1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
| <?php
try{
$bdd=new PDO('mysql:host=localhost;dbname=pcg;charset=utf8', 'root','');
$bdd->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);// afficher les erreurs php
}catch(Exception $e){
die('Erreur :' . $e->getMessage());
}
//Sélection des numéros et noms de compte dans le plan comptable
$response = $bdd->query('SELECT * FROM plancomptable');
$plancomptable = $response->fetchAll();
$response->closeCursor();
//Sélection des écritures comptables correspondant au numéro de compte
$responses = $bdd->query('SELECT * FROM ecriturescomptables E INNER JOIN plancomptable B ON E.numerocompte = B.compte ORDER BY E.numerocompte, E.date_operation');
$ecritures = $responses->fetchAll();
setlocale(LC_ALL, ['fr_FR.UTF8','fra', 'french']);
$responses->closeCursor();
//Calcul des totaux débit et crédit et solde respectif
$response1=$bdd->query('SELECT SUM(debit) AS totaldebiteur, SUM(credit) AS totalcrediteur FROM ecriturescomptables');
$totaux=$response1->fetchAll();
if(!empty($_POST)){
echo'<script>window.location.href("grandlivre.php")</script>';
}
?>
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="../css/bootstrap.css">
<link rel="stylesheet" href="../css/style.css">
