Bonjour tout le monde,
cela fait un moment que je galère avec ma méthode delete et je me suis donc permis de vous poser la question.
Je travail avec intellij pour spring boot et visual studio code pour angular.
En fait nous travaillons à deux sur ce projet dans le cadre d'un cours mon binôme m'à l'air plutôt doué avec ces langages avec les quels il travail régulièrement , mais il ne me répond jamais et j'ai quelques difficultés à le suivre.
j'ai eu plusieurs problème qui on mené à une solution qui n'est pas encore finie.
pour commencer, j'ais vu qu'il existait deux manière de faire le delete.
soit par l'id que je n'arrives pas à récupérer dans angular qui est déclaré comme undifined.(l'affichage à été fait par mon collegue mais l'id n'a pas été mis en place je ne sais pour quelle raison)
soit par un objet de type order défini dans le dao. mais je ne sais pas si dans ce cas, une partie du dao est suffisante, que ce passerait il si j'essaye de faire le delete sans l'id par exemple mais que les autres champs sont définis ?
pour solutionner ce problème j'ai temporairement triché en envoyant l'id depuis la partie service d'angular. plutot que par la vue qui ne l'a reçois pas.
afin de pouvoir au moins arriver à supprimer cette ligne de la base de donnée.
cela serait très sympa, si vous aviez des suggestions ou si vous pouviez m'apporter une aide.
j’espère que quelqu'un pourra m'aider, cette partie est nettement plus compliquée que ce que je met en place d'habitude.
merci d'avance
voici les fichiers qui me sont utiles pour résoudre ce problème.
la vue depuis la partie angular
le component depuis la partie angular
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
le service depuis la partie angular
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
le modele (d’après ce que j'ais compris, cela serait une sorte d'entity mais ce que j'ai un peu de mal à comprendre, c'est pourquoi il y a deux entity le premier ici et le deuxième dans la partie spring boot)
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
le controller de la partie spring boot
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
le repository de la partie spring boot
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
le service de la partie spring boot
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
et pour finir voici le probleme qui est affiché lors de l'exécution dans intellij
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
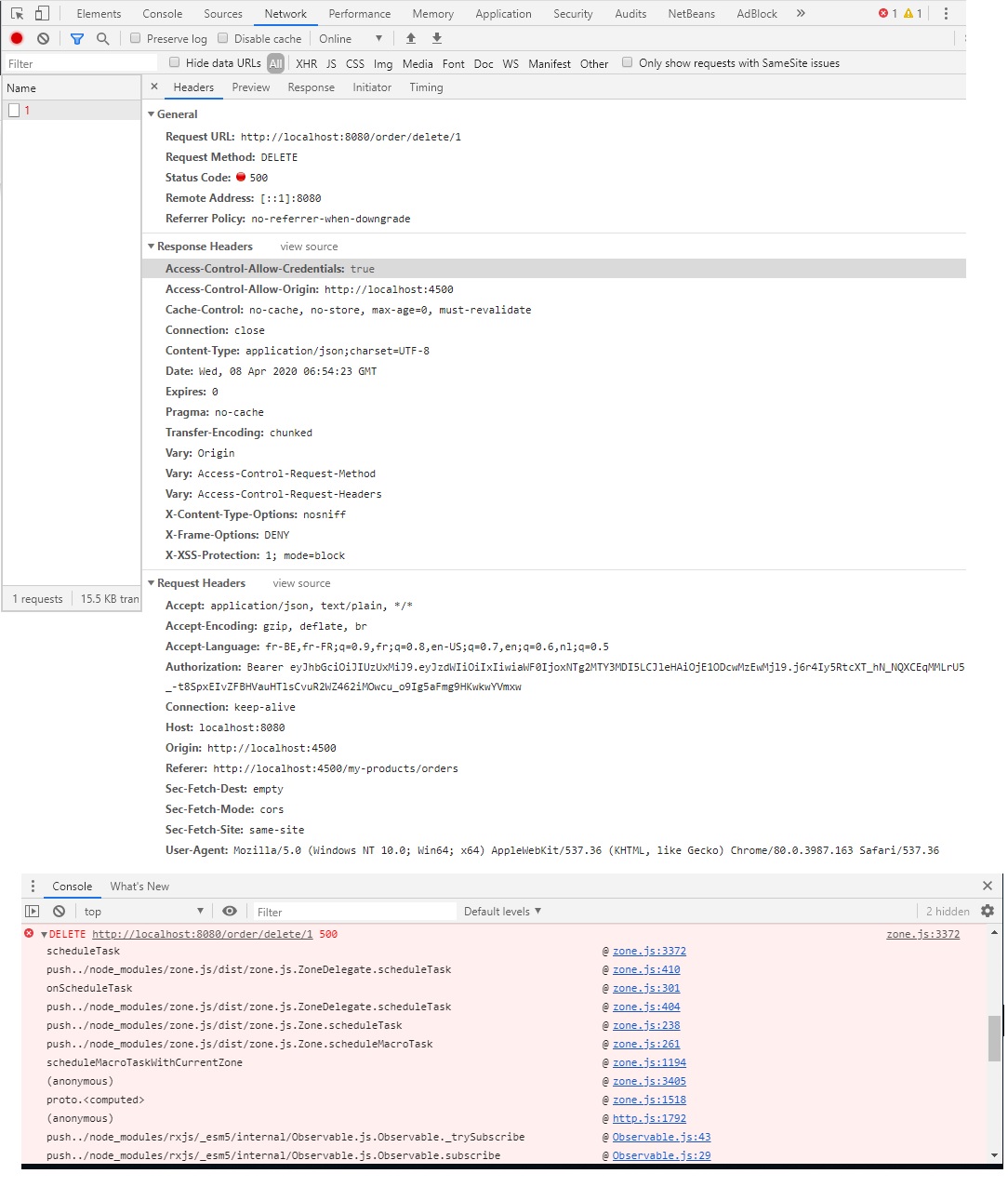
et dans le navigateur
Code : Sélectionner tout - Visualiser dans une fenêtre à part javax.persistence.TransactionRequiredException: No EntityManager with actual transaction available for current thread - cannot reliably process 'remove' call













 Répondre avec citation
Répondre avec citation
Partager