Bonjour à tous,
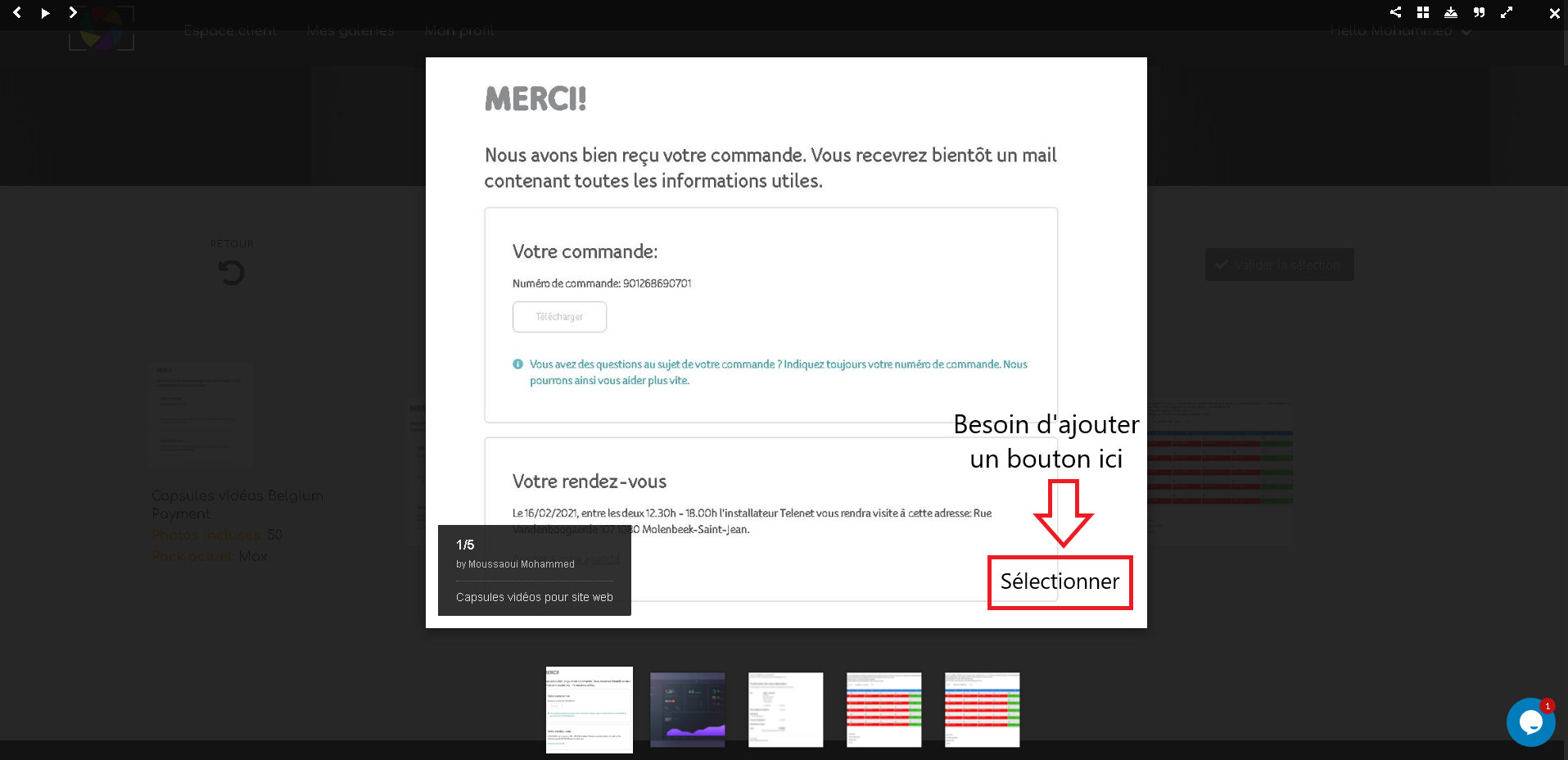
J'utilise le framework LC Lightbox pour afficher des galeries pour un travail d'école, J'aimerais ajouter un bouton personnalisé sur chaque photo mais je ne sais pas comment, (j'ai essayé de l'ajouter en CSS avec :after, mais je ne pouvais pas cibler le bouton en JS par la suite)
Lien du framework :
https://lcweb.it/lc-lightbox
https://lcweb.it/lc-lightbox/documen...section=events
Lien de mon projet :
http://d63961d3dde8.ngrok.io














 Répondre avec citation
Répondre avec citation










Partager