Bonjour à tous
Après des heures passées à chercher ça et là des idées pour résoudre mon problème, j'en appelle à nouveau à ce forum.
Je stocke les données saisies par un client dans une variable texte msg.
J'essaie d'envoyer ce texte au serveur par un POST avec XMLHttpRequest:
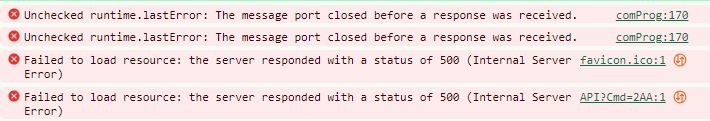
Pas de réponse du serveur.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
J'essaie aussi avec fetch:
Toujours pas de réponse.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
Je pense que mon message ne part pas.
Auriez vous une piste?











 Répondre avec citation
Répondre avec citation









Partager