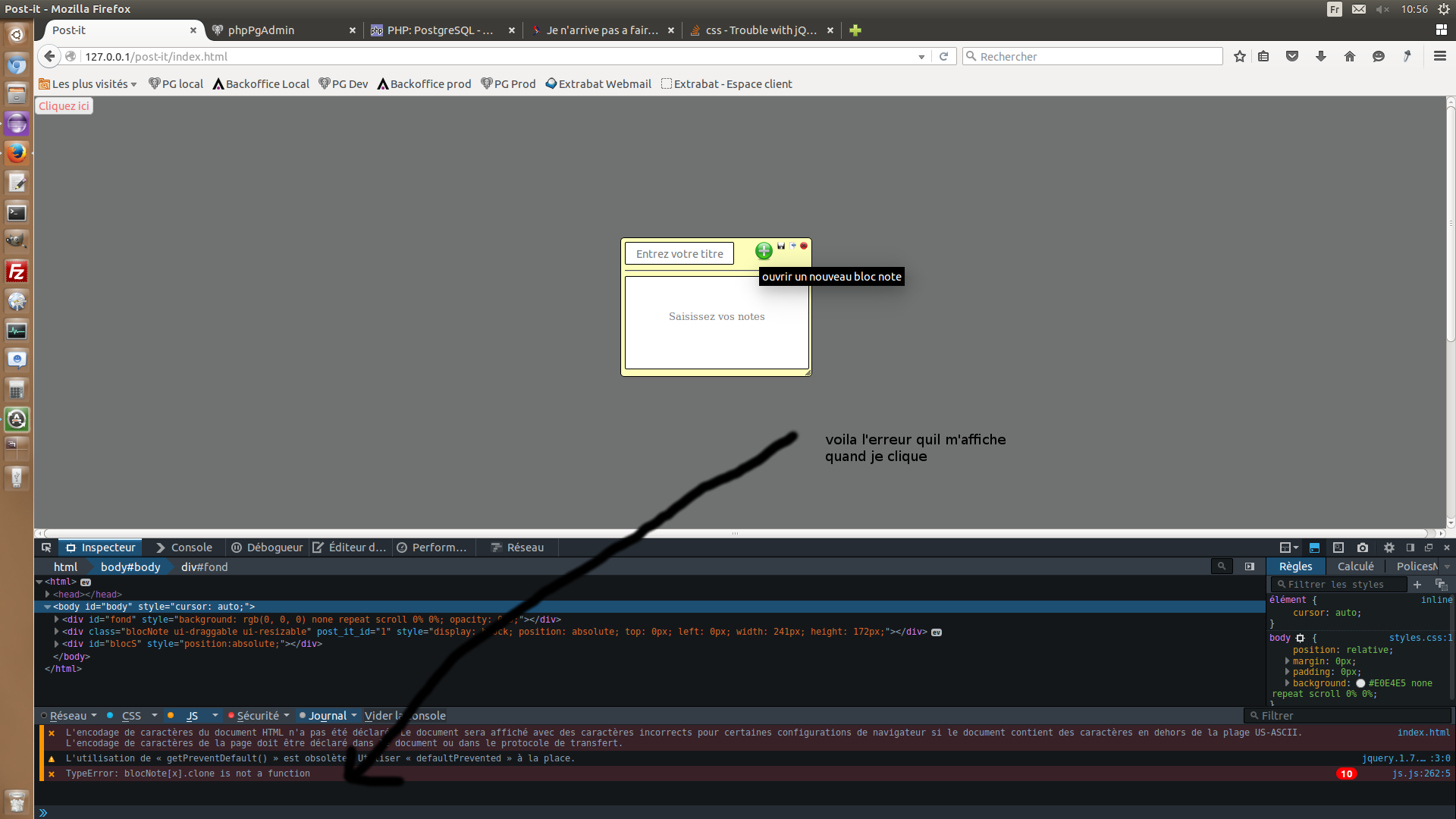
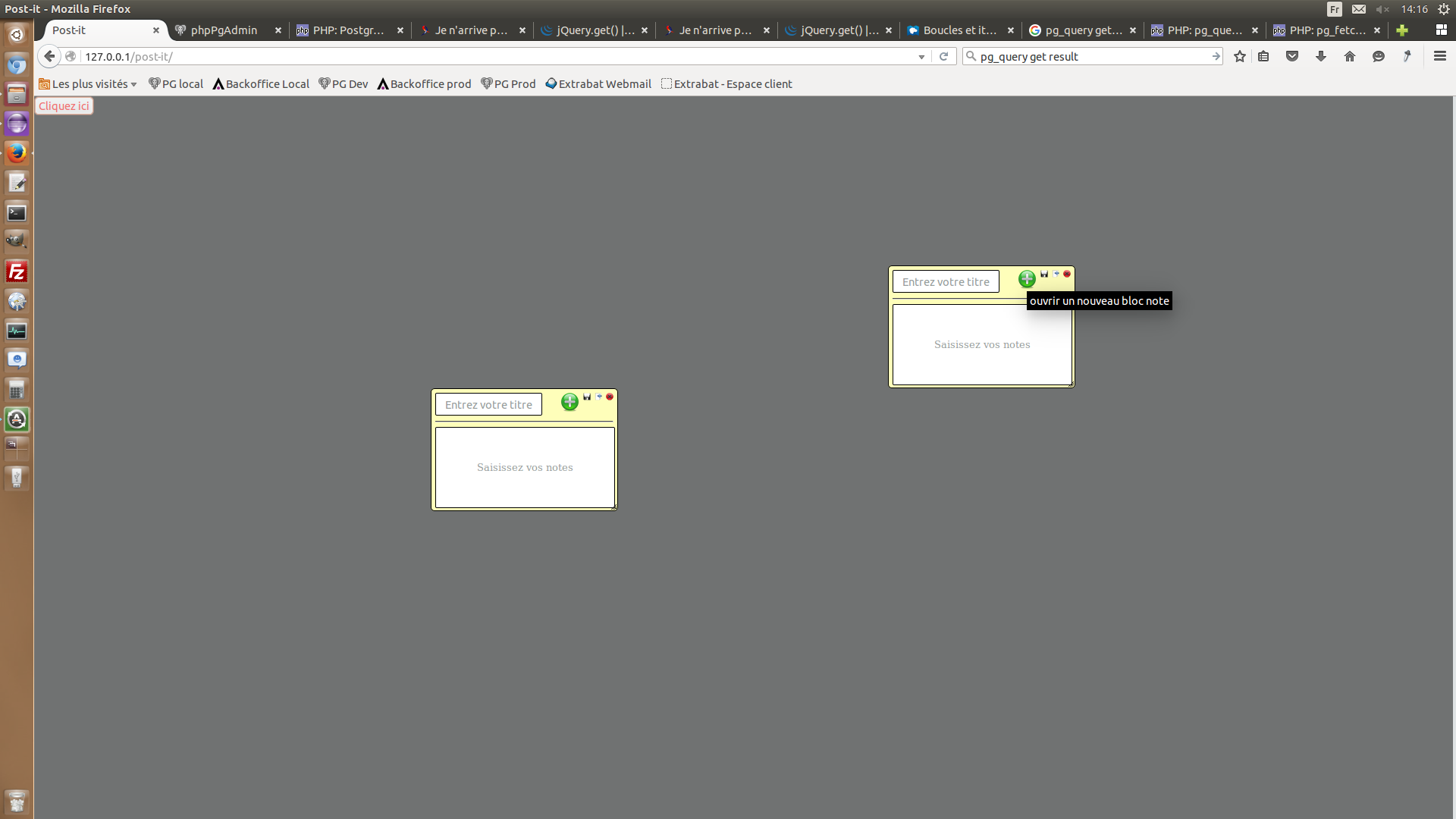
En fait je veux que quand on clique sur l'objet avec la class="ajouter" ça fait un clone du div entier j'avais réussi avec un document.getElementById mais quand j'essaie de mettre tout en class(parceque j'aurais plusieurs blocNote si on clique sur ajouter) je n'arrive plus a faire une clone du div alors voila ma fonction javascript :
