La version 3 de Svelte, un framework JavaScript de composants graphiques, supporte officiellement le langage de programmation TypeScript,
depuis juillet 2020
Rappelons tout d'abord que Svelte est un framework web dont l'objectif selon son concepteur Rich Harris, est de compilé du code JavaScript afin de produire un code de qualité, le plus léger possible, sans abstraction ou virtualisation du DOM, pour un chargement hyper court et des performances très rapides. Le plus gros avantage de Svelte depuis sa version 3 est comme son nom l’indique, le très faible poids de l’application une fois compilée. Ce qui promet une vitesse de chargement impossible à atteindre avec des frameworks comme Angular, Vue.js ou React, qui embarquent un « runtime » en plus du code logique de l’application.
Cependant; Svelte souffrait jusqu'ici d'un gros souci lié à son incompatibilité avec le langage de programmation TypeScript. Ce sur quoi, certains membres de la communauté autour du projet Svelte s'étaient penchés afin de concilier les deux outils dans des projets expérimentaux. Et c'est ainsi que le 17 juillet 2020, Svelte a officiellement annoncé la prise en charge totale du langage de programmation TypeScript par son framework web.
Concrètement, cette prise en charge se manifeste par le fait que le framework Svelte permet entre autres d'effectuer certaines opérations comme:
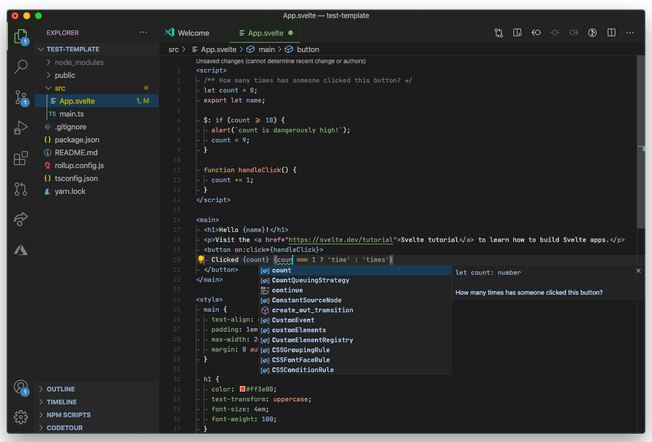
- la possibilité d'utiliser TypeScript dans les balises <script>,
- la vérification du code TypeScript,
- l'autocomplétion lors de la saisie du code,
- l'importation des composants Svelte dans un module TypeScript,
- Et bien entendu, la compilation du code TypeScript via l'API TSServer.
A noter également que les éditeurs disposant d'un client LSP (Language Server Protocol) pourront intégrer l'extension Svelte, comme c'est déjà le cas avec l'éditeur Visual Studio. A ce jour des travaux d'intégration de Svelte sont en cour sur l'éditeur Atom et très prochainement l'on aura sur Vim une intégration complète via le projet coc-svelte en cours de réalisation.
Selon Orta Therox membre de l'équipe du projet Svelte, ces extensions permettront d'améliorer l'expérience de codage du développeur tout en offrant des outils d'inférence et de refactoring. Il sera par exemple possible d'ajouter le décorateur « // @check-js » en haut d'une balise <script> en utilisant JavaScript pour obtenir de meilleurs messages d'erreur sans changement de contexte. Ou d'utiliser la balise <script lang="ts"> pour passer d'un <script> à un TypeScript. En effet, le support du langage de programmation TypeScript par le framework Svelte se fait dans un premier temps via le compilateur tsc qui s'exécute en ligne de commande pour transcompiler « *.ts » en « *.js », puis ensuite via le TSServer qui est une API chargée de répondre aux requêtes effectuées depuis les éditeurs de texte. Le TSServer va permettre aux développeurs de solliciter le compilateur tsc (en arrière plan) et en temps réel via l'éditeur pendant le codage.
Pour finir, il est également possible d'ajouter TypeScript à un projet Svelte existant via l'ajout des dépendances:Ces dépendances auront pour objectifs de favoriser la compilation des fichiers .ts édités après la mise en place du fichier de configuration tsconfig.json à la racine du projet:
Code : Sélectionner tout - Visualiser dans une fenêtre à part npm install --save-dev @tsconfig/svelte typescript svelte-preprocess svelte-check
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
Source : Svelte
Et vous ?
Que pensez-vous de cette nouvelle évolution du framework Svelte ?
L'avez-vous déjà testé ? Si oui, quel est votre sentiment ?
Voir aussi
La version 3 de Svelte, le framework de composants graphiques, est disponible. Et repense la réactivité des frameworks autrement
The State Of JavaScript 2018 : l'enquête révèle que JavaScript est en constante évolution voici une vue macro des technologies JS utilisées
React : la version 16.8 de la bibliothèque JavaScript est disponible et embarque une version stable des Hooks
Quels sont les frameworks que vous aimeriez apprendre en 2019 ? Et quelles sont vos motivations ?











 Répondre avec citation
Répondre avec citation













Partager