Bonjour
Je démarre sur React et je rencontre une erreur que je ne comprend pas, pourtant mon code a l'air bon. Merci de m'aider.
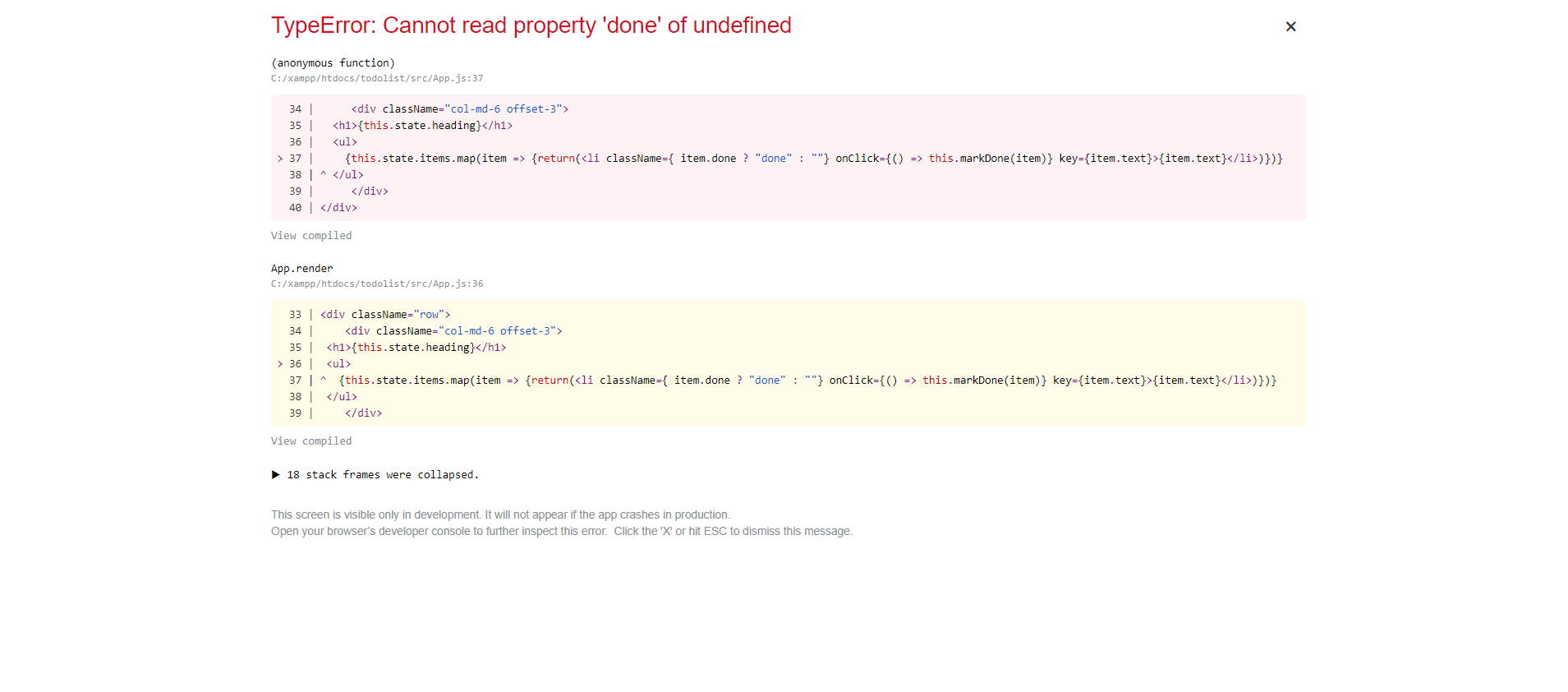
Voici l'erreur :
Et voici mon code :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54














 Répondre avec citation
Répondre avec citation
Partager