Bonsoir,
J'ai fais de nombreuses recherches et essais, mais mes requêtes du front (Angular) vers mon back (NodeJs) sont toujours bloqué par le CORS.
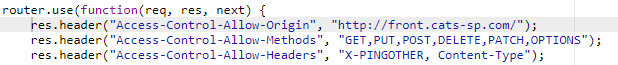
Voici ce que j'ai avant chaque requête :
Ce que j'ai essayé de mettre dans le .htaccess :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4res.header("Access-Control-Allow-Origin", "http://domaine.com/"); res.header("Access-Control-Allow-Methods", "GET,PUT,POST,DELETE,PATCH,OPTIONS"); res.header("Access-Control-Allow-Headers", "X-Requested-With,content-type");
Header set Access-Control-Allow-Origin "*"
Ce que j'ai essayé de mettre dans le app.js :
app.use(cors({origin: 'http://domaine.com/'}));
J'ai essayé en mettant les 3 à la fois, chacun séparément, etc. J'ai l'impression que la ligne dans .htaccess et dans app.js ne sert à rien.
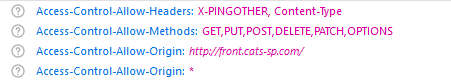
Si je laisse les 3 lignes avant chacune de mes requêtes, j'obtiens cette erreur :
Nul part je n'ai mis une autorisation pour l'origine "*".
Code : Sélectionner tout - Visualiser dans une fenêtre à part Response to preflight request doesn't pass access control check: The 'Access-Control-Allow-Origin' header contains multiple values 'http://domaine.com/, *', but only one is allowed.
Si j'enlève la première ligne "res.header("Access-Control-Allow-Origin", "http://domaine.com/");" j'obtiens cette erreur :
Quelqu'un a une idée ?
Code : Sélectionner tout - Visualiser dans une fenêtre à part Request header field access-control-allow-origin is not allowed by Access-Control-Allow-Headers in preflight response.
Est-ce que ça pourrait venir de mon serveur ?
Merci












 Répondre avec citation
Répondre avec citation












Partager