Bonjour,
Je tente désespérément de mettre en place un bouton qui copierait un tableau HTML dans le presse papier ce qui m'éviterait la tache du sélectionner / copier avec la souris.
manifest.json
Code JSON : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
dash.html
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
dash.js
Code JS : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22function copyClipboard(boatrank) { var htmlField, range, sel; if (document.createRange && window.getSelection) { htmlField = document.getElementById(boatrank); range = document.createRange(); sel = window.getSelection(); sel.removeAllRanges(); try { range.selectNode(htmlField); sel.addRange(range); } catch (e) { range.selectNode(htmlField); sel.addRange(range); } document.execCommand("copy"); } sel.removeAllRanges(); alert("Copied !"); } [...] document.getElementById("bt_copy").addEventListener("click", controller.copyClipboard);
Dans le code source de ma page html, le tableau est sous cette forme
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
Ce code fonctionne sous jsfiddle => https://jsfiddle.net/6womj7dx/
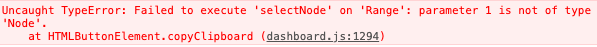
mais ne fonctionne pas dans l'extension ... j'ai ceci en console
Très honnêtement je comprends pas bien de quoi il en retourne et où je fais mal quelque chose ... Si on peut m'expliquer et m'aiguiller, ça serait bienvenue









 Répondre avec citation
Répondre avec citation


Partager