Bonjour à toutes et à tous,
Je me tourne vers vous au sujet d'un problème pour lequel, malgré moult réflexion et autres bidouillages, je n'arrive pas à trouver de solution...
Certains parmi vous ont certainement déjà été confrontés à la même problématique, et auront par conséquent, peut-être, une solution ?
Cela concerne des galeries d'images dans un design réactif, images que je ne parviens pas à disposer comme je l'entends.
Je vais essayer d'exposer le plus clairement possible mon problème :
En haute résolution, par défaut, j'ai X rangées de 6 vignettes maximum. Le nombre total de vignettes varie selon la situation.
Chacune des vignettes est stylée pour occuper 15% de la largeur du conteneur.
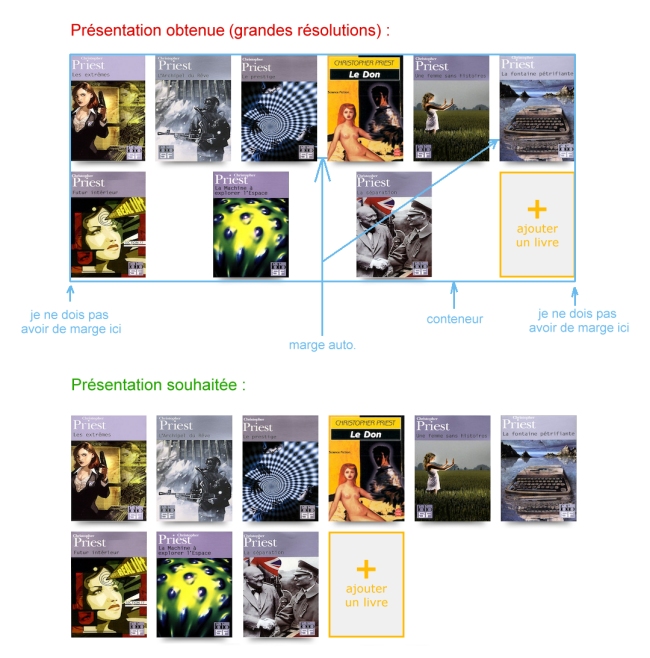
Restent donc 10% de marges qui doivent se répartir entre les vignettes, MAIS ni devant la première, ni après la dernière de chaque rangée.
En plaçant l'ensemble de la galerie dans un conteneur ayant pour propriété "text-align: justify;", cela ne fonctionne que si le nombre de vignettes est un multiple de 6 OU s'il est égal à "(6 * X) + 1".
Dans le cas contraire, la présentation n'est plus celle qui est attendue (cf. captures d'écrans ci-dessous).
Une solution eut été de placer chaque rangée d'images dans un conteneur lui étant propre, toujours avec un alignement justifié.
Mais, le design étant réactif, cette solution n'est pas utilisable : lorsque la résolution diminue, le nombre de vignettes par rangée est susceptible de diminuer, et je ne peux pas me permettre un "display: none;" sur les dernières de chaque rangée, les vignettes devant toutes être affichées, qui plus est dans un ordre bien précis.
J'ai tenté beaucoup de choses, mais rien ne s'est encore révélé satisfaisant, à moins de passer par un code assez sale en JS.
Je suis peut-être passé à côté d'une astuce ou d'une propriété CSS, peut-être même toute bête ?
Auriez-vous une idée ?
Un grand merci d'avance ! Vous m'ôteriez une belle épine du pied, là... ;-)
Mon code de base :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
PS : toutes les miniatures seront toujours du même format...











 Répondre avec citation
Répondre avec citation








Partager