Bonjour
Je viens de commencer quelques tutos et exercices sur JavaScript.
J'ai lancé via VSCode Live Server le site, les fichiers HTML, CSS et JavaScript sont exactement pareils que ceux utilisés par la personne faisant le tuto.
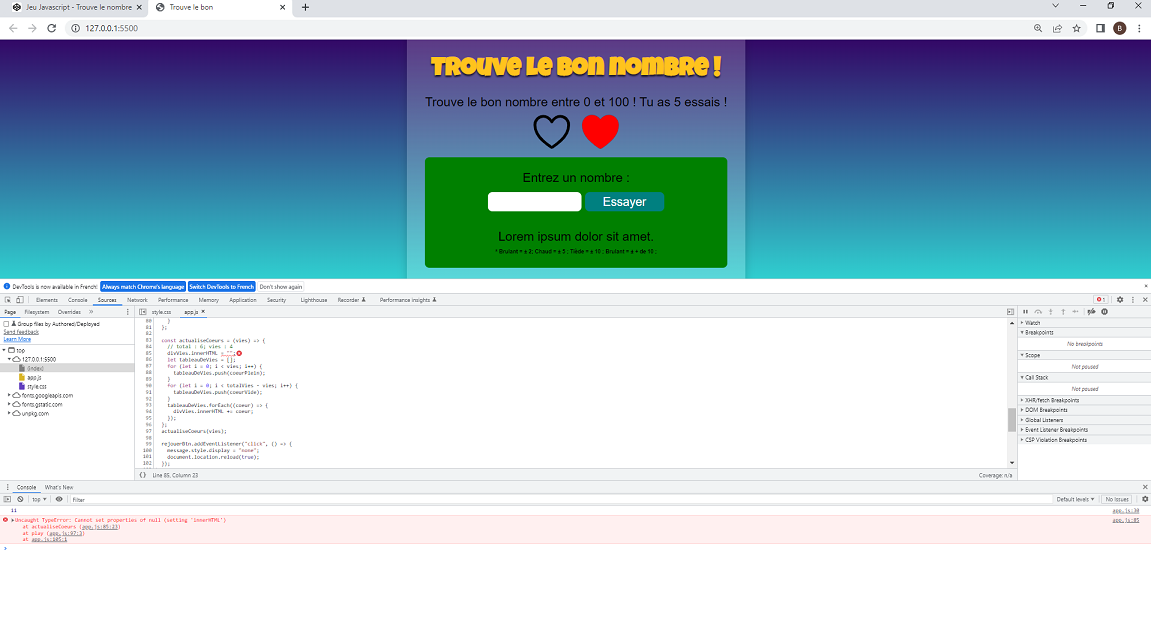
Problème, erreur innerHtml 😥
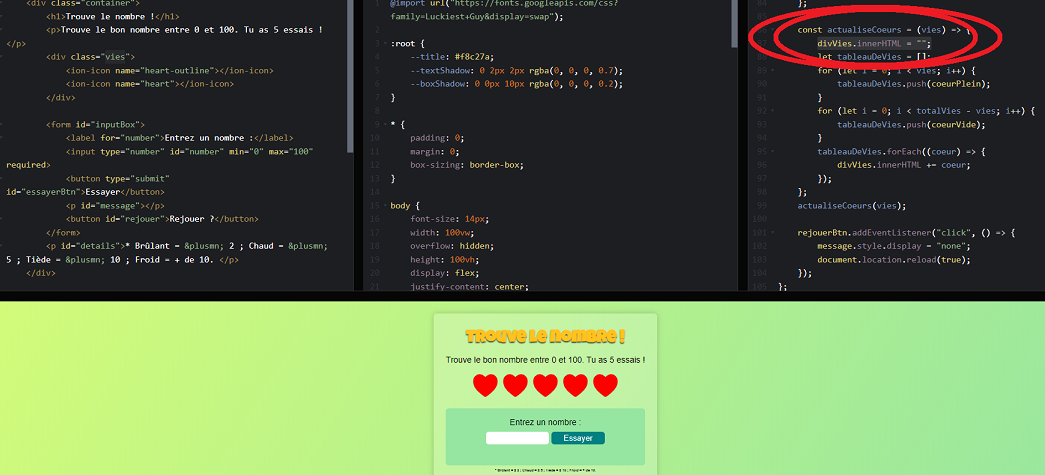
Je devrais voir apparaître 6 coeurs (vies) capturelien ci-dessous et j'ai uniquement les fichiers coeur vide et plein (capture jointe également)
Dans inspecter ça m'affiche l'erreur ci-jointe avec innerHtml
Alors que lorsque je lance via codepen.io le code utilisé par la personne faisant le tuto cela fonctionne parfaitement.
Lien en ligne avec les éléments HTML CSS JavaScript qui fonctionne : https://codepen.io/wikode/pen/rNOYaPE
J'ai même fait un copier coller de ce code et j'arrive au même problème, j'avoue bloquer complètement sur cette erreur...
Dans le .JS l'erreur est sur :
LIGNE 87
Et l'erreur affichée dans inspecter quand je le lance via LiveServer :
Code : Sélectionner tout - Visualiser dans une fenêtre à part divVies.innerHTML = "";
C'est mon premier post sur ce forum, car je débute, désolé si je ne suis pas assez clair 🙌😄Uncaught TypeError: Cannot set properties of null (setting 'innerHTML')
Si quelqu'un peut m'aider ? Un grand merci 🙏🔥🙏













 Répondre avec citation
Répondre avec citation
Partager