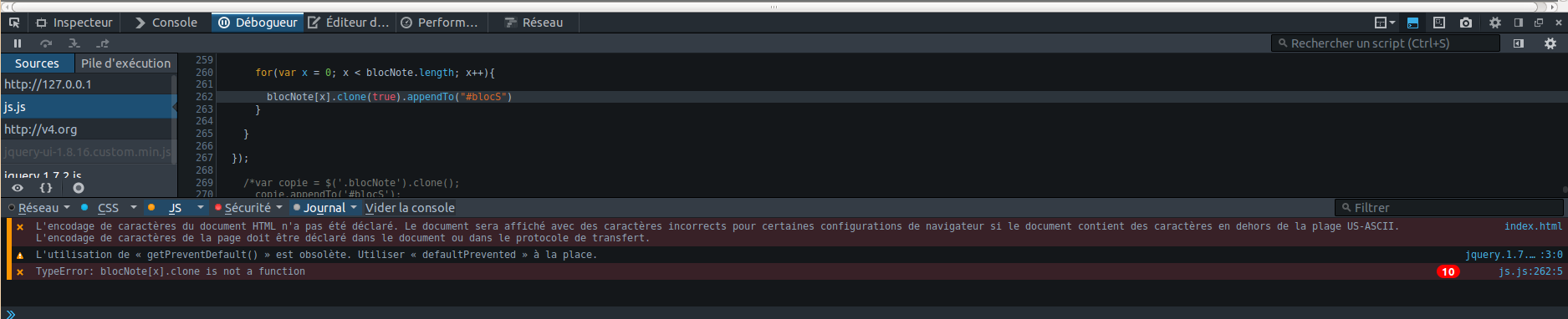
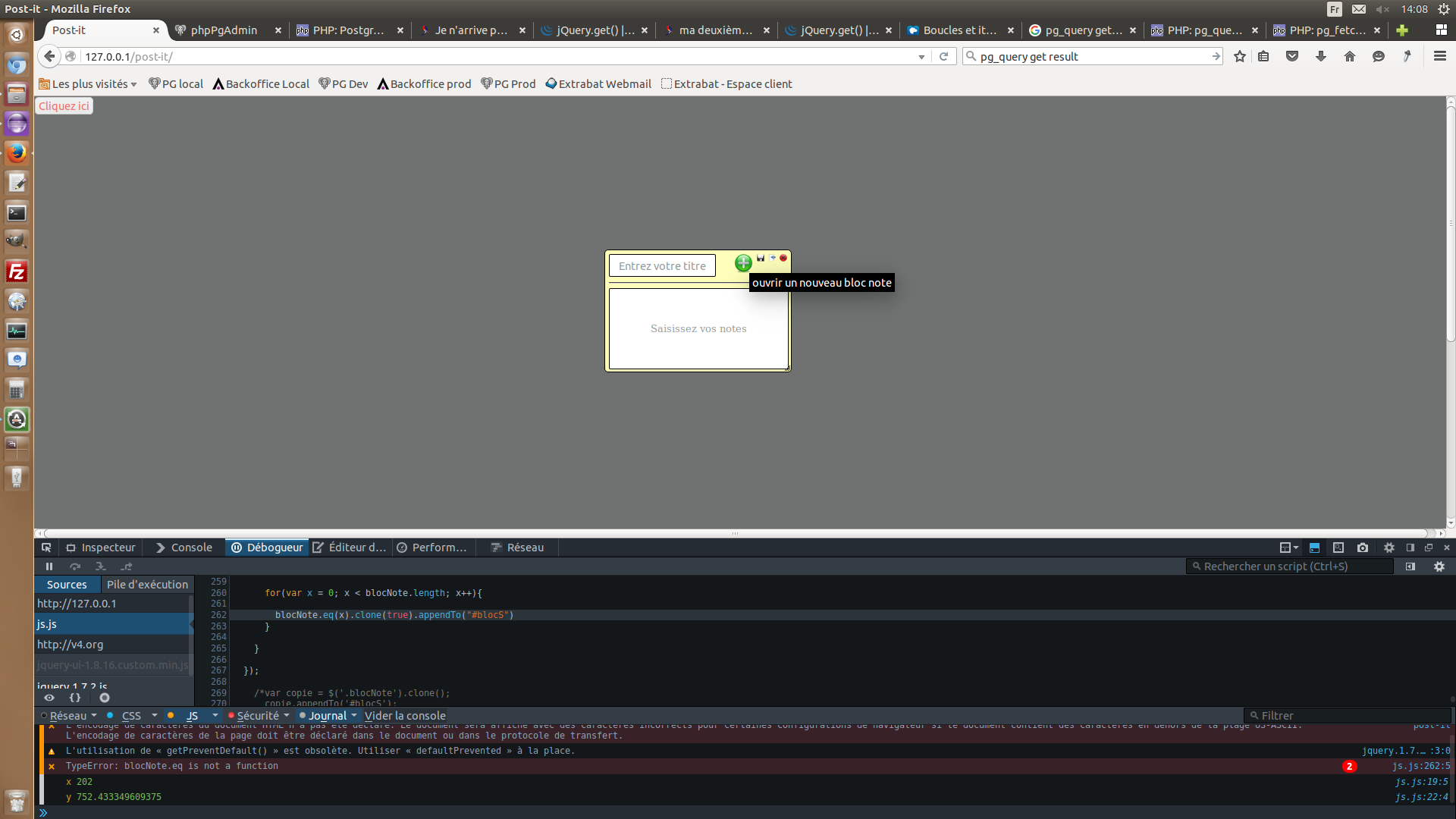
Vous allez me dire pourquoi j'appelle une boucle for, c'est tout simplement qu'avec le document.getElementByClassName retourne un tableau de plusieurs élements et non une selection comme un document.getElementById voila et pour la fonction que j'avais mis quand c'etait encore une selection d'id="ajouter" c'est :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
ca fonctionnait bien avec un id mais avec class ca ne fonctionne pas
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
Et enfin voila le code html en entier et css au cas ou :
html :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
css :
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
Merci de me repondre









 Répondre avec citation
Répondre avec citation











Partager