Salut à tous, pour un projet, j'ai une table html générée avec du php depuis curl
J'ai besoin d'en extraire quelques statistiques comme : la valeur minimale, maximale ainsi que la moyenne d'une colonne spécifique. Toutes les colonnes ont un td id. Je pensais que le plus pratique serais jquery
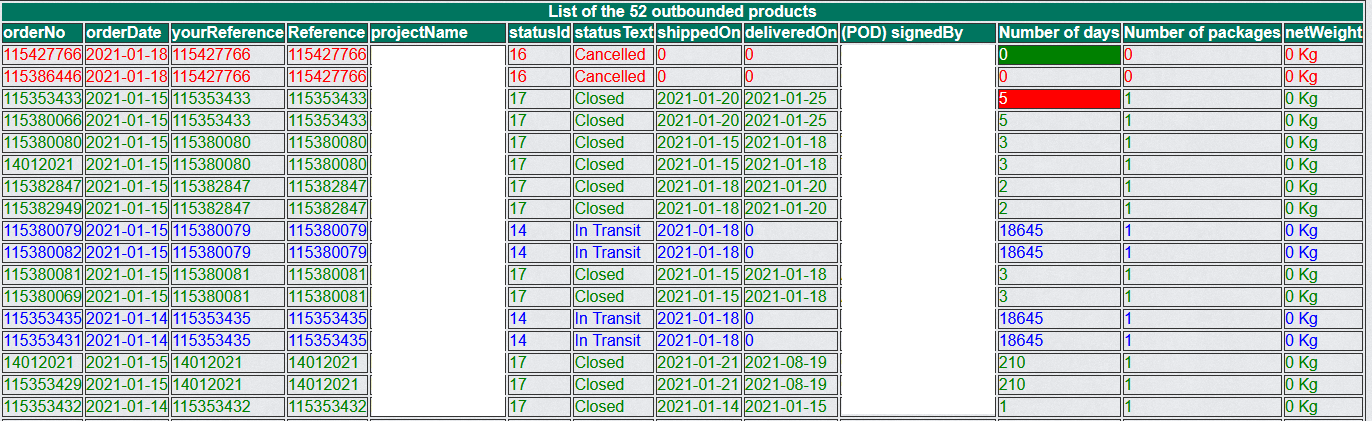
Voici la table:
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
Les données dont j'ai besoins, sont : minimum, maximum et moyenne pour la colonne "Number of days"
Comme puis-je le faire ?
Merci d'avance













 Répondre avec citation
Répondre avec citation




















Partager