Salut tout le monde,
J'ai une première liste déroulante :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
Cette liste déroulante est alimentée par les valeur d'une table de ma base de données.
Je donne la possibilité à mes visiteurs de cloner cette liste déroulante avec ce code :
J'ai du code js qui permet lorsque je sélectionne ma première liste déroulante de désactiver les valeurs identiques dans les autres listes déroulantes clonées :
Code : Sélectionner tout - Visualiser dans une fenêtre à part $("#herb_div").clone().attr({'id': 'herb_div' + cpt}).appendTo('#countHerb') .after(selct); // Add field html
Cela fonctionne juste pour la première en fait, je dois dire que les autres ne sont pas dans le DOM lors du chargement de le page, elles sont clonées et appariassent quand je clic sur le bouton + :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
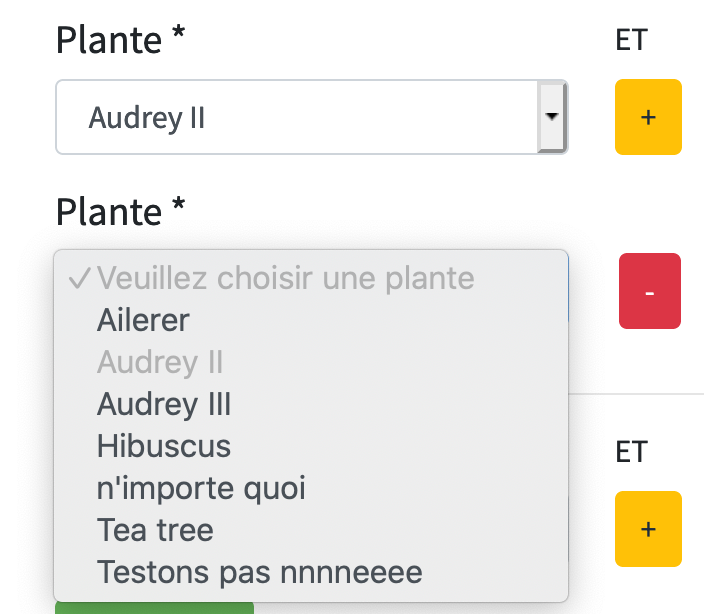
Voici ce que ça donne, je choisis une valeur dans la première liste déroulante, la seconde m'empêche de choisir la même valeur :
Auriez-vous une idée comment je pourrais améliore mon code afin que ça fonctionne avec toutes les listes déroulantes, mêmes celles qui sont générées à la volée ?
Merci d'avance.












 Répondre avec citation
Répondre avec citation


Partager