Bonjour !
Suite à un projet en WP je souhaite créer un formulaire pour filtrer mes éléments de ma pages qui sont classé automatiquement par wordpress !
J'ai déjà eu l’occasion de créer des requêtes AJAX vers des API, et donc avec certaine URL et le JSON ça facilite pas mal la requête mais faire une requête avec des éléments d'une même page, j'avoue que je bloque un peu
Donc j'ai un peu avancé de mon côté, voici le code :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
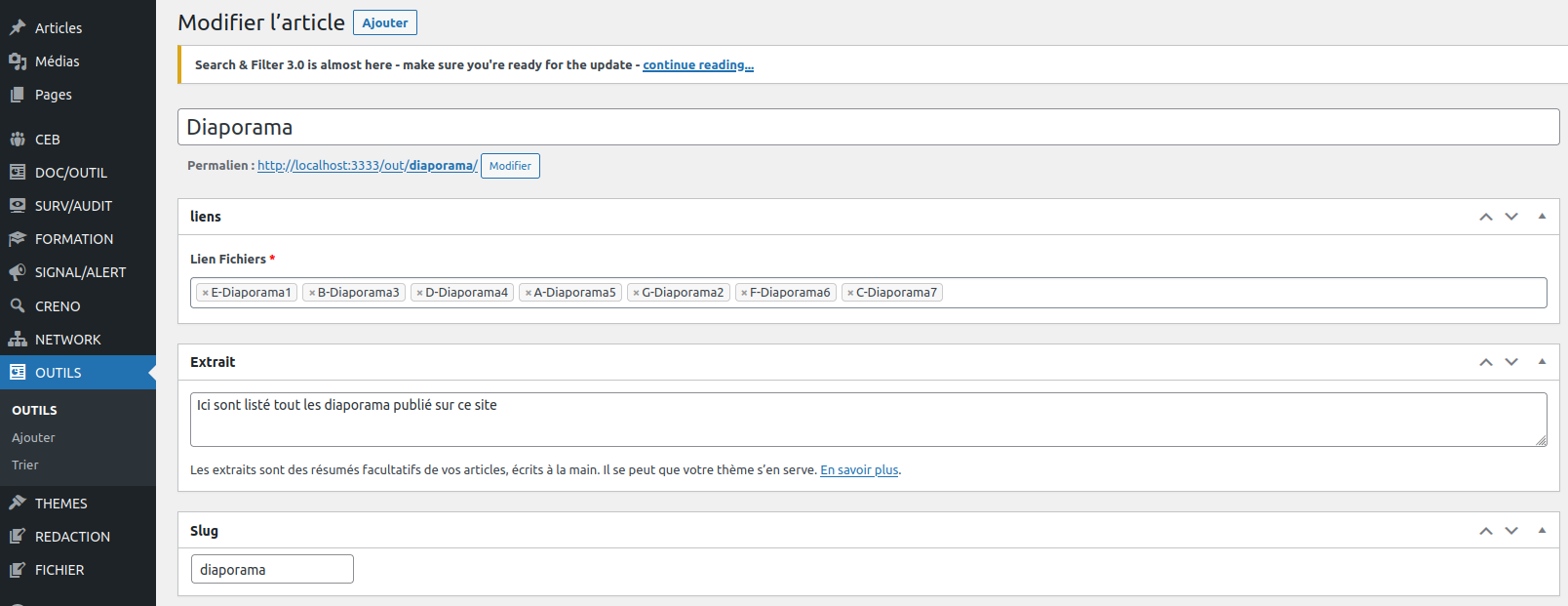
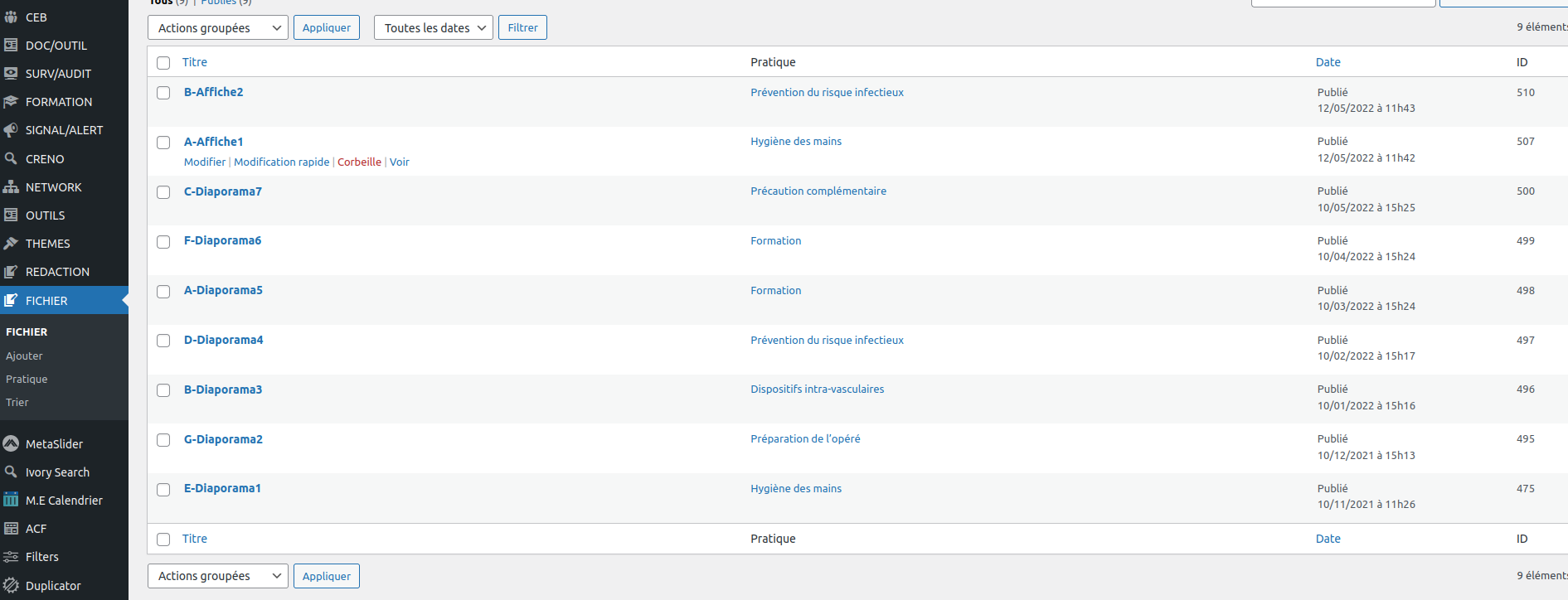
Vu du back office
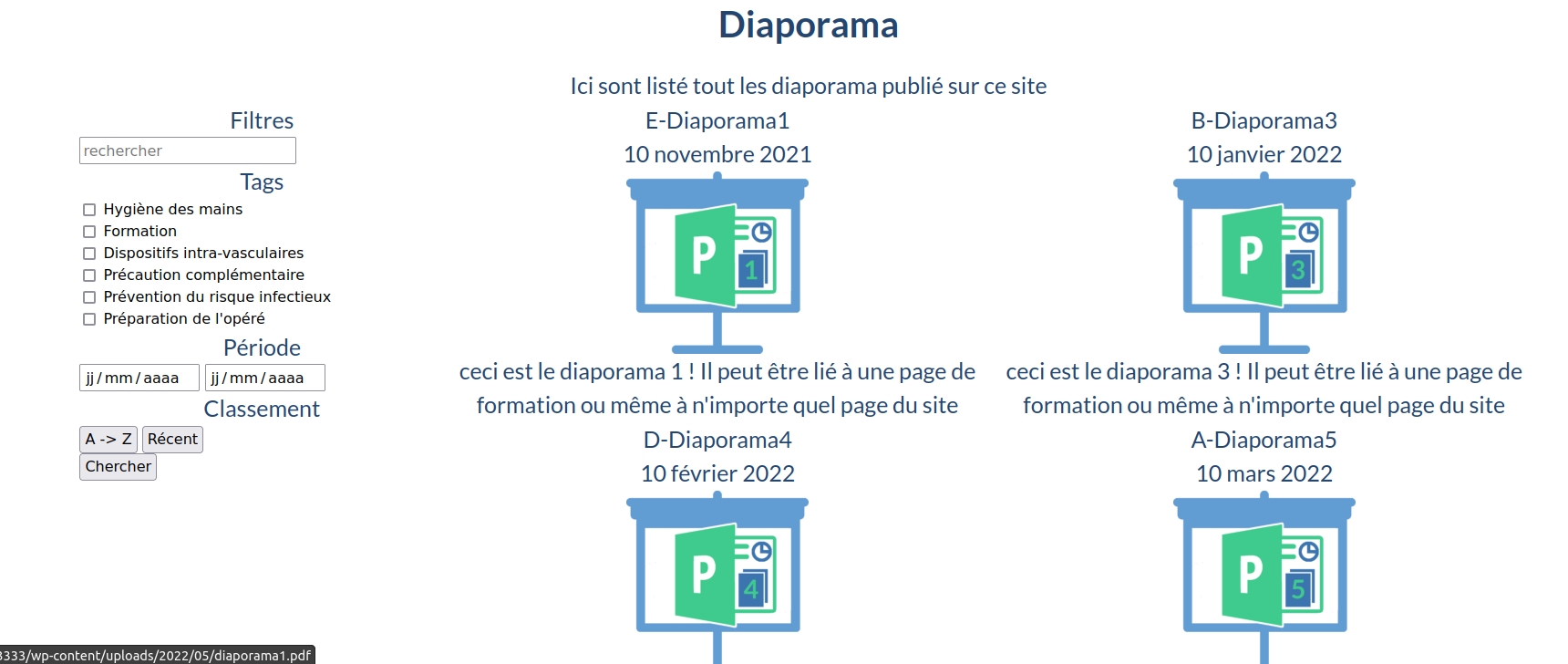
Vu client
Donc ici on a 2 grande partie, La partie formulaire pour pouvoir trier les éléments et la partie contenu ou s'affichent avec le système de boucle de WP les différents éléments
Voici la partie JS avec la requête :
Pour le moment ça marche ! J'ai bien "good" dans ma console, mais c'est la ou ca se complique... Comment faire, par exemple, pour récupérer tout les éléments et les trier de A à Z en fonction de leur titre, ou comment les classer du plus récent au plus ancien, ou encore n'afficher que ceux d'une certaine taxonomie (avec les checkbox) etc etc ! Je bloque un peu à ce moment là :/
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
N'étant pas familiarisé avec JQuery j'aimerais éviter le plus possible merci
Merci d'avance pour vos lumières














 Répondre avec citation
Répondre avec citation









Partager