Bonjour à tous,
Je suis étudiant en école d'ingénieur et je dois réaliser un projet informatique.
Mon projet est de réaliser un site web en guise de CV / Portfolio.
Je le fais en Angular (16.0.6).
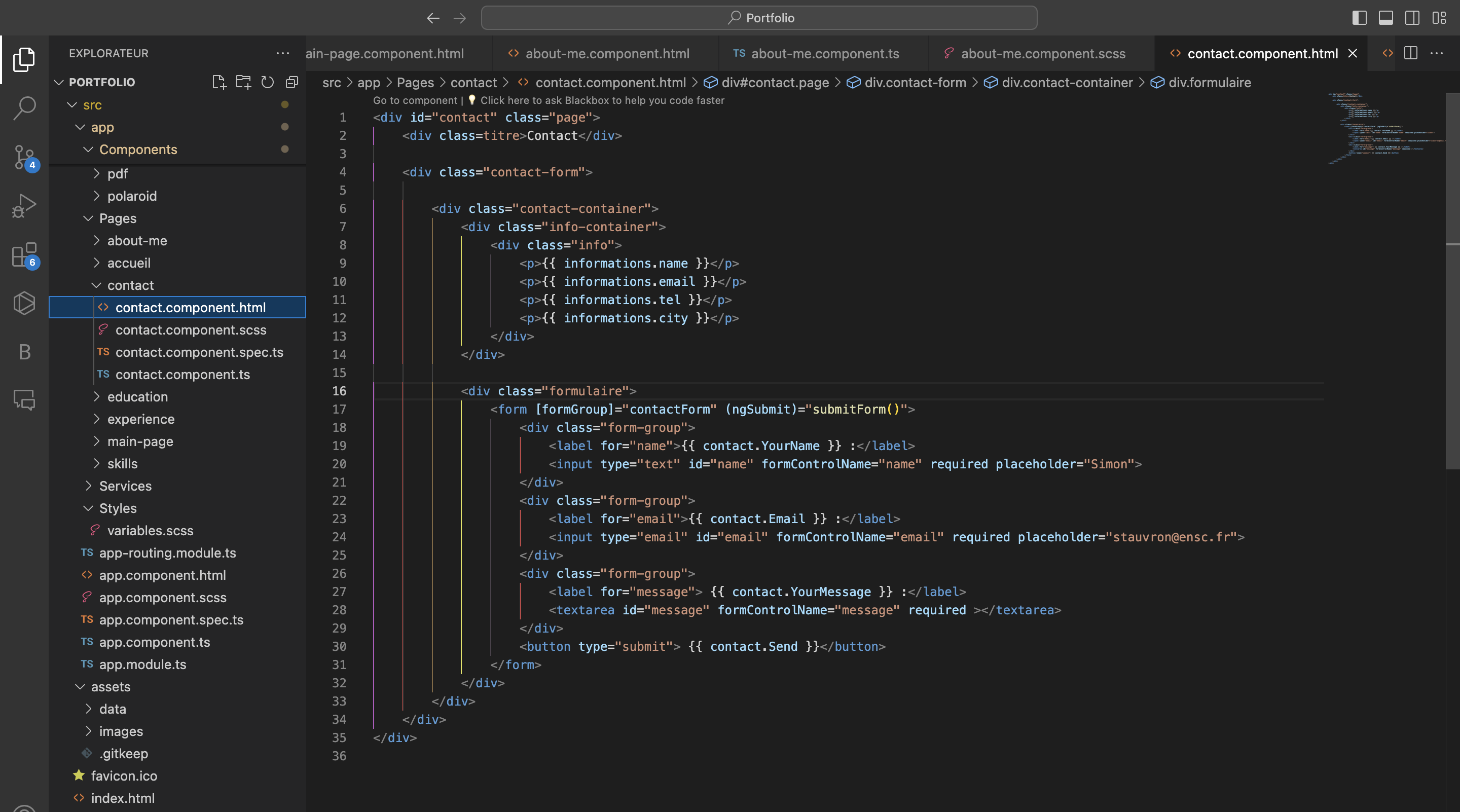
Dans mon site, j'ai une partie "contact" oil y a un petit formulaire où l'utilisateur peut rentrer son nom, son adresse mail ainsi que son message.
Il y'a bien sur un bouton envoyer à la fin.
