Bonjour,
voilà j'ai des liens <a> contenus dans des <li> ; pour les <li> j'ai un border solid de 2px ; les <a> sont en display:block afin qu'ils prennent toute la place de leur conteneur.
J'attribue un hover aux <a> avec comme propriété un border de 2px mais d'une couleur différente aux <li> ; le souci est que lorsque je suis sur un lien, tout s'applique comme il faut mais cela entraine un décalage avec les liens situés à côté. Pour être plus clair j'ai préparé 2 screens :
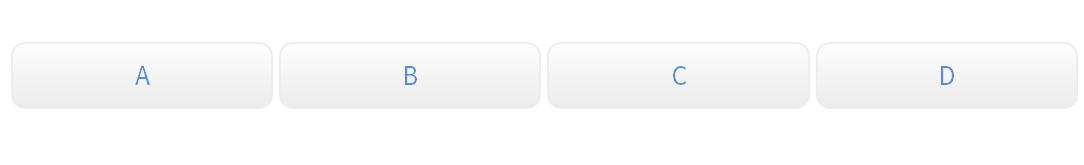
au repos :
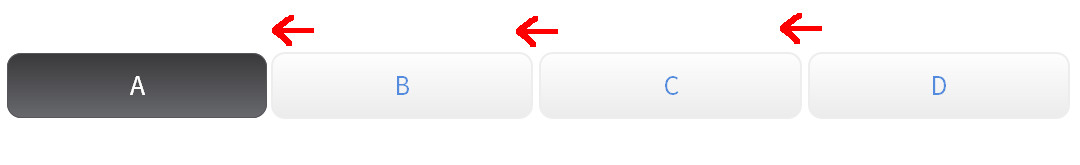
Ici avec le hover sur le lien A, les liens B, C et D vont se rapprocher du lien A et se remettre ensuite à leurs positions initiales une fois le lien A au repos :
Mon code html :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
et le CSS :
Merci par avance de m'aider
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28











 Répondre avec citation
Répondre avec citation

 et de mettre des
et de mettre des  aux messages apportant un plus à votre discussion.
aux messages apportant un plus à votre discussion.
Partager