1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
| <?php
include 'inc/init.inc.php';
include 'inc/functions.inc.php';
//code...
// Récupération des catégories
$liste_categories = $pdo->query("SELECT DISTINCT(categorie) FROM salle ORDER BY categorie");
// Récupération des villes
$liste_villes = $pdo->query("SELECT DISTINCT(ville) FROM salle ORDER BY ville");
// Récupération capacités
$liste_capacite = $pdo->query("SELECT DISTINCT(capacite) FROM salle ORDER BY capacite");
// RECUPERATION DES salles EN BDD
// ----------------------------------------------------------------------
$liste_salle = $pdo->query("SELECT * FROM salle");
// var_dump($liste_salle);
// var_dump($liste_categories);
// recherche par categories
// Récupération des salles
// if( isset($_GET['categorie']) ){
// $liste_produit =$pdo->prepare("SELECT * FROM salle WHERE categorie = :categorie ORDER BY categorie,titre, ville");
// $liste_produit->bindParam(':categorie', $_GET['categorie'], PDO::PARAM_STR);
// $liste_produit->execute();
// }
// else
// if ( isset($_GET['ville'])) {
// $liste_produit =$pdo->prepare("SELECT * FROM salle WHERE ville = :ville ORDER BY titre");
// $liste_produit->bindParam(':ville', $_GET['ville'], PDO::PARAM_STR);
// $liste_produit->execute();
// }
// else {
$liste_produit = $pdo->query("SELECT * FROM salle ORDER BY titre, ville");
// }
// Les affichages dans la page commencent depuis la ligne suivante
//-----------------------------------------------------------------
include 'inc/header.inc.php';
include 'inc/nav.inc.php'
?>
<main class="container">
<section class="team spad">
<div class="container">
<div class="row">
<div class="section-title mt-5">
<div class="row">
<form method="POST" action=""></form>
<div class="col-sm-4">
<label for="ville">
<h5>Ville</h5>
</label><br>
<select id="ville" class="form-control">
<option>Veuillez choisir une ville</option>
<?php
while ($ligne_ville = $liste_villes->fetch(PDO::FETCH_ASSOC)) {
echo '<option value="' . $ligne_ville['ville'] . '">' . $ligne_ville['ville'] . '</option>';
}
?>
</select>
</div>
<div class="col-sm-4">
<label for="categorie">
<h5>Catégorie</h5>
</label><br>
<select id="categorie" class="form-control">
<option>Veuillez choisir une catégorie</option>
<?php
while ($ligne_categorie = $liste_categories->fetch(PDO::FETCH_ASSOC)) {
echo '<option value="' . $ligne_categorie['categorie'] . '">' . $ligne_categorie['categorie'] . '</option>';
}
?>
</select>
</div>
