Hello les devs,
Je travaille sur un projet Meteor et j'utilise une fonction qui me permet de différencier 2 chaînes de caractères et de styliser les différences via des balises html (del, span, etc).
J'utilise la fonction dans un helper qui me permet de retourner le texte avec les différences stylisées :
1
2
3
4
5
6
7
8
9
10
11
| transformContentCorrection(contentCorrection) {
let contentTicket = Tickets.findOne({_id: FlowRouter.getParam('ticketId')}).content
contentCorrection = this.content
let diffs = diff_match_patch.prototype.diff_main(contentTicket, contentCorrection)
let prettyCorrection = diff_match_patch.prototype.diff_prettyHtml(diffs)
return prettyCorrection
} |
<p class="card-text">{{transformContentCorrection this.content}}</p>
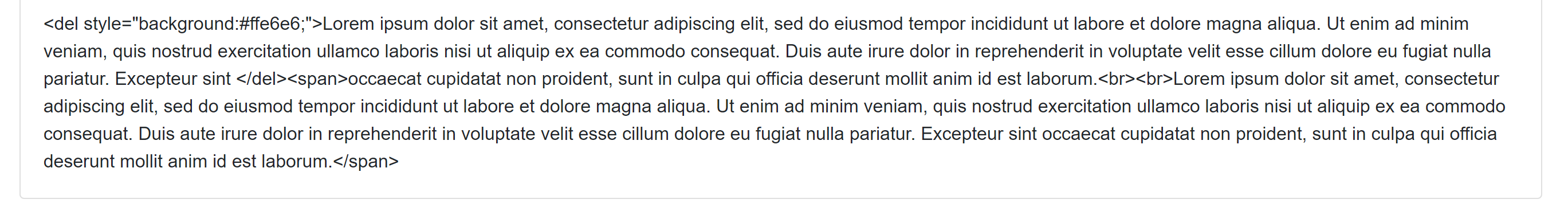
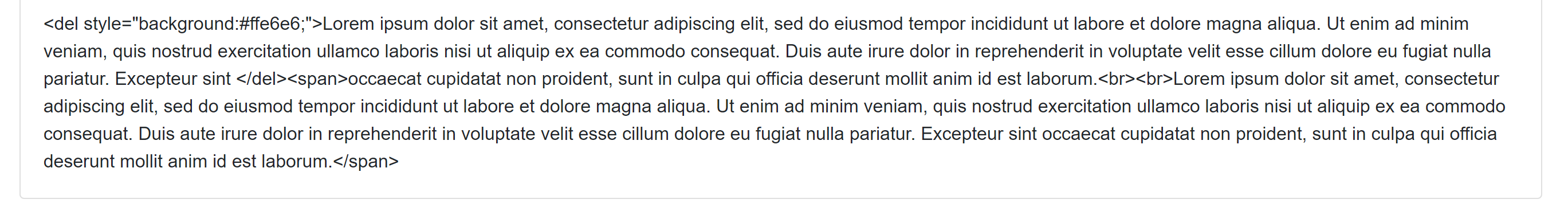
La fonction fait son travail, mais les balises de style sont affichées en brut sur le rendu html :














 Répondre avec citation
Répondre avec citation
Partager