Bonjour, Je suis entrain de réalisé une application qui gère les travaux scientifiques.
Le formulaire nouveau_travail.ejs permet d'enregistrer les données dans une table direction de la base des données crée en MySQL.
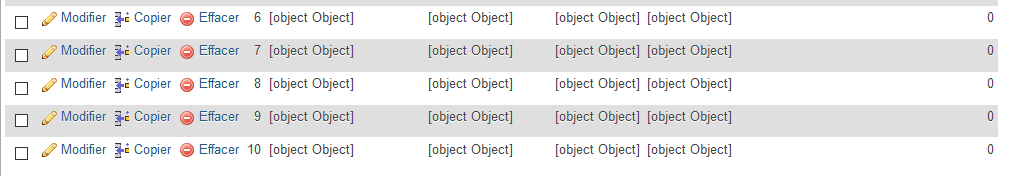
Mais j'ai constate que la donnée qui est enregistrer dans la table sont des objets et non des textes.
Voici les code du serveurs:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
Pour ce qui du formulaire de saisie:
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
Mais au niveau de la base des données, ce qui est insére se présente comme suit:
Pourriez vous me dire à quel niveau se situe le problème.










 Répondre avec citation
Répondre avec citation
Partager