<div class="col-sm-4">
<label for="capacite">
<h5>Capacité</h5>
</label><br>
<select id="capacite" class="form-control">
<option>Veuillez choisir une capacité</option>
<?php
while ($ligne_capacite = $liste_capacite->fetch(PDO::FETCH_ASSOC)) {
echo '<option value="' . $ligne_capacite['capacite'] . '">' . $ligne_capacite['capacite'] . '</option>';
}
?>
</select>
</div>
</form>
</div>
</div>
<div class="section-content">
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="section-content">
<span>Nos salles</span>
</div>
</div>
<div class="row" id="affichage_salle">
<?php
while ($ligne = $liste_produit->fetch(PDO::FETCH_ASSOC)) {
?>
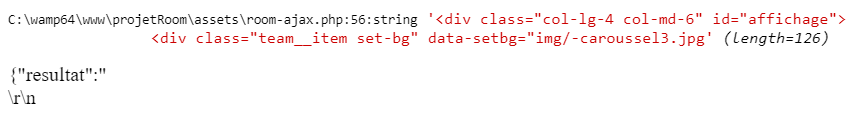
<div class="col-lg-4 col-md-6">
<div class="team__item set-bg" data-setbg="<?php echo URL . 'assets/img/' . $ligne["photo"]; ?>">
<div class="team__text">
<div class="team__title">
<h5><?php echo $ligne["titre"]; ?></h5>
<span><?php echo $ligne['ville']; ?></span>
</div>
<p> <?php echo $ligne['description']; ?></p>
<div class="team__social">
<span><?php //echo $ligne['ville'];
?></span>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-instagram"></i></a>
</div>
</div>
</div>
<?php
echo '<a href="fiche_article.php?id_salle=' . $ligne['id_salle'] . '" class="btn bg-dark text-white w-100">Fiche salle</a>'
?>
</div>
<?php } ?>
</div>
</div>
</div>
</div>
</section>
</main>
<!-- appel du cdn jQuery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script>
// on attend un choix de l'utilisateur sur les champ ville - categorie - capacite
// mise en place de l'évènement change sur le select id="ville"
document.getElementById('ville').addEventListener('change', function() {
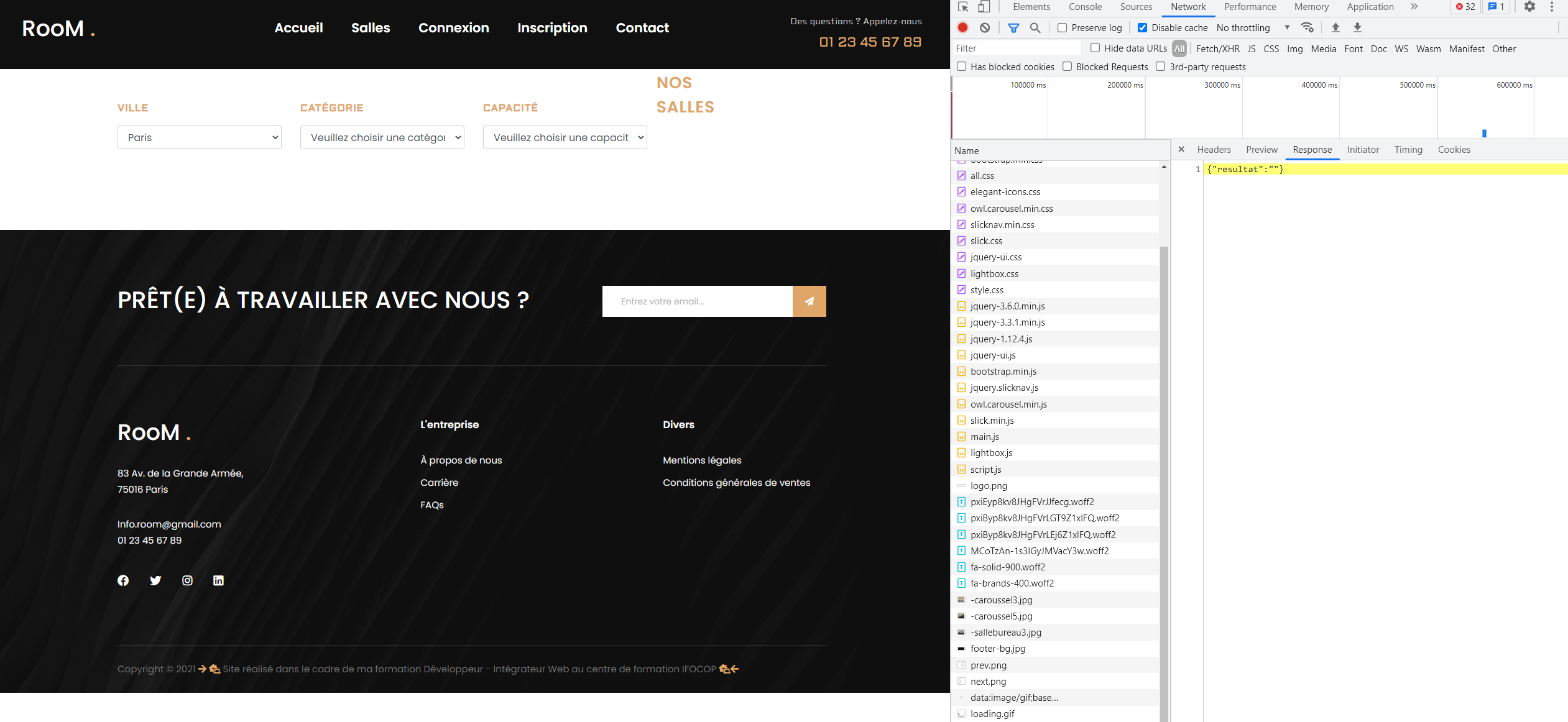
// url cible pour l'appel ajax
let cible = 'assets/room-ajax.php';
let xhttp;
// Création de l'objet ajax
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
xhttp = new ActiveXObject('Microsoft.XMLHTTP');
}
// la valeur du choix utilisateur
let choix_ville = document.getElementById('ville').value;
// console.log(choix_ville);
let param = 'ville=' + choix_ville;
// console.log(param);
//communication ajax
xhttp.open('post', cible);
xhttp.setRequestHeader('Content-type', "application/x-www-form-urlencoded");
// mise en place de l'évènement lié au chagement de statut
xhttp.onreadystatechange = function() {
if (xhttp.status == 200 && xhttp.readyState == 4) {
// console.log(xhttp.responseText);
// objet JSON :
let reponse = JSON.parse(xhttp.responseText);
