Bonjour tout le monde.
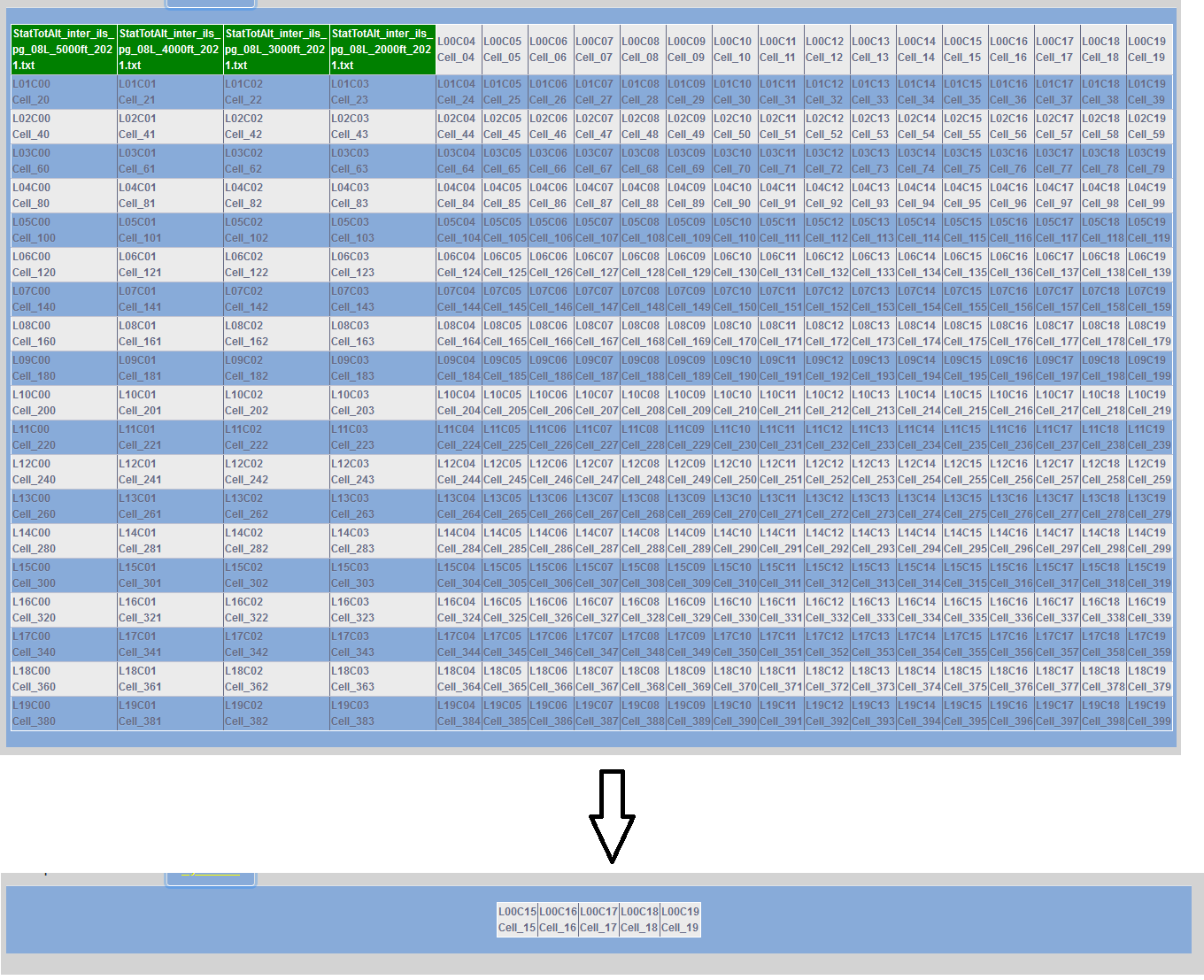
Depuis ce matin, je me heurte à un problème tout bête : supprimer dynamiquement une cellule d'un tableau.
En fait, il faut que je supprime toutes les cases qui ne sont pas utilisées.
Le deleteCell ne fonctionne pas et je ne comprends pas pourquoi.
Code javascript : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65// La création du tableau : let i = 0; // On utilise pas la ligne 0 car c'est l'entête let TabDepend = document.getElementById("table_depend"); let NbLigTab = TabDepend.getElementsByTagName('tr').length; let NomCell = ""; let Cell_Synth_id = ""; let NomFic = ""; let NomCell_Depend = ""; let NomFic_Depend = ""; let PosDerSlash = 0; let NbCellule = 0; let NbCelluleMax = 0; while (i <= NbLigTab - 1) { NomCell_Depend = "DL" + twoDigit(i) + "C05"; if (document.getElementById(NomCell_Depend) !== null) { NomFic_Depend = document.getElementById(NomCell_Depend).textContent; PosDerSlash = NomFic_Depend.lastIndexOf("/"); NomFic = NomFic_Depend.substring(PosDerSlash + 1, NomFic_Depend.length); NomCell_Synthese = "Cell_" + twoDigit(i); // Le numéro de cellule de la SYNTHESE commence à 0 Cell_Synth_id = document.getElementById(NomCell_Synthese); Cell_Synth_id.innerHTML = NomFic; let ListeClass = document.getElementById(NomCell_Depend).classList; console.log("ListeClass="+document.getElementById(NomCell_Depend).classList); if (ListeClass.contains("FondVert")) { Cell_Synth_id.classList.add("FondVert"); } if (ListeClass.contains("FondRouge")) { Cell_Synth_id.classList.add("FondRouge"); } } else { console.log("NULL i="+i) } NbCellule = NbCellule + 1; i = i + 1; } ... ... ... // Supprimer les cases qui ne sont pas utilisées. console.log("NbCellule="+NbCellule); // Dernière cellule utilisée. NbCelluleMax = G_NB_LIG_MAX_SYNTHESE * G_NB_COL_MAX_SYNTHESE; // 20 x 20 while (NbCellule <= NbCelluleMax) { CellASupp = "Cell_" + twoDigit(NbCellule); console.log("CellASupp="+CellASupp); var ff = document.getElementById(CellASupp); ff.deleteCell(-1); NbCellule = NbCellule + 1; } };
Merci d'avance pour votre aide.










 Répondre avec citation
Répondre avec citation








Partager