J'aimerais que lorsqu'il clique sur son bouton, recevoir son message sur ma boite mail.
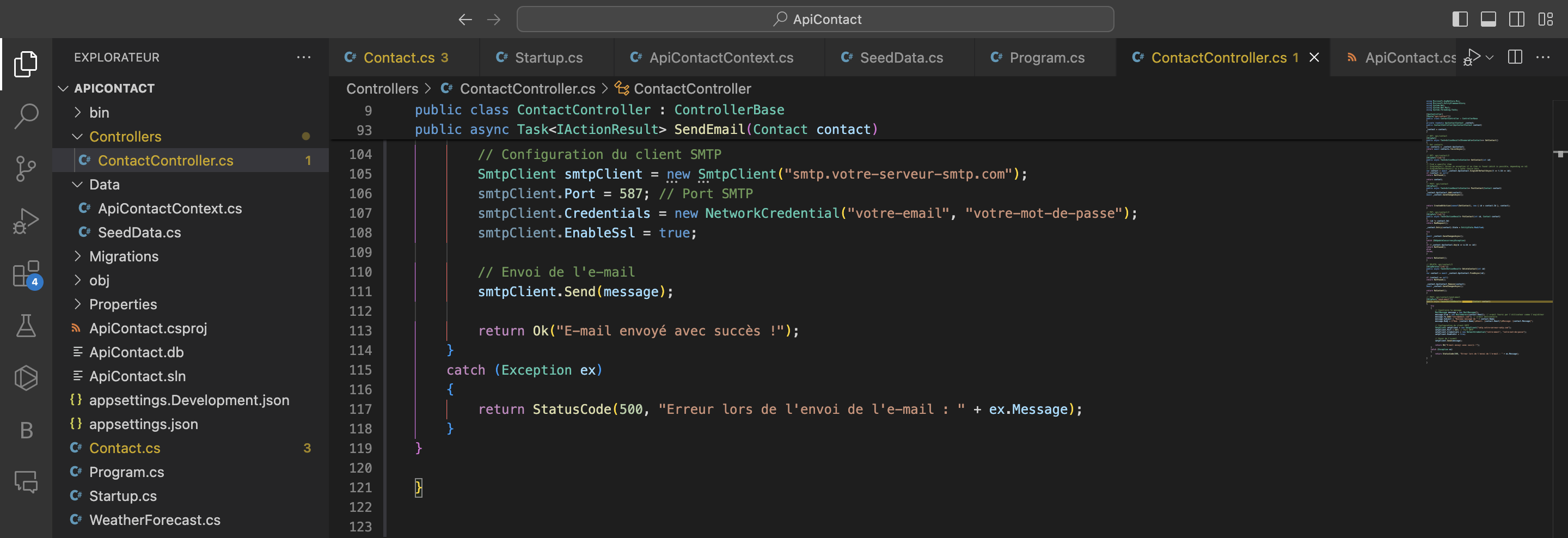
Pour cela j'ai vu qu'il fallait réaliser une API, chose que j'ai faite (en C#, .NET 6.0).
L'API fonctionne seule, mon application fonctionne aussi en local.