// console.log(reponse);
// réponse obtenue dans le contenu html du champ select
document.getElementById('affichage_salle').innerHTML = reponse.resultat;
}
}
// on envoie avec les parametres que l'on retrouvera dans $_POST côté php
xhttp.send(param);
});
document.getElementById('categorie').addEventListener('change', function() {
// url cible pour l'appel ajax
let cible = 'assets/room-ajax.php';
let xhttp;
// Création de l'objet ajax
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
xhttp = new ActiveXObject('Microsoft.XMLHTTP');
}
// la valeur du choix utilisateur
let choix_categorie = document.getElementById('categorie').value;
// console.log(choix_ville);
let param = 'categorie=' + choix_categorie;
// console.log(param);
//communication ajax
xhttp.open('post', cible);
xhttp.setRequestHeader('Content-type', "application/x-www-form-urlencoded");
// mise en place de l'évènement lié au chagement de statut
xhttp.onreadystatechange = function() {
if (xhttp.status == 200 && xhttp.readyState == 4) {
// console.log(xhttp.responseText);
// objet JSON :
let reponse = JSON.parse(xhttp.responseText);
// console.log(reponse);
// réponse obtenue dans le contenu html du champ
document.getElementById('categorie').innerHTML = reponse.resultat;
}
}
// on envoie avec les parametres que l'on retrouvera dans $_POST côté php
xhttp.send(param);
});
document.getElementById('capacite').addEventListener('change', function() {
// url cible pour l'appel ajax
let cible = 'assets/room-ajax.php';
let xhttp;
// Création de l'objet ajax
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
xhttp = new ActiveXObject('Microsoft.XMLHTTP');
}
// la valeur du choix utilisateur
let choix_capacite = document.getElementById('capacite').value;
// console.log(choix_ville);
let param = 'capacite=' + choix_capacite;
// console.log(param);
//communication ajax
xhttp.open('post', cible);
xhttp.setRequestHeader('Content-type', "application/x-www-form-urlencoded");
// mise en place de l'évènement lié au chagement de statut
xhttp.onreadystatechange = function() {
if (xhttp.status == 200 && xhttp.readyState == 4) {
// console.log(xhttp.responseText);
// objet JSON :
let reponse = JSON.parse(xhttp.responseText);
// console.log(reponse);
document.getElementById('capacite').innerHTML = reponse.resultat;
}
}
xhttp.send(param);
});
</script>
<?php
include 'inc/footer.inc.php';
?> |











 Répondre avec citation
Répondre avec citation




Partager