<link rel="stylesheet" href="../css/carousel.css">
<title>Comptabilité</title>
<script src="js/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div id="grandlivre">
<div class="container">
<div class="row">
<div class="col-sm-12">
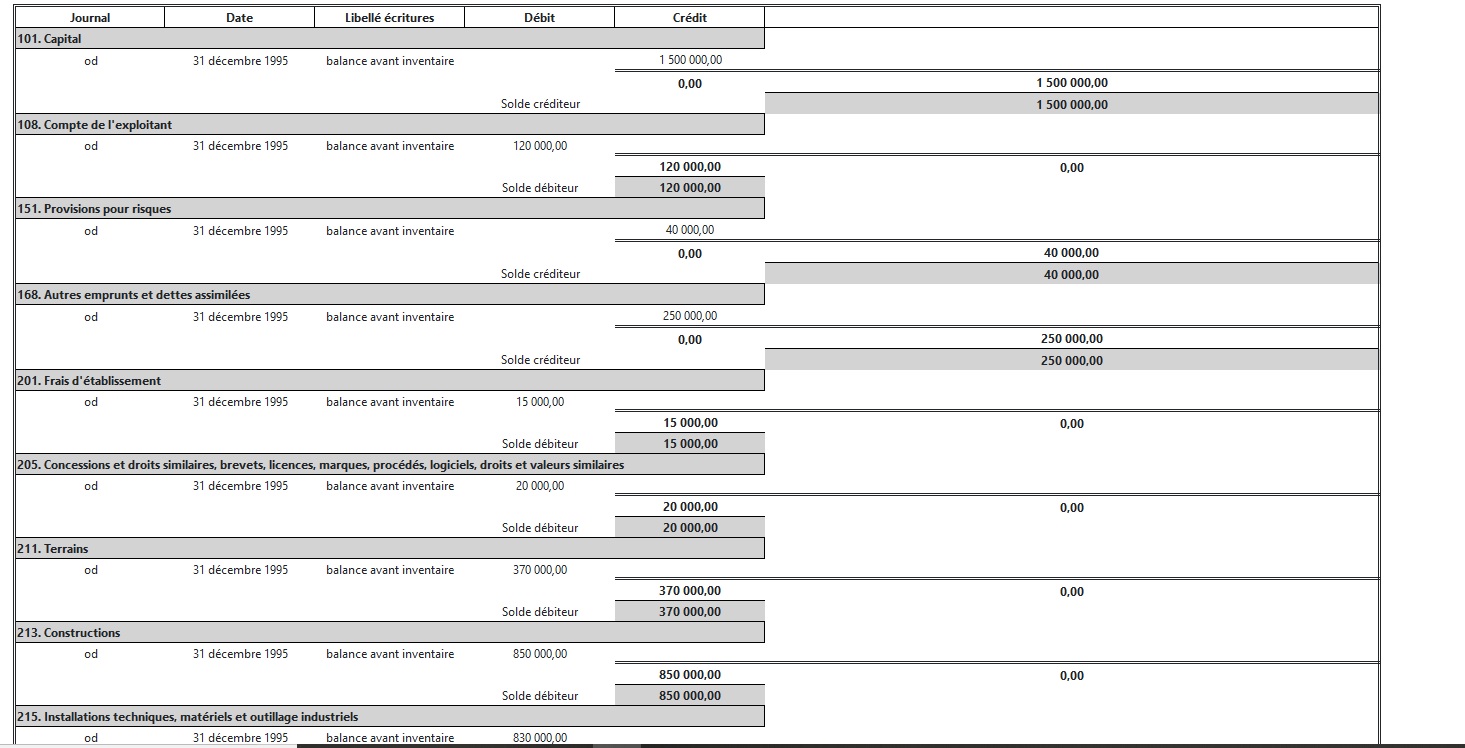
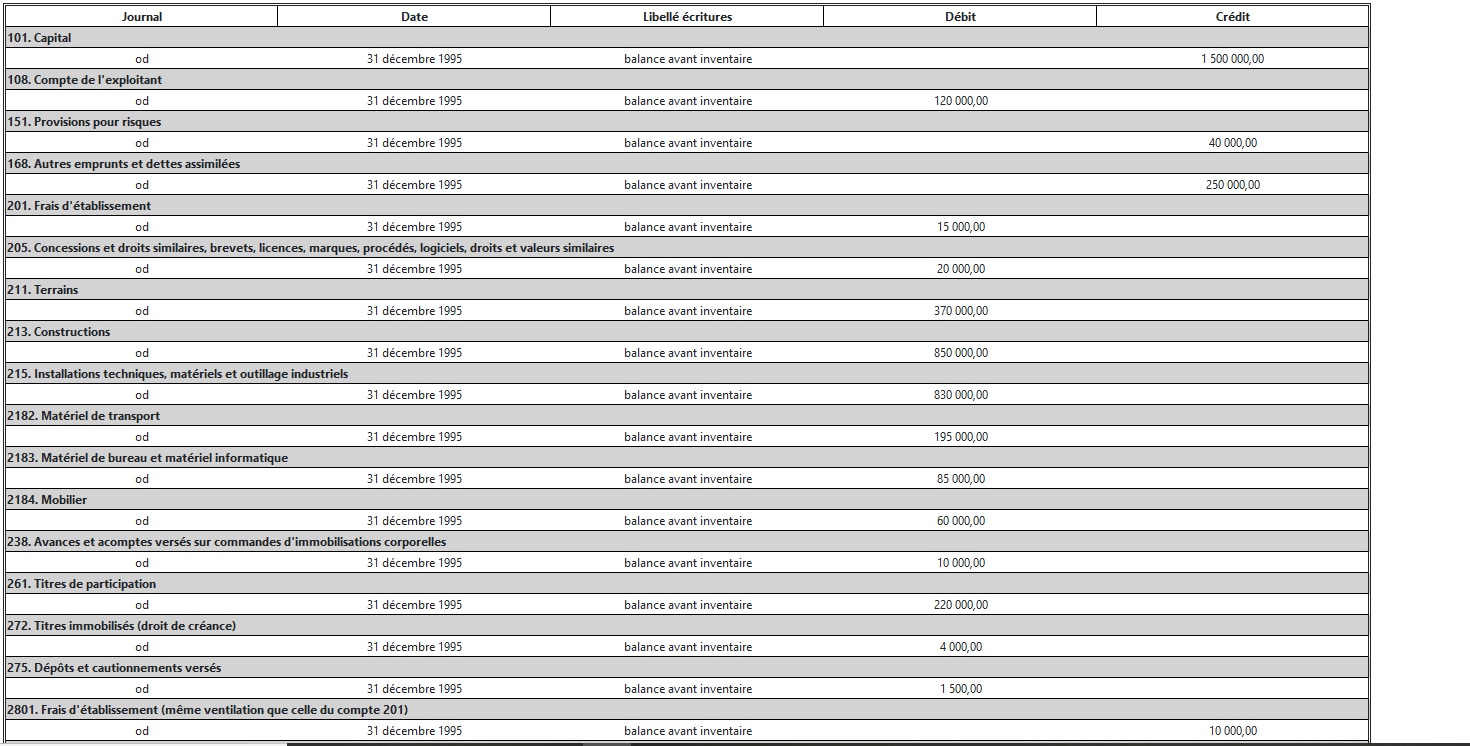
<h1 style="font-size:25px;text-align:center;color:black;">Grand livre</h1>
<table>
<thead>
<tr>
<th class="journal">Journal</th>
<th class="dateecritures">Date</th>
<th class="libelle">Libellé écritures</th>
<th class="debit">Débit</th>
<th class="credit">Crédit</th>
</tr>
</thead>
<tbody>
<?php
$comptePrecedent = 0;
foreach( $ecritures as $ecriture ) {
if( $comptePrecedent != $ecriture['compte'] ) {
$dateoperation = new DateTime($ecriture['date_operation']);
$debit = $ecriture['debit'];
$credit = $ecriture['credit'];
?>
<p><?php echo '<tr class="titrecompte"><th colspan="5">'.htmlspecialchars($ecriture['compte']).'. '.htmlspecialchars($ecriture['libelle_plan']).'</th></tr>'; ?></p>
<?php
}
?>
<p><?php
if($debit==0){
echo '<tr><td>'.htmlspecialchars($ecriture['journal']).'</td><td>'.utf8_encode(strftime('%d %B %Y', $dateoperation->format('U'))).'</td><td>'.htmlspecialchars($ecriture['libelle_comptable']).'</td><td>'.''.'</td><td>'.number_format($credit, 2, ',', ' ').'</td></tr>'; ?></p><?php