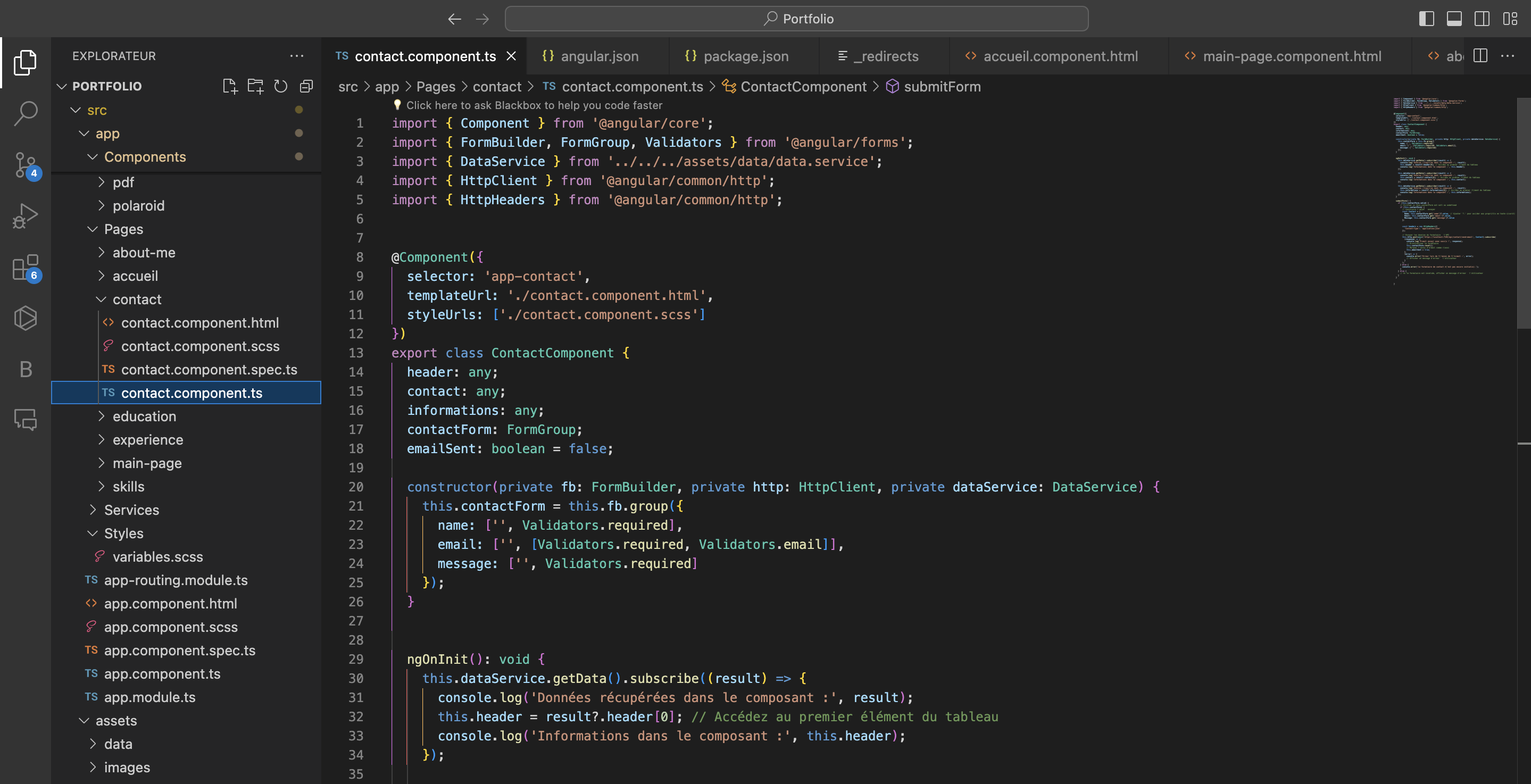
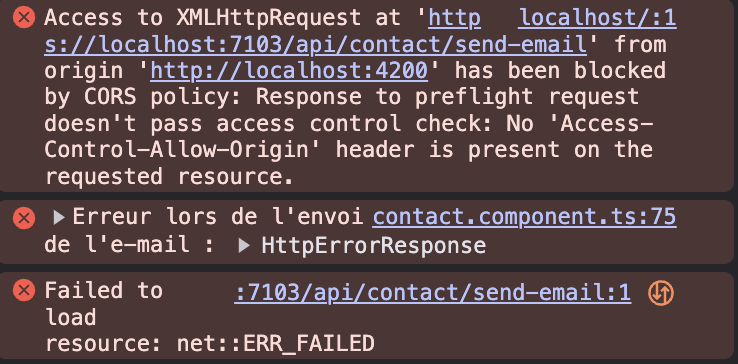
Cependant je n'arrive pas à faire le lien entre les deux pour recevoir les messages enregistrés de mon application angular à ma boite mail via mon API.
Pouvez vous m'aider ?
