Bonjour à tous,
Petite question, j'ai le bloc HTML suivant :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
Ce que je souhaite faire :
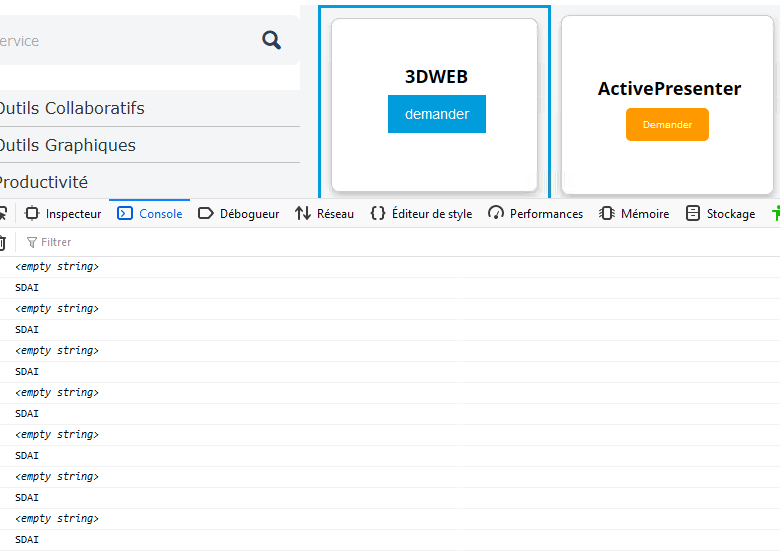
si mon champs libre 5 = 'SDAI' alors cache le bouton de l'id "wkf" et affiche le bouton de l'id = "wkf0"
J'ai fait ce premier scriptÇà marche bien sauf si je souhaite faire un affichage par tuile(ou vignette), en effet il trouvera mon ID restriction un fois mais pas plus, ce qui semble logique.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
Donc je m'oriente vers une recherche par class, mais la je sèche
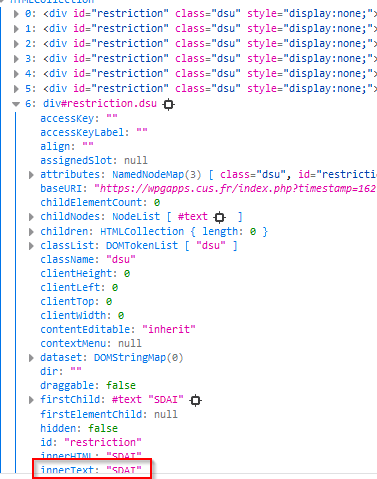
Voici mon inspecteur :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
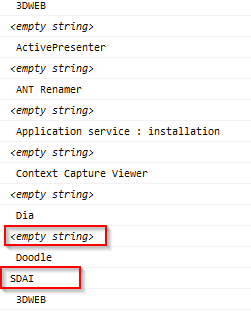
Ma question, comment avancer dans chaque collection pour vérifier si mon innertext= "SDAI" et afficher le bouton en conséquence
Merci










 Répondre avec citation
Répondre avec citation



Partager