Salut!
Je programme un espace membre. Je n'arrive pas à obtenir un conteneur comme je veux. Je veux avoir un conteneur qui puisse être entre 2 mots (Le début...[Conteneur]...la suite).
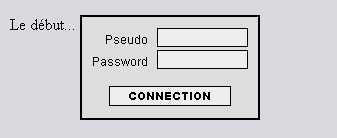
Voici une capture du résultat avec Firefox; "...la suite" se retrouve dans le conteneur alors qu'il devrait être à la suite du conteneur, en haut à droite, au même niveau que "Le début..." :
Avec IE6, "...la suite" a carrément disparu!
Voici le code, si vous pouviez m'aider, ça serait cool :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38


















 Répondre avec citation
Répondre avec citation













Partager