Next.js 13 est disponible, elle apporte Turbopack, le nouveau successeur de Webpack basé sur Rust
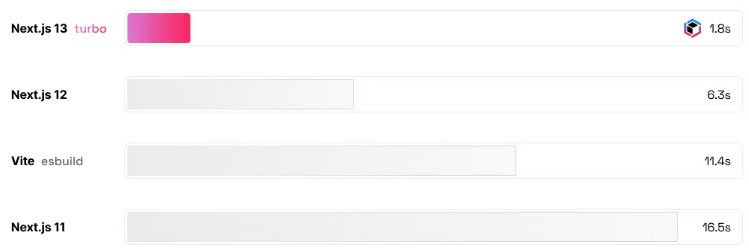
sur une application comportant 3 000 modules, le démarrage de Turbopack prend 1,8 seconde
La version 11 de Next.js, la chaîne d'outils qui fournit une structure commune et permet de construire facilement une application frontale React a été publiée le 25 octobre avec de nouvelles fonctionnalités et quelques améliorations. Elle gère de manière transparente le rendu côté serveur pour les utilisateurs.
Rappelons que React est une bibliothèque JavaScript développée par Facebook depuis 2013 et traditionnellement utilisée pour créer des applications Web dont le rendu est assuré par JavaScript dans le navigateur du client. Le but principal de cette bibliothèque est de faciliter la création d'application web monopage, via la création de composants dépendant d'un état et générant une page HTML à chaque changement d'état. Next.js est l'un des composants les plus populaires de React.
Voyons ci-dessous quelques nouveautés de cette version.
Répertoire app/
Le répertoire app/ peut coexister avec le répertoire pages existant pour une adoption progressive. Bien que l’utilisateur n’ait pas besoin d'utiliser le répertoire app/ lors de la mise à niveau vers Next.js 13, les bases sont posées pour construire des interfaces complexes tout en envoyant moins de JavaScript.
Mises en page
Le répertoire app/ facilite la mise en page d'interfaces complexes qui maintiennent l'état entre les navigations, évitent les réexpositions fastidieuses et permettent des modèles de routage avancés. En outre, il est possible d'associer du code d'application aux routes, comme des composants, des tests et des styles. La création de routes dans le répertoire app/ nécessite un seul fichier, page.js :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
Il est désormais possible de définir des mises en page via le système de fichiers. Les mises en page partagent l'interface utilisateur entre plusieurs pages. Lors de la navigation, les mises en page préservent l'état, restent interactives et ne font pas l'objet d'un nouveau rendu.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
Composants de serveur
Le répertoire app/ introduit le support de la nouvelle architecture Server Components de React. Les composants de serveur utilisent le serveur et le client pour ce qu'ils font de mieux, ce qui permet de créer des applications rapides et hautement interactives avec un modèle de programmation unique qui offre une excellente expérience aux développeurs.
En utilisant les composants de serveur, il est possible de réduire la quantité de JavaScript envoyée au client, ce qui permet un chargement initial plus rapide des pages. Lorsqu'une route est chargée, le moteur d'exécution Next.js et React, dont la taille est prévisible et peut être mise en cache, est chargé. La taille de ce moteur d'exécution n'augmente pas à mesure que votre application se développe. En outre, le moteur d'exécution est chargé de manière asynchrone, ce qui permet d'améliorer progressivement le HTML du serveur sur le client.
Streaming
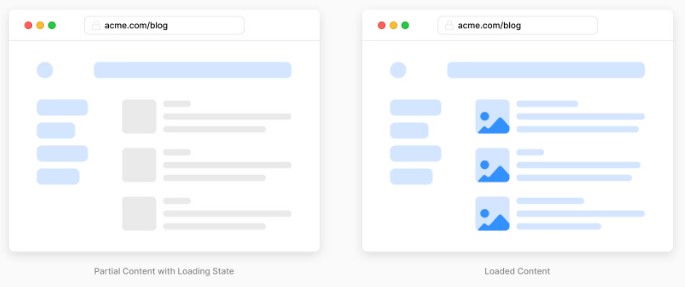
Le répertoire app/ introduit la possibilité d'effectuer un rendu progressif et un flux incrémentiel des unités de l'interface utilisateur vers le client. Grâce aux composants de serveur et aux dispositions imbriquées de Next.js, il est possible de rendre instantanément les parties de la page qui ne requièrent pas spécifiquement de données, et d'afficher un état de chargement pour les parties de la page qui récupèrent des données. Avec cette approche, l'utilisateur n'a pas besoin d'attendre le chargement de la page entière avant de pouvoir commencer à interagir avec elle.
Lorsqu'elles sont déployées sur Vercel, les applications Next.js 13 qui utilisent le répertoire app/ diffuseront les réponses par défaut dans les moteurs d'exécution Node.js et Edge pour améliorer les performances.
Récupération de données
Le répertoire app/ introduit une nouvelle façon puissante d'extraire des données, construite au-dessus de React Suspense for Data Fetching. Le nouveau hook d'utilisation remplace les API Next.js précédentes comme getStaticProps et getServerSideProps et s'aligne sur l'avenir de React.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
Il existe désormais un moyen flexible d'extraire, de mettre en cache et de revalider les données au niveau des composants. Cela signifie que tous les avantages de la génération de sites statiques (SSG), du rendu côté serveur (SSR) et de la régénération statique incrémentielle (ISR) sont désormais disponibles via le hook d'utilisation de React et en étendant l'API de récupération Web :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
Dans le répertoire d'applications, il est possible de récupérer des données à l'intérieur des pages et de composants - y compris la prise en charge des réponses en continu depuis le serveur. Il est possible de maintenir des expériences riches et interactives côté client tout en envoyant beaucoup moins de JavaScript par défaut. À mesure que le nombre de composants du serveur augmente dans votre application, la quantité de JavaScript nécessaire côté client reste constante.
