Bonjour, j'essaie d'intégrer un date picker dans ma page.
Voici le date picker en question : http://www.electricprism.com/aeron/calendar/#download
mon code :
Le motools est nécessaire pour le calendrier.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
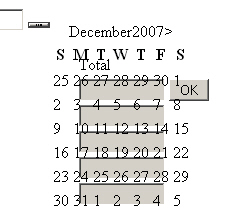
Toujours dans le head :Le problème est que le calendrier ne s'affiche pas correctement et je ne sais pas ce que je dois changer.
Code : Sélectionner tout - Visualiser dans une fenêtre à part <script type="text/javascript">window.addEvent('domready', function() { myCal = new Calendar({ dateliv: 'd/m/Y' }, { classes: ['dashboard', 'prev', 'next', 'month', 'year', 'invalid', 'valid', 'inactive', 'active', 'hover'], direction: 1 }); });</script>
J'ai un css pour le calendrier qui est lié à ma page :
Code : Sélectionner tout - Visualiser dans une fenêtre à part <link rel="stylesheet" type="text/css" href="css/dashboard.css" />














 Répondre avec citation
Répondre avec citation
Partager