Bonjour, j'ai un système de like sur un site commercial que je crée
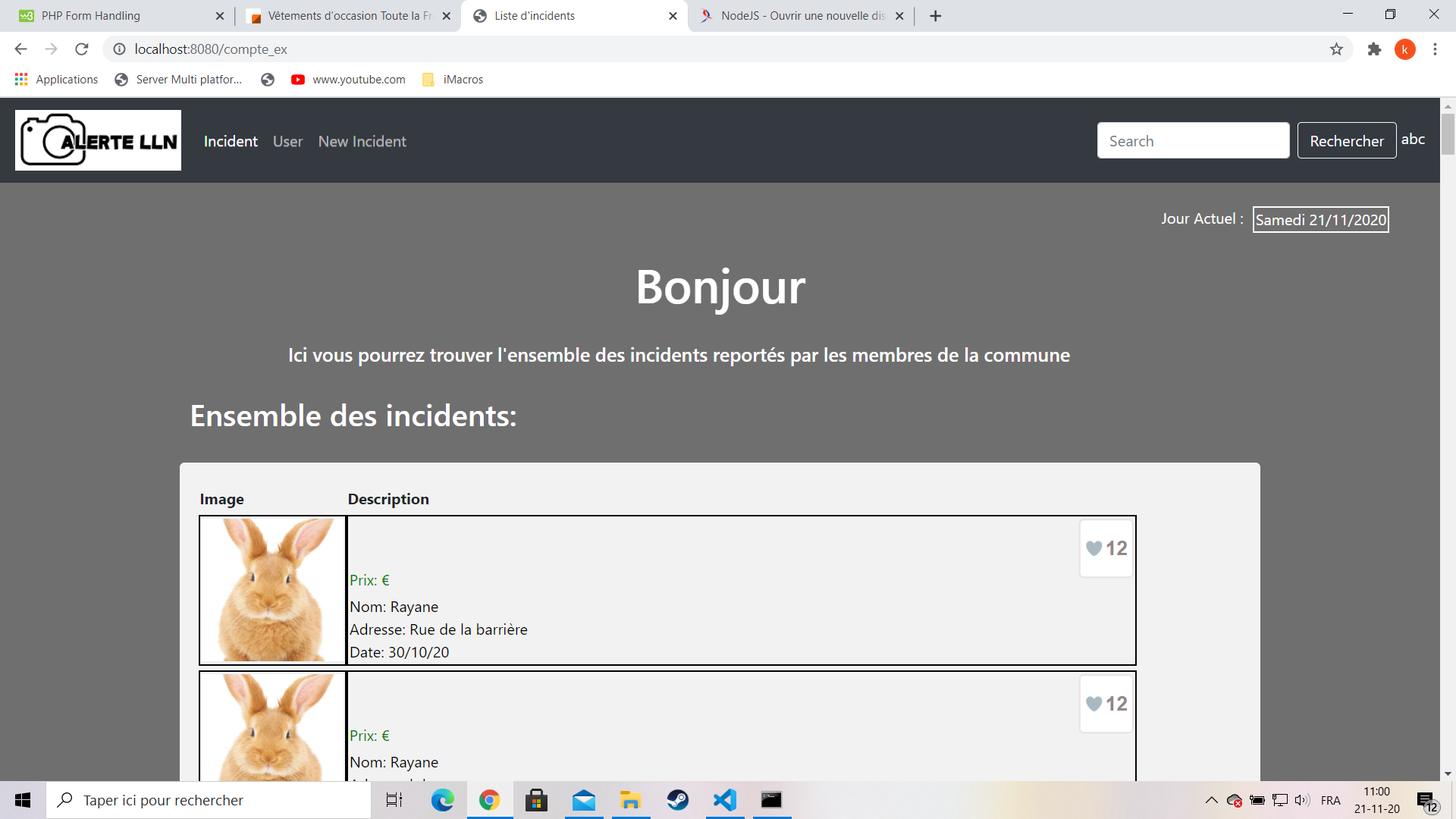
Image de mon site :
Le problème c'est que quand j'appuye pour liker un article ça les likes tous car mon code est conçu comme ça :
1. le HTML
2. Le CSS
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
3. le JS
Code CSS : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
En gros mon dans mon html les likes sont tous reliés au même css, même code js, et même code html.
Code JavaScript : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
J'aimerais bien justement pouvoir les différencier mais je ne sais pas comment faire
(mon site est en html,css,js,nodejs,mongodb)
En gros si y a moyen, il faudrait que quand on appuie sur like, le css ne toggle que le like sur lequel j'ai appuyer mais je ne sais pas comment faire pour qu'il détecte que j’appuie sur ce like la ou pas un autre













 Répondre avec citation
Répondre avec citation














Partager