}else {
echo '<tr><td>'.htmlspecialchars($ecriture['journal']).'</td><td>'.utf8_encode(strftime('%d %B %Y', $dateoperation->format('U'))).'</td><td>'.htmlspecialchars($ecriture['libelle_comptable']).'</td><td>'.number_format($debit, 2, ',', ' ').'</td><td>'.''.'</td></tr>';
}
?>
<?php
$totaldebit = $ecriture['debit'];
$totalcredit= $ecriture['credit'];
$soldedebiteur = $totaldebit - $totalcredit;
$soldecrediteur = $totalcredit - $totaldebit;
echo '<tr><td>'.''.'</td><td>'.''.'</td><td>'.''.'</td><td>'.''.'</td><td class="totaux">'.number_format($totaldebit, 2, ',', ' ').'</td><td class="totaux">'.number_format($totalcredit, 2, ',', ' ').'</td></tr>';
if($totaldebit > $totalcredit){
echo '<tr><td>'.''.'</td><td>'.''.'</td><td>'.''.'</td><td>'.'Solde débiteur'.'</td><td class="solde">'.number_format($soldedebiteur, 2, ',', ' ').'</td><td>'.''.'</td></tr>';
}else {
echo '<tr><td>'.''.'</td><td>'.''.'</td><td>'.''.'</td><td>'.'Solde créditeur'.'</td><td>'.''.'</td><td class="solde">'.number_format($soldecrediteur, 2, ',', ' ').'</td></tr>';
}
$comptePrecedent = $ecriture['compte'];
}
?>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html> |






 Répondre avec citation
Répondre avec citation
Partager