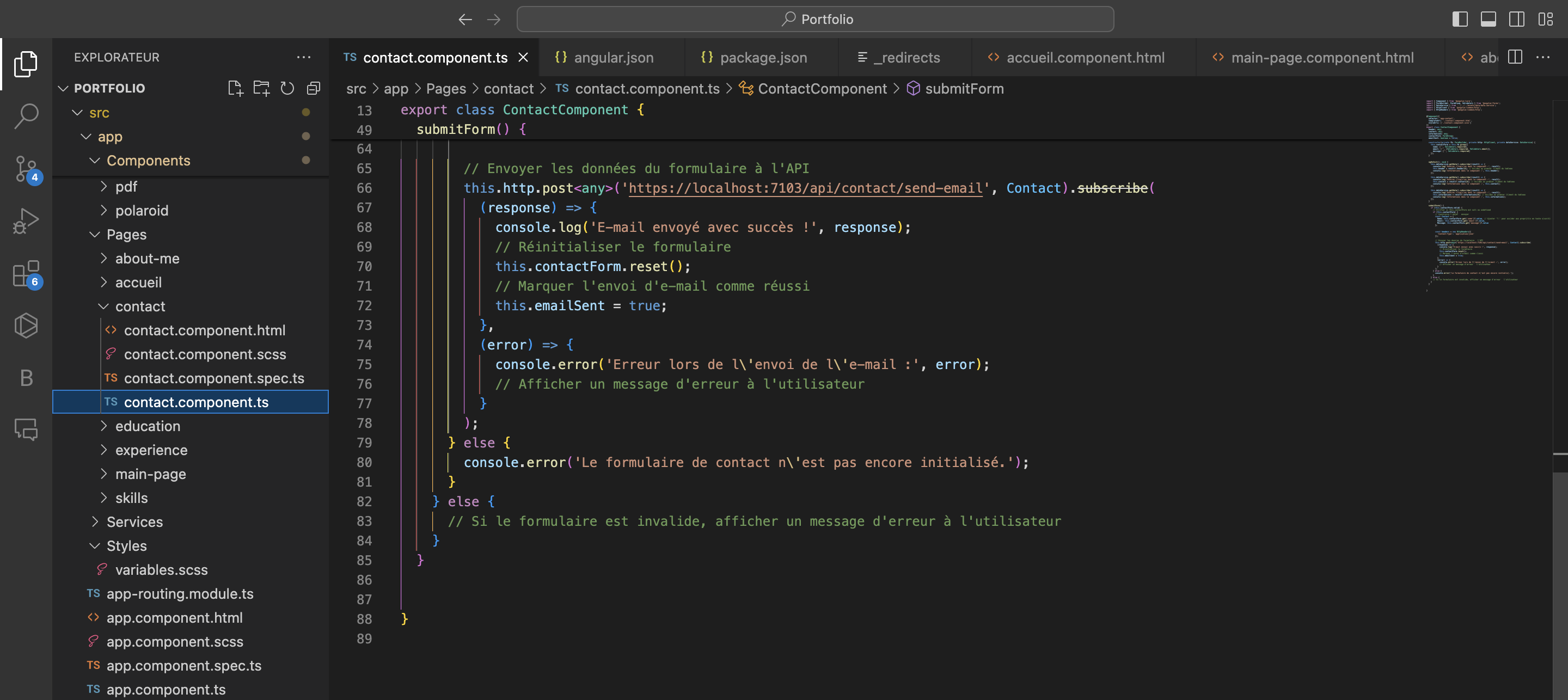
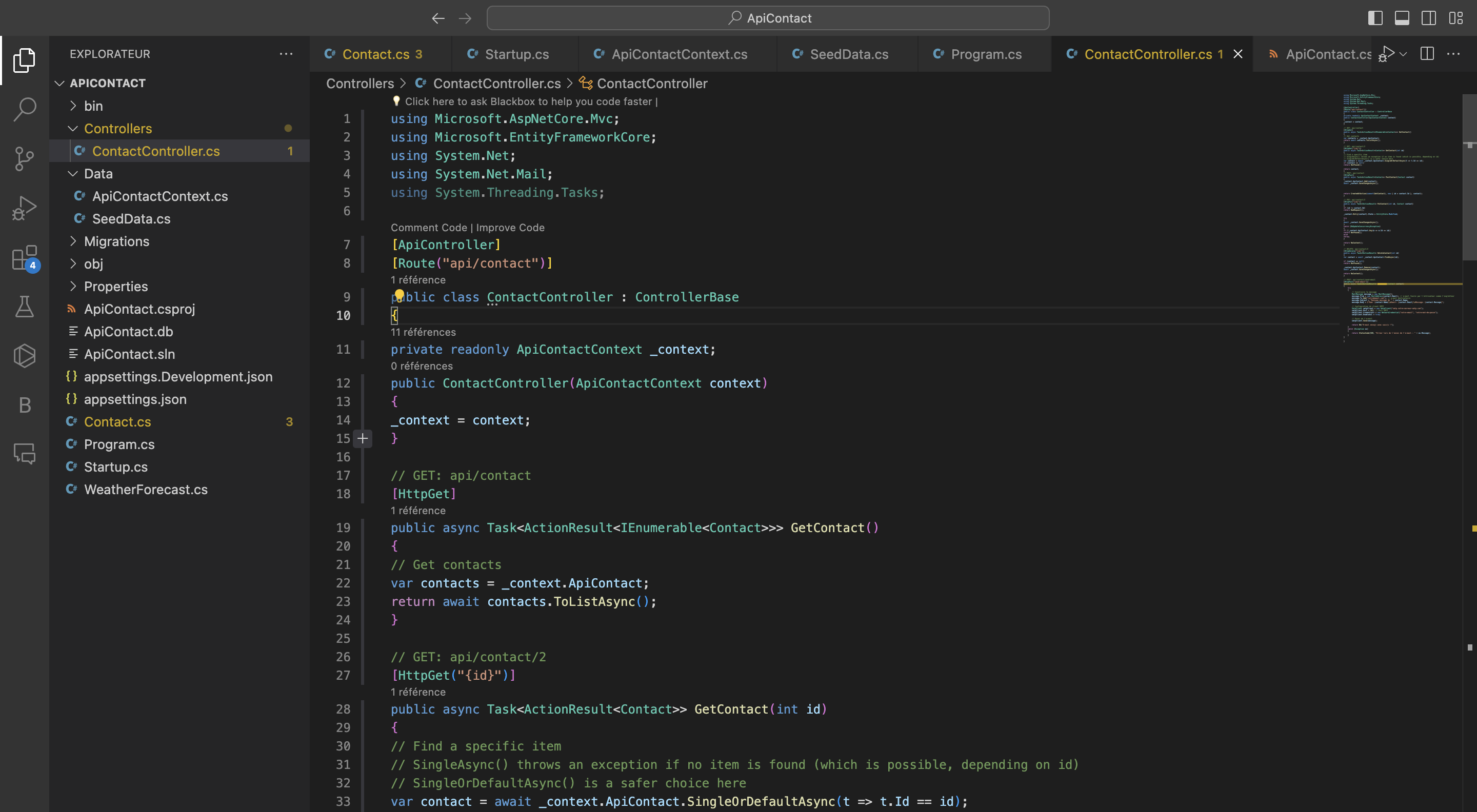
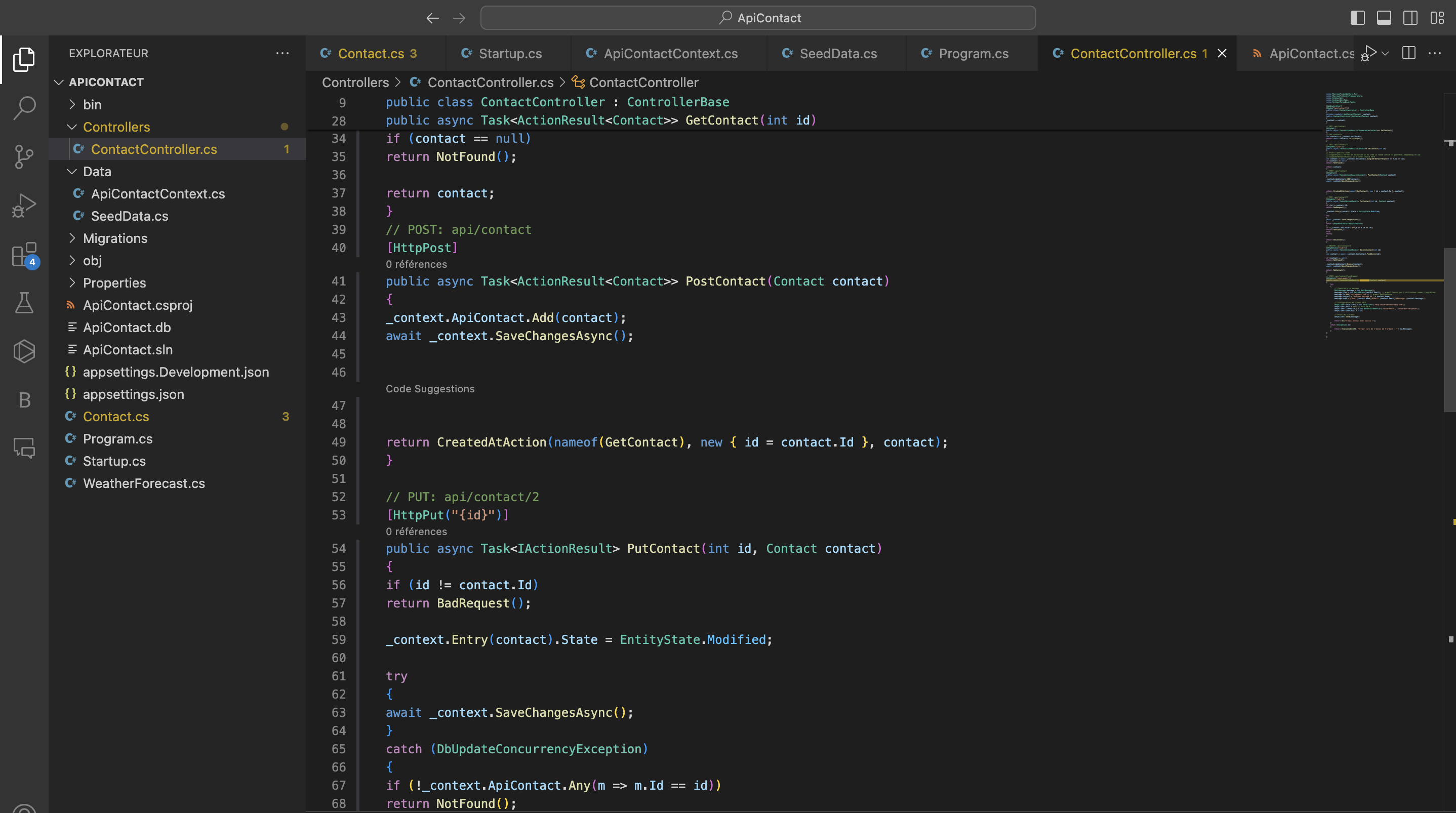
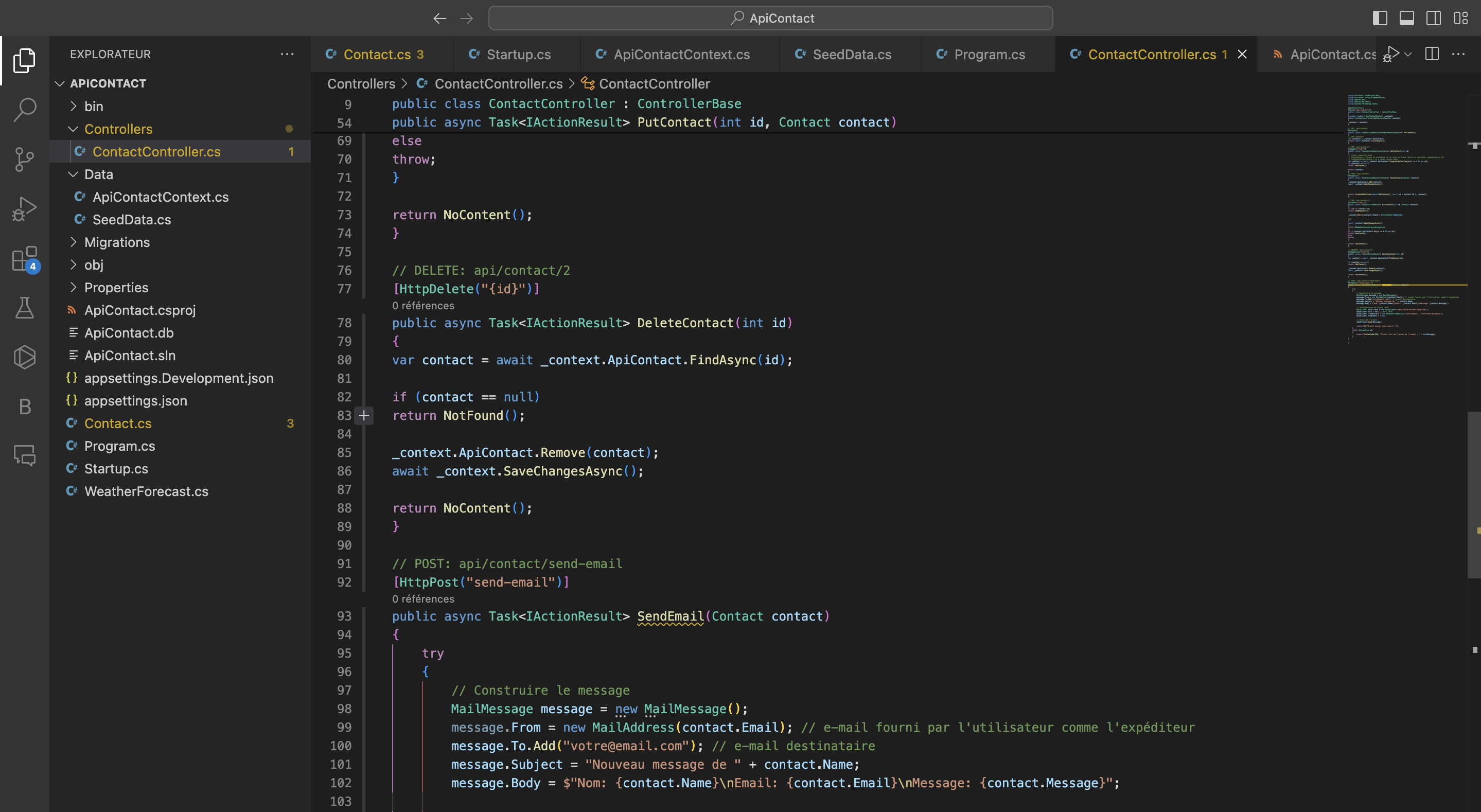
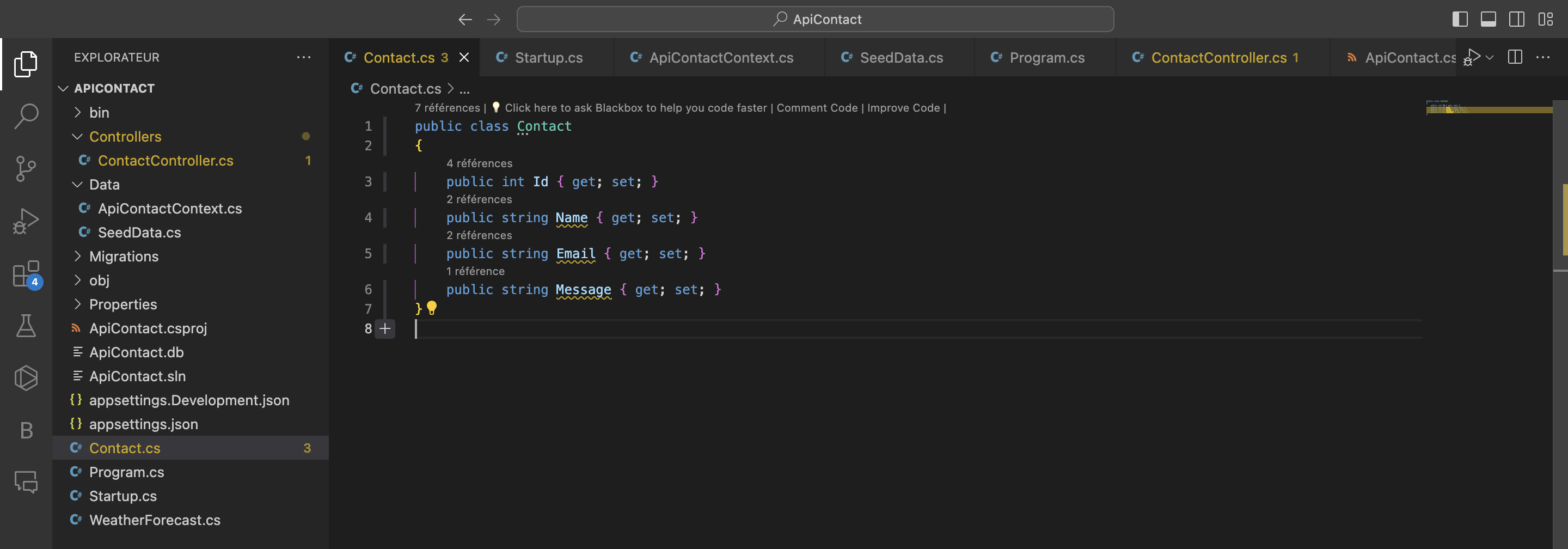
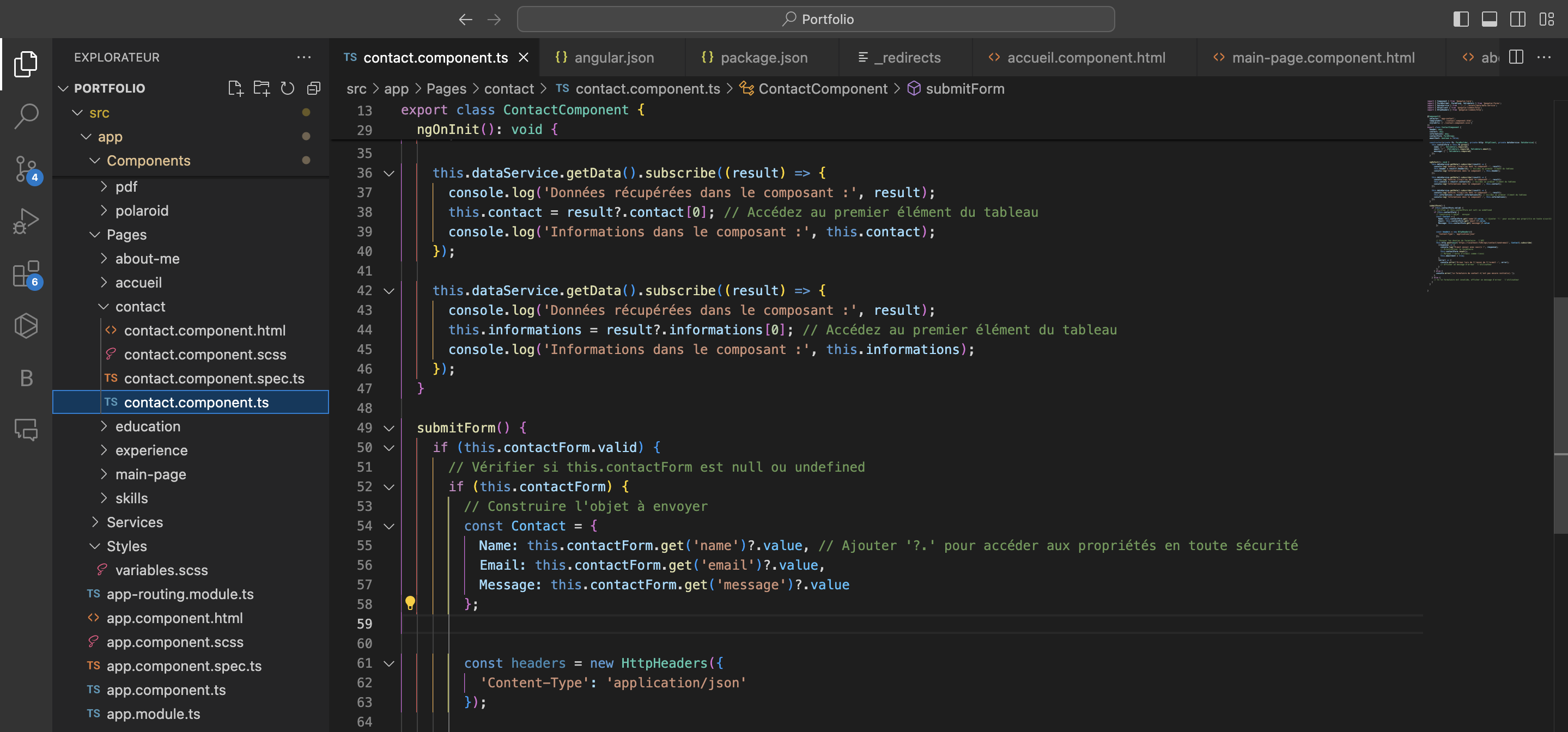
Je vous mets en pièce jointe mon ContactController.cs, Contact.cs, Contact.component.html et Contact.component.ts.
Je peux évidemment fournir d'autres informations si nécéssaire.




















 Répondre avec citation
Répondre avec citation

Partager