Bonjour à tous 
Je souhaiterais savoir si quelqu'un connaitrait la méthode pour désactiver le champ d'un formulaire (le "griser")en cochant un bouton radio du même formulaire.
En résumé voici le principe :
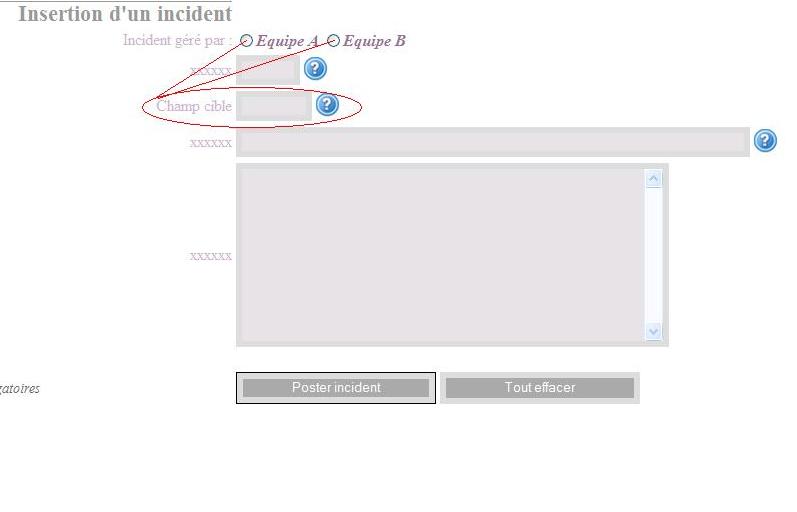
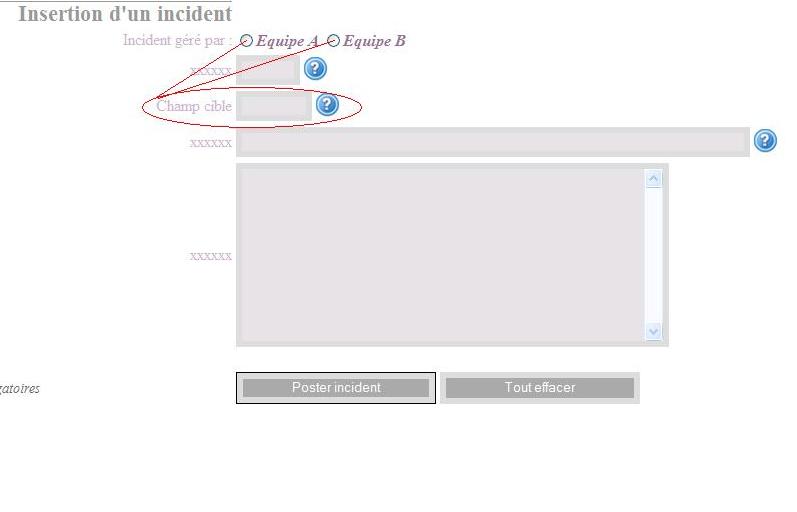
Soit un formulaire donné.
1ère contrainte :
Si case A est cochée le champ cible est actif.
Si case B est cochée le champ cible est désactivé.
2ème contrainte :
Si le champ cible est désactivé, la valeur attendue dans ce champ ne doît pas être prise en compte dans la requête SQL permettant l'enregistrement des valeurs saisies ou sélectionnées via le formulaire.

J'espère être clair dans mes explications... je sais qu'il y a une condition là dessous, éventuellement avec le code suivant :
document.form.CHAMP.disabled=true/false
mais je ne vois pas par quel bout m'y prendre... si quelqu'un a un début d'idée, je suis preneur. 
Merci par avance.













 Répondre avec citation
Répondre avec citation
Partager