Bonjour.
Je sollicite une nouvelle fois votre aide car je dois réaliser mon site (je le fais avec HTML CSS + Bootstrap).
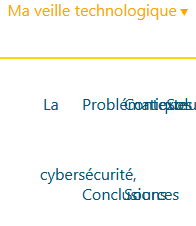
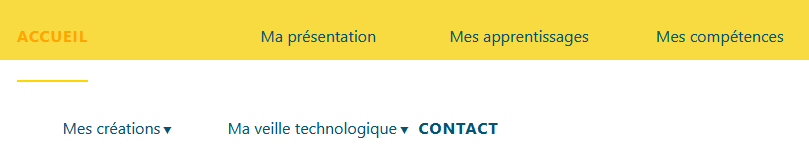
Je comptais finir ma mise en page avec un menu déroulant à l'intérieur du menu ... Simple jusque-là mais ledit menu déroulant vient à se cacher derrière l'image/bannière d'en dessous.
J'aimerais aussi que les élements du menu principal soient alignés sur la même ligne (actuellement, sur deux lignes).
Pour le menu déroulant, j'ai utilisé le z-index et un position : relative ... sans succès !
Des idées pour conclure ce projet de site et finaliser les derniers détails ?
Merci d'avance.
HTML :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
CSS :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149




 Répondre avec citation
Répondre avec citation















Partager