Bonsoir le forum,
je souhaite faire défiler des images sur une page web
pour cela j'ai écris le code suivant:
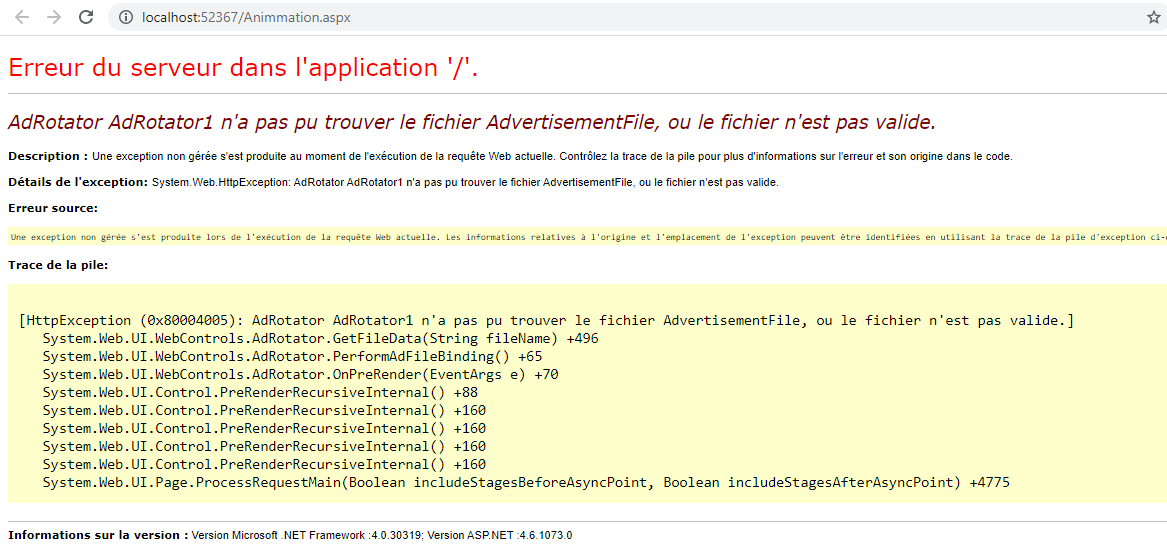
mais lors de l'exécution j'obtient toujours une erreur
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
quelqu'un pourrais m'aider s'il vous plais?










 Répondre avec citation
Répondre avec citation




 ,
,  et les
et les 

Partager