Bonjour,
Je souhaiterai changer les propriétés CSS d'un élément qui est imbriqué dans un autre, en Javascript.
Voici mon cas.
CSS :
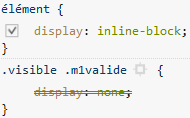
Je veux que la classe .m1valide prenne comme propriété display inline block. Et je parle bien de la classe .m1valide imbriquée dans .visible. Pas juste .m1valide.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
JS:Voila en plus imagé ce que que voudrais, même si je sais que ce que j'ai écrit n'a pas grand sens !
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
Merci d'avance !










 Répondre avec citation
Répondre avec citation






















Partager