Bonjour,
Étant un dev tout frais et débutant, je rencontre des problèmes plus ou moins faciles à résoudre ...
Le dernier en date est lié à un problème de débordement quand j'utilise le layout masonry ...
En définissant un margin left and right, mon contenu se met à déborder.
Je précise que chaque élément enfant un height défini en pixel et un width en % (ici 25%).
Si jamais quelqu'un aurait une piste à me soumettre
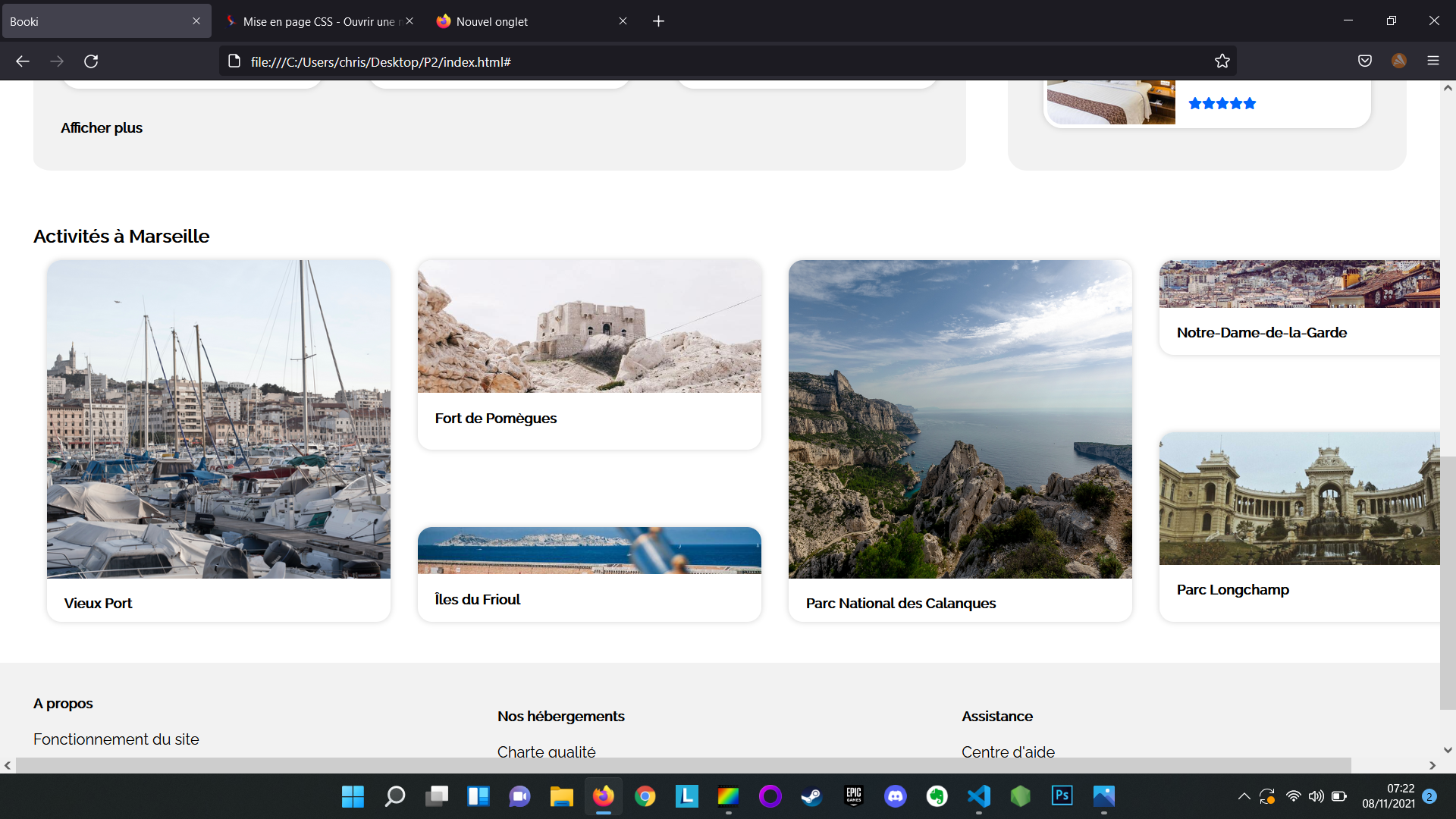
sans margin :
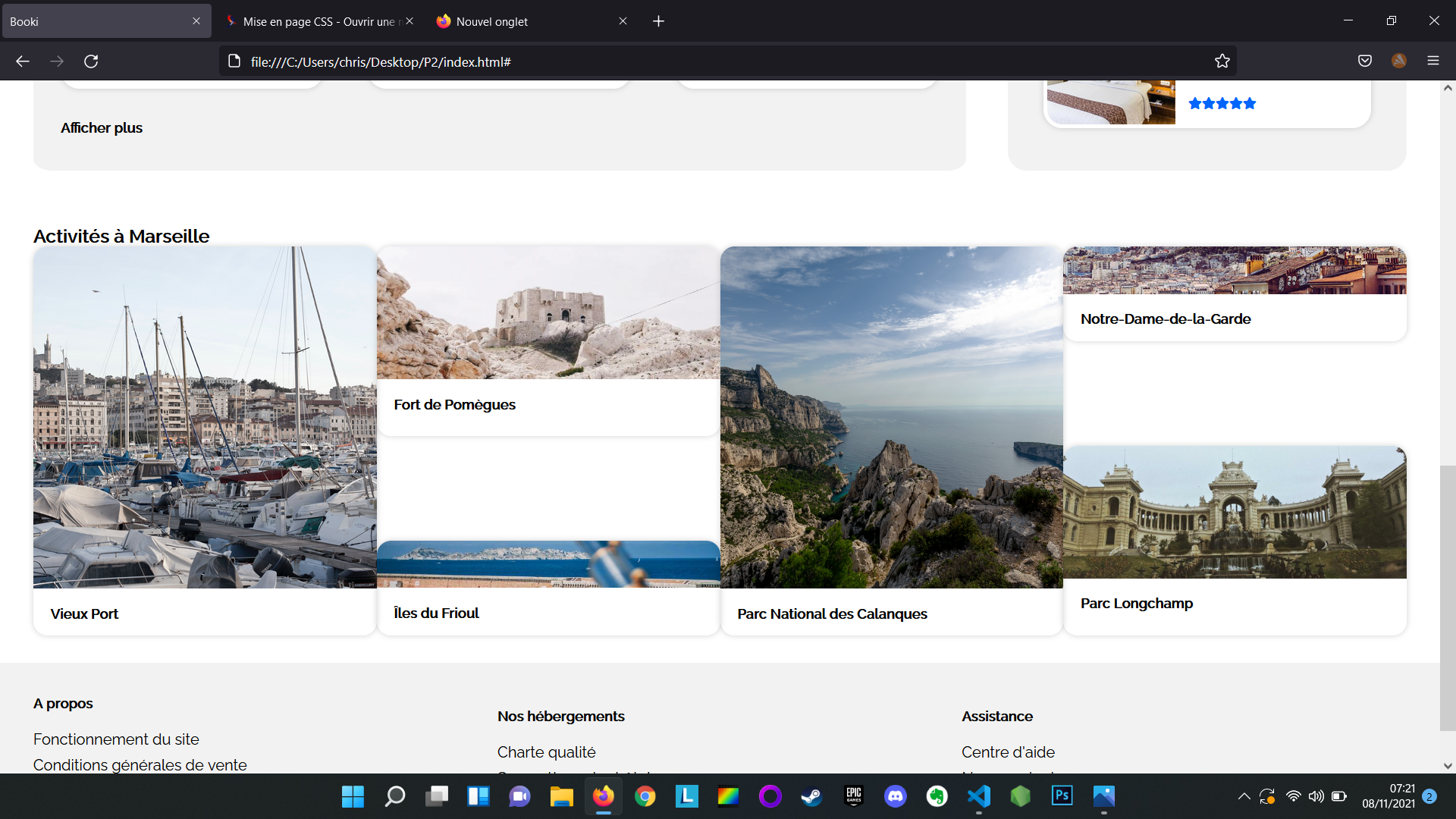
avec margin :











 Répondre avec citation
Répondre avec citation







Partager