Bonjour,
Je travail sous Symfony 2.5, sur de la gestion de caméra.
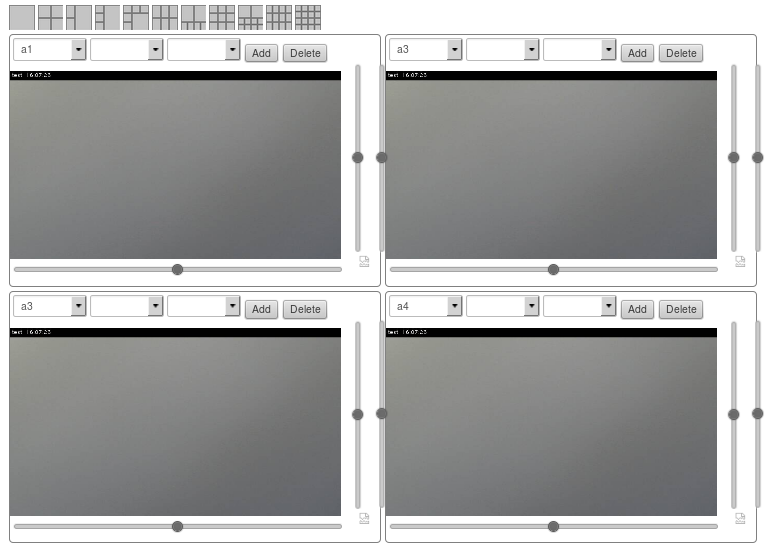
J'ai une vue d'où je peux visualiser l'image d'une caméra (requête HTTP) ainsi que changer plusieurs paramètres pour la visualisation. Je sélectionne la caméra par l'intermédiaire d'un select ce qui doit avoir pour effet de changer l'image ainsi que les options de deux autres select en plus j'ai 3 input de type range pour gérer l'orientation et le zoom. Cette vue peut-être utilisée plusieurs fois dans d'autre template (pour justifier des {{ number }} qui me permettent de savoir quel vue envoie des informations).
Je voudrais donc savoir comment je peut actualiser ces différents éléments (en particulier les select) sous Symfony, ma première pensé à été de réaliser cela en javascript avec des requêtes AJAX et puis j'ai pensé à utiliser des render dans la vue sans trop savoir comment les actualiser enfin pour le moment je suis bloqué.
Ma vue:
Si quelqu'un pet m'orienter vers la solution, merci.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44









 Répondre avec citation
Répondre avec citation





Partager