Bonjour à tous !
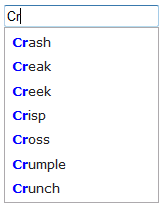
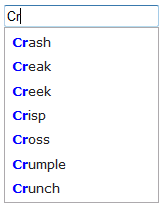
J'essaye de trouver une solution pour mettre en gras (et en couleur) la chaîne de caractère qui est recherchée dans un champ de recherche (en autocomplétion) et qui est présente dans les suggestions correspondant à la saisie, comme dans cette image :

Voici la piste dans laquelle je me suis lancé, mais qui est mauvaise car elle affiche les balises de style dans les suggestions de l'autocomplétion :
$sugg = preg_replace('#('.preg_quote($searchTerm).')#i', '<b style="color:#5882FA;">$1</b>', $sugg);
Voici les parties concernées de mes fichiers :
PHP avec formulaire
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <?php
echo "<html><head>
<script src=\"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js\"></script>
<script src=\"https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js\"></script>
<script>
$(function(){
$(\"#sugg\").autocomplete({
source: \"sugg.php\",
autoFocus: false,
select: function(event, ui) {
$(\"#sugg\").val(ui.item.label);
$(\"#formid\").submit(); }
});
});
</script>
</head><body>
if(!empty($_POST['forme'])){//s'il y a une saisie
[...code...]
}//fin de s'il y a une saisie
else{// si pas encore de saisie
echo "<form id=\"formid\" action=\"file.php\" method=\"post\">
<p>Enter text</p>
<input id=\"sugg\" type=\"text\" name=\"forme\" class=\"barre\" onkeyup=\"autocomplete()\">
</form>";
}// fin de si pas encore de saisie
echo "</body></html>";
?> |
PHP pour autocomplétion
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <?php
$dbHost = 'localhost';
$dbUsername = 'username';
$dbPassword = 'password';
$dbName = 'dbname';
$db = new mysqli($dbHost, $dbUsername, $dbPassword, $dbName);
$searchTerm = utf8_decode($_GET['term']);
$query = $db->query("SELECT * FROM table WHERE column LIKE '%".$searchTerm."%' LIMIT 10");
$sugg = array();
if($query->num_rows > 0){
while($row = $query->fetch_assoc()){
$data['value'] = $row['column'];
array_push($sugg, utf8_encode($data['value']));
}
}
echo json_encode($sugg);
?> |
Voici également un jsfiddle de ces codes mais avec un HTML au lieu du PHP avec formulaire : https://jsfiddle.net/jbmqce2s/
Notez que les données utilisées pour l'autocomplétion sont externes : dans une base de données, d'où la requête SQL.
Je suis un grand débutant donc j'espère que je vais comprendre vos solutions^^ Je vais faire de mon mieux 











 Répondre avec citation
Répondre avec citation



Partager