Le répertoire app/ permet de gérer de manière ergonomique les états de chargement et d'erreur et de diffuser l'interface utilisateur au fur et à mesure de son rendu. La possibilité de colocaliser la récupération des données dans les composants et d'envoyer moins de JavaScript au client sont deux éléments importants de la communauté que nous sommes heureux d'inclure dans le répertoire app/.
Présentation de Turbopack
Next.js 13 inclut Turbopack, le nouveau successeur de Webpack basé sur Rust. Webpack a été téléchargé plus de 3 milliards de fois. Dans Next.js 12, nous avons commencé notre transition vers un outillage natif alimenté par Rust.
En utilisant l'alpha de Turbopack avec Next.js 13, on obtient :
- des mises à jour 700x plus rapides que Webpack ;
- des mises à jour 10x plus rapides que Vite ;
- des démarrages à froid 4x plus rapides que Webpack.
Turbopack ne regroupe que le minimum de ressources nécessaires au développement, le temps de démarrage est donc extrêmement rapide. Sur une application comportant 3 000 modules, le démarrage de Turbopack prend 1,8 seconde. Vite prend 11,4 secondes et Webpack 16,5 secondes. Turbopack prend en charge dès le démarrage les composants de serveur, TypeScript, JSX, CSS, etc. De nombreuses fonctionnalités ne sont pas encore prises en charge.
Next/image
Next.js 13 introduit un nouveau composant puissant, Image, qui permet d'afficher facilement des images sans modifier la mise en page et d'optimiser les fichiers à la demande pour des performances accrues. Au cours de l'enquête de la communauté Next.js, 70 % des personnes interrogées ont dit qu'elles utilisaient le composant Next.js Image en production. Next.js 13 améliore encore plus Next/image.
Le nouveau composant Image :
Moins de JavaScript côté client ;
plus facile à concevoir et à configurer ;
plus accessible grâce aux balises alt par défaut ;
s'aligne sur la plateforme Web ;
Plus rapide car le chargement paresseux natif ne nécessite pas d'hydratation
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
Mise à niveau de next/image vers Next.js 13
L'ancien composant Image a été renommé en next/legacy/image. L'équipe a fourni un codemod qui mettra automatiquement à jour l'utilisation de next/image vers next/legacy/image. Par exemple, cette commande exécutera le codemod sur le répertoire ./pages lorsqu'elle est exécutée depuis la racine :
npx @next/codemod next-image-to-legacy-image ./pages
next/link
next/link ne nécessite plus d'ajouter manuellement <a> comme filiation. Cette option a été ajoutée en tant qu'option expérimentale dans la version 12.2 et est maintenant la valeur par défaut. Dans Next.js 13, <Link> permet de transmettre les props à la balise sous-jacente. Par exemple :
Génération d'images OG
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
Les cartes sociales, également connues sous le nom d'images open graph, peuvent augmenter massivement le taux d'engagement des clics sur le contenu de l'utilisateur, certaines expériences montrant jusqu'à 40 % de conversions en plus. Les cartes sociales statiques prennent beaucoup de temps, sont sujettes à des erreurs et sont difficiles à entretenir. Pour cette raison, les cartes sociales sont souvent absentes ou même ignorées. Jusqu'à aujourd'hui, les cartes sociales dynamiques qui doivent être personnalisées et calculées à la volée étaient difficiles et coûteuses.
L'équipe Next.js a créé une nouvelle bibliothèque @vercel/og qui fonctionne de manière transparente avec Next.js pour générer des cartes sociales dynamiques.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
Cette approche est 5 fois plus rapide que les solutions existantes grâce à l'utilisation des fonctions Vercel Edge, de WebAssembly et d'une toute nouvelle bibliothèque centrale pour convertir le HTML et le CSS en images et tirer parti de l'abstraction des composants React.
Mises à jour de l'API Middleware
Dans Next.js 12, l'équipe Nest.js a introduit le Middleware pour permettre une flexibilité totale avec le routeur Next.js. Elle a apporté quelques ajouts pour améliorer l'expérience du développeur et ajouter de nouvelles fonctionnalités. Il est maintenant possible de définir plus facilement les en-têtes sur la requête :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
Il est maintenant possible de fournir une réponse directement à partir du Middleware, sans avoir à réécrire ou à rediriger.
L'envoi de réponses à partir d'un intergiciel nécessite actuellement l'option de configuration experimental.allowMiddlewareResponseBody dans next.config.js.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
Source : Next.js
Et vous ?
Utilisez-vous Next.js ? Que pensez-vous des nouveautés de la version 13 ?
Voir aussi :
La version 12 de Next.js, l'outil de développement open source construit autour de Node.js, est disponible, avec un compilateur Rust 17x plus rapide que Babel et une priorité aux modules ES
Next.js 11 est disponible, elle améliore le temps de démarrage de 24 % et réduit de 40 % le temps de traitement des modifications















 Répondre avec citation
Répondre avec citation



Partager