1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
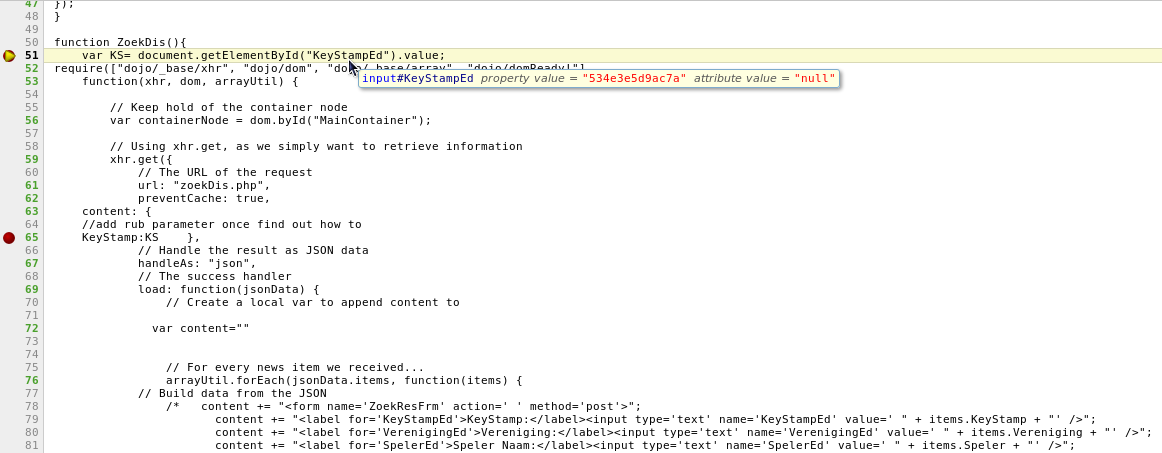
| function ZoekDis(){
var KS= document.getElementById("KeyStampEd").value;
require(["dojo/_base/xhr", "dojo/dom", "dojo/_base/array", "dojo/domReady!"],
function(xhr, dom, arrayUtil) {
// Keep hold of the container node
var containerNode = dom.byId("MainContainer");
// Using xhr.get, as we simply want to retrieve information
xhr.get({
// The URL of the request
url: "zoekDis.php",
preventCache: true,
content: {
//add rub parameter once find out how to
KeyStamp:KS },
// Handle the result as JSON data
handleAs: "json",
// The success handler
load: function(jsonData) {
// Create a local var to append content to
var content=""
// For every news item we received...
arrayUtil.forEach(jsonData.items, function(items) {
// Build data from the JSON
content += "<form name='ZoekResFrm' action=' ' method='post'>";
content += "<label for='KeyStampEd'>KeyStamp:</label><input type='text' name='KeyStampEd' value=' " + items.KeyStamp + "' />";
content += "<label for='VerenigingEd'>Vereniging:</label><input type='text' name='VerenigingEd' value=' " + items.Vereniging + "' />";
content += "<label for='SpelerEd'>Speler Naam:</label><input type='text' name='SpelerEd' value=' " + items.Speler + "' />";
content += "<label for='Speler_GDEd'>Speler Geboorte Datum:</label><input type='text' name='Speler_GDEd' value=' " + items.Speler_GD + "' />";
content += "<label for='Speler_StartNrEd'>Speler Start Nr:</label><input type='text' name='Speler_StartNrEd' value=' " + items.Speler_StartNr + "' />";
content += "<label for='BondsRelEd'>Bonds Relatie Nr:</label><input type='text' name='BondsRel' value=' " + items.BondsRel + "' />";
content += "<label for='TeamEd'>Speler Team:</label><input type='text' name='TeamEd' value=' " + items.Team + "' />";
content += "<label for='RedenDispAanvr1Ed'>Reden Aanvraag:</label><input type='text' name='RedenDispAanvr1Ed' value=' " + items.RedenDispAanvr1 + "' />";
content += "<label for='MotivatieEd'>Motivatie Reed</label><input type='text' name='MotivatieEd' value=' " + items.Motivatie + "' />";
content += "<label for='NaamAanvragerEd'>Naam Aanvrager:</label><input type='text' name='NaamAanvragerEd' value=' " + items.NaamAanvrager + "' />";
content += "<label for='TelAanvragerEd'>Tel Aanvrager:</label><input type='text' name='TelAanvragerEd' value=' " + items.TelAanvrager + "' />";
content += "<label for='EmailAanvrager'>Email Aanvrager:</label><input type='text' name='EmailAanvrager' value=' " + items.EmailAanvrager + "' />";
content += "<label for='DatumSubmit'>Submit Datum</label><input type='text' name='DatumSubmit' value=' " + items.DatumSubmit + "' />";
content += "<label for='Toegestaan'>Toegestaan:</label><input type='checkbox' name='Toegestaan' value=' " + items.Toegestaan + "' />";
content += "<label for='RegioMotivatie'>Regio motivatie:</label><input type='text' name='RegioMotivatie' value=' " + items.RegioMotivatie + "' />";
content += "<label for='DatumEd'>Datum Advies:</label><input type='text' name='DatumEd' value=' " + items.Datum + "' />";
content +="<input type='submit' naam='updateBtn' value='Update Record' />";
content+="</form>";
content +="<p>Keystamp: "+ items.keyStamp + "</p>";
content +="<p>Vereniging: "+ items.Vereniging + "</p>";
});
// Set the content of the news node
containerNode.innerHTML = content;
},
// The error handler
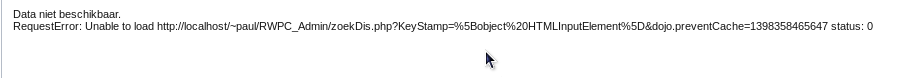
error: function() {
containerNode.innerHTML ="Geen data beschikbaar."
}
});
});
} |













 Répondre avec citation
Répondre avec citation










Partager