Bonjour,
J'aimerais mettre à jour une colonne de bdd à l'aide de switches. Cette colonne est un array PostGreSQL qui contient des insees de communes.
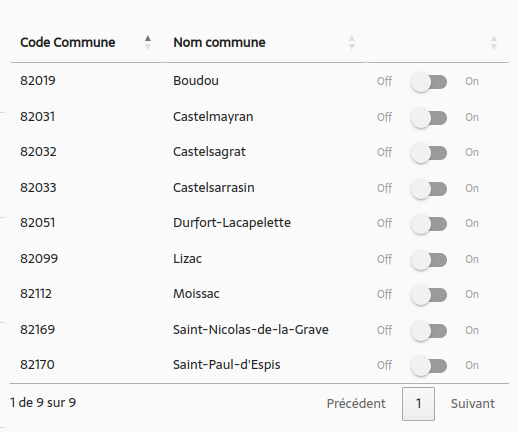
La donnée pour l'exemple ressemble à ça :
J'ai un tableau de valeurs selon :
Code : Sélectionner tout - Visualiser dans une fenêtre à part {'82019', '82031', '82032', '82033', '82099', '82112', '82169', '82170'}
Sur un switch il y a deux valeurs , par exemple 'On' et 'Off'.
Quand le switch est sur 'off', on enlève l'insee de l'array, quand il est sur 'on' on l'ajoute.
Comment faire pour lui attribuer une valeur à ce switch ?
Merci pour vos retours
Bonne journée
Sylvain














 Répondre avec citation
Répondre avec